
AI着色した絵から線画を(極力)抜く
この記事で一番必要なもの:Photoshop
Q:誰向け?
A:AI着色を制作に活用したい人や、嘘手描きを見抜きたい人にも手法の紹介として記事を書きました。
もしかしたらn番煎じかも。
線画へのAI着色は、強度を強めると塗りこみを増やしてくれますが、線画から少しズレがちです。
塗りを流用するにも、そこが取り扱い辛い。
※青ラインが線画

なので、下処理として先に線を(ある程度)抜いていきます。
やりかた
①透過線画とAI絵をPhotoshop上に別レイヤーで用意します。


②Photoshop上で線画を全選択し、選択範囲を任意で拡張。
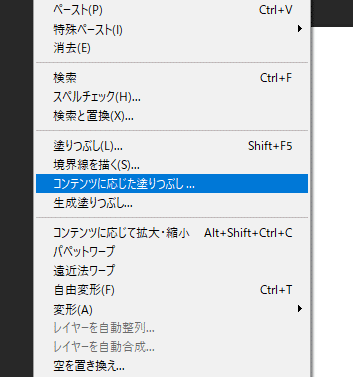
③AI絵レイヤーで「コンテンツに応じた塗りつぶし」を実行し、完成。


実行結果と線画を重ねてみます。

抜けが目立つように見えます。
しかし事前に下塗りをしておくと隙間埋めになりますし、馴染ませる作業でも明度の大きく違う色が混ざりにくいので、体感では線画ガッツリの状態よりは取り扱いやすいです。

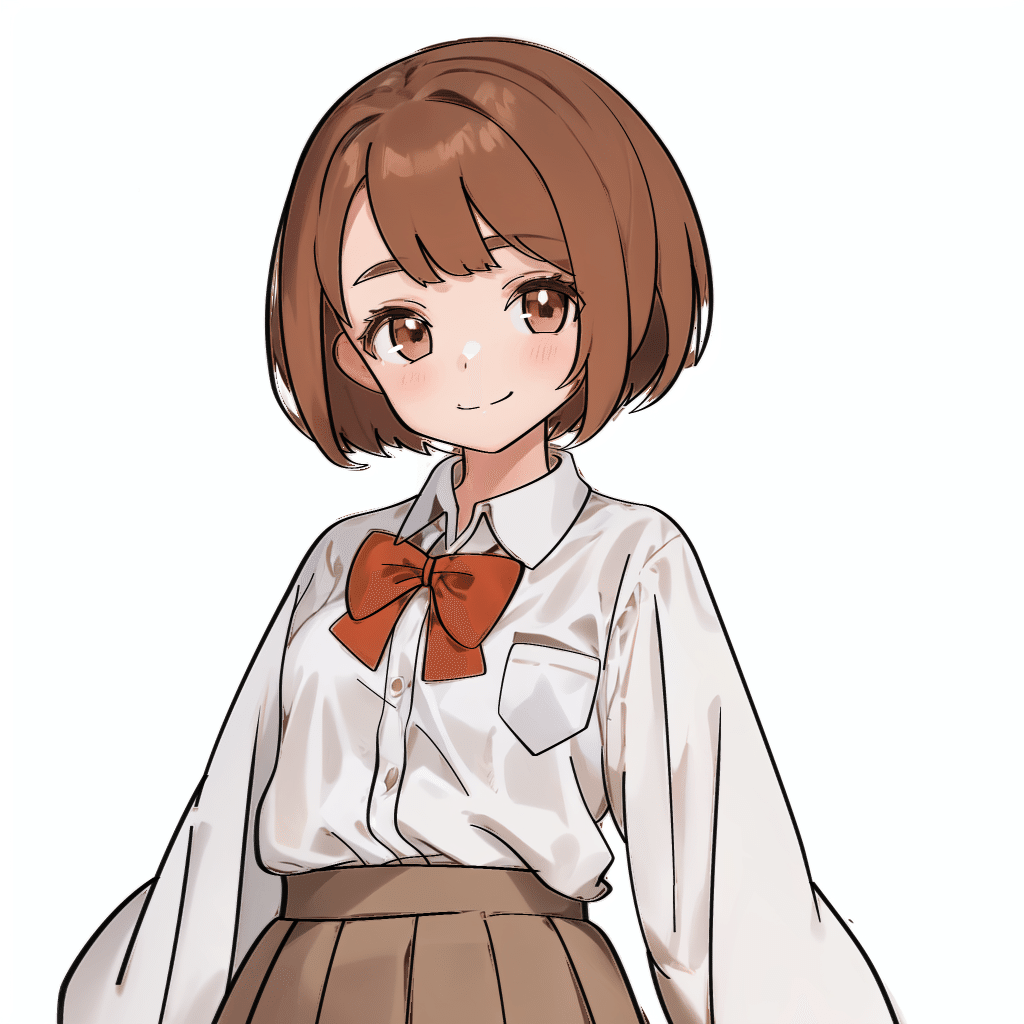
加筆修正し、最終的に出来上がったもの。

このAI着色に感じたこと
これを利用した嘘手描きについては、油断すると除ききれなかった線画の取り逃し、空いた隙間の埋め忘れなどが発生するので、間違い探し的な作業を常に頑張らないとどこかでボロがでそう。
そもそも大前提のAI着色でも品質が以下のようにまばらになりがち。


シンプルなポーズなのに、参考②では思ったより塗りこんでくれませんでした。なぜなのか。
なので、身の丈以上の塗りで手描きと嘘ついても、どこかでバレそうだなぁとも思います。
