
Copainterパラメーター徹底比較+生成のコツ+簡易な着色検証
copainterより「ペン入れAI」をリリースしました!ラフな線を綺麗な線に整えます。忠実度を調節して入力ラフへの忠実性を調整したり、線の太さや入り抜きを調整できます。全ユーザーに無料チケットを10枚プレゼントしておりますので、是非お試しください! https://t.co/0lQoB7VnxH pic.twitter.com/PT67XTZavj
— copainter (@copainter_info) June 24, 2024
Copainterに線画AIが搭載されました。
個人用途範囲では大変重宝しています。神。
ただ画質に関しては惜しいのでグッズなど高画質要求の場合は工夫が必要です。
そのうち高画質モード搭載されたら嬉しい。
低画質運用では、趣味絵や線画太さの印象比較、自撮りの手を線画素材化の他、キャラデザインにおいて清書とラフのイメージ乖離を防ぐのにも使えると感じました。

さて本題。
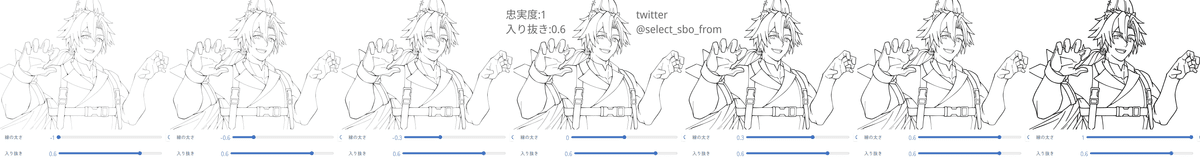
チケットごっそり使って、パラメーターによってどの程度変化が起きるのか約0.3刻みで検証してきたよ。
忠実度は全て1。
一番下に保存用にまとめたBIG画像があります。
入り抜き自体の比較が見たい人はそちらがいいかも。








入り抜き1と-1で比較。
マイナスの入り抜きはよくわかりません。

以上必要な人に届けばいい検証でした。
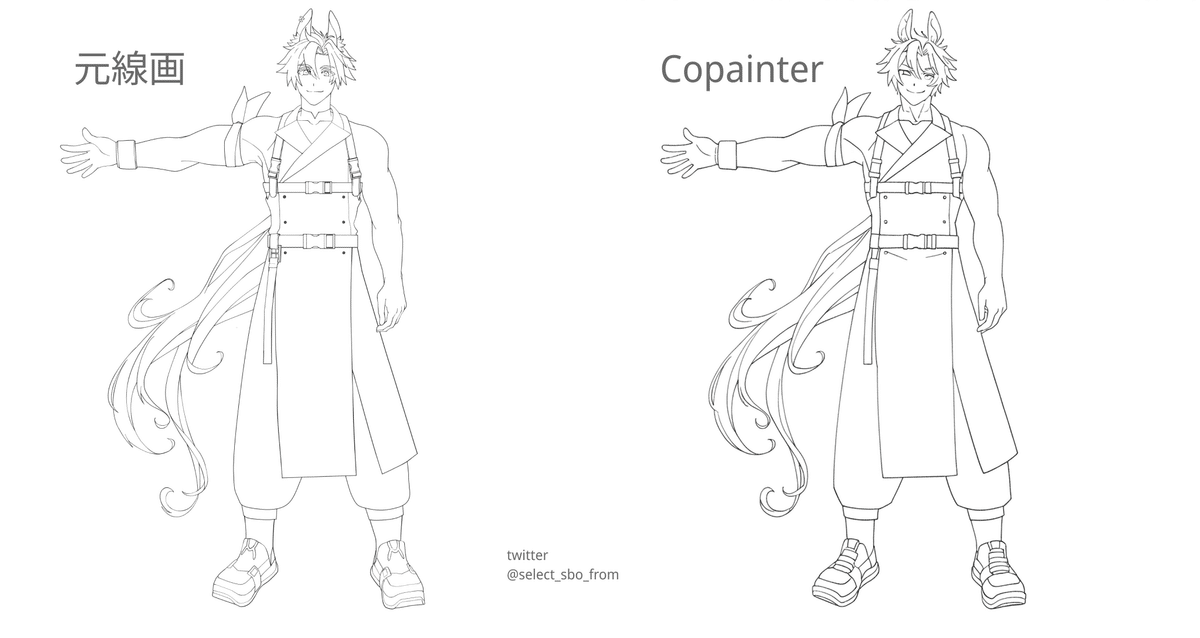
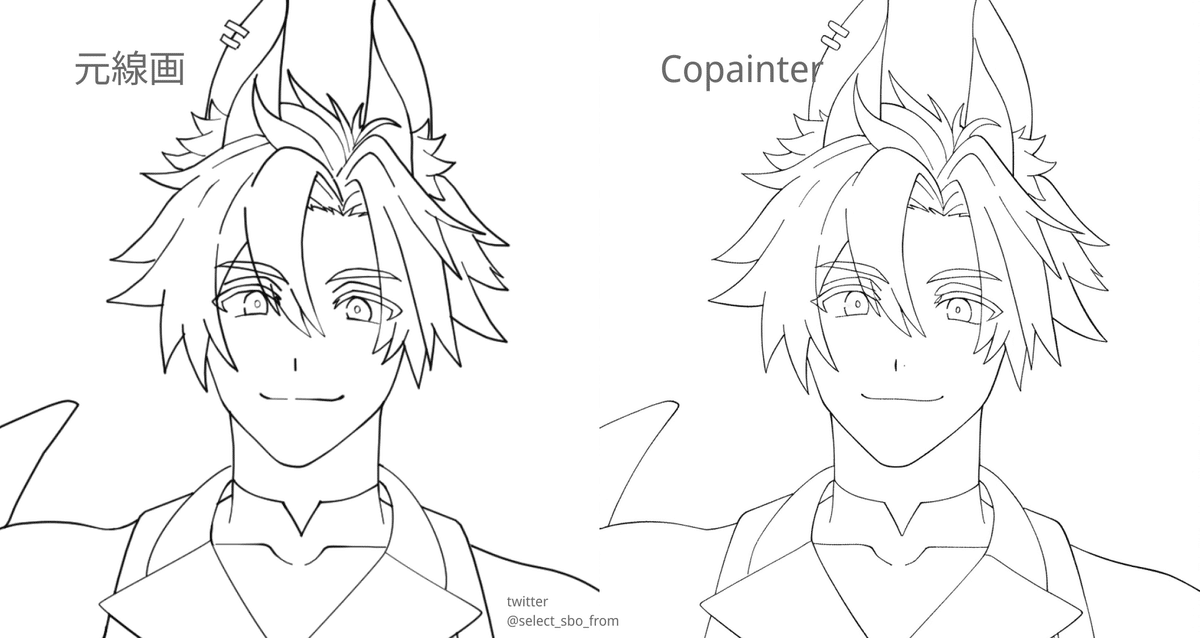
続いて線画生成のコツですが、線画精度を上げたい場所を拡大して掛けてください。
AIディープユーザーには常識かもしれません。
こちらも以下比較です。





元絵も線画ではありますが、拡大した画像はそれなりに忠実に生成されていますね。
オマケ:保存用の画像
上記のまとめ画像です。
太さ0.6あたりが入り抜きの差わかりやすいかと。

オマケ:Copainter着色検証
noteにまとめたつもりで忘れ去られていた、リリース時の着色検証。
忠実設定ではない普通の設定なので、あまりあてにならないかも。


