
バナー模写 #4
The fourth week.
4週間目もバナー模写は継続中。
No.14

カテゴリー:カフェ、食品
ターゲット:流行り物が好きな大学生~30代女性
目的:桜シーズンの関連商品の販促。
構造:メインのimagex2プラステキストで構成。imagex2、キャッチコピー、テキスト、社名
気づき:シンプルな構造でも初めてみたのでセレクトしてみた。写真にフレームのあしらいを追加しただけなのに様になる気がする。簡単なのに写真が揃っていればシンプルな構図でも映えると思った。
感想:サンプル写真はプラグインをインストールして使用した。海外の綺麗な写真があるのでfood関係はまずこれで検索してみようと思う。
初使用プラグイン:Unsplash
No.15

カテゴリー:ファッション
ターゲット:おしゃれな20~30代の男女、デニム好き
目的:デニムキャンペーンの告知。オンラインショップや来店の販促
構造:3分割でimage、キャッチコピー、テキスト(告知)に分かれている。image(商品)、キャッチコピー、メインテキスト(告知)、ロゴ
気づき:たくさんのデニム写真にまず目がいく。テキストの白抜きピンクは視認性は悪くなるがオシャレでかわいい。テキストが縦横書きの併用パターン。写真の配置に規則性があるが上段はあえて見切れているのがポイント。
感想:配置が好みだしテキストが並んでるより、イメージが並んでるバナーが個人的には好き。選定がフードとかファッションに偏りそうなので気をつけたい。imageは今日もUnsplashを使ってRemoveBGで画像を切り抜いた。figmaのみで完結するのはありがたい。作業時間が短縮できる。
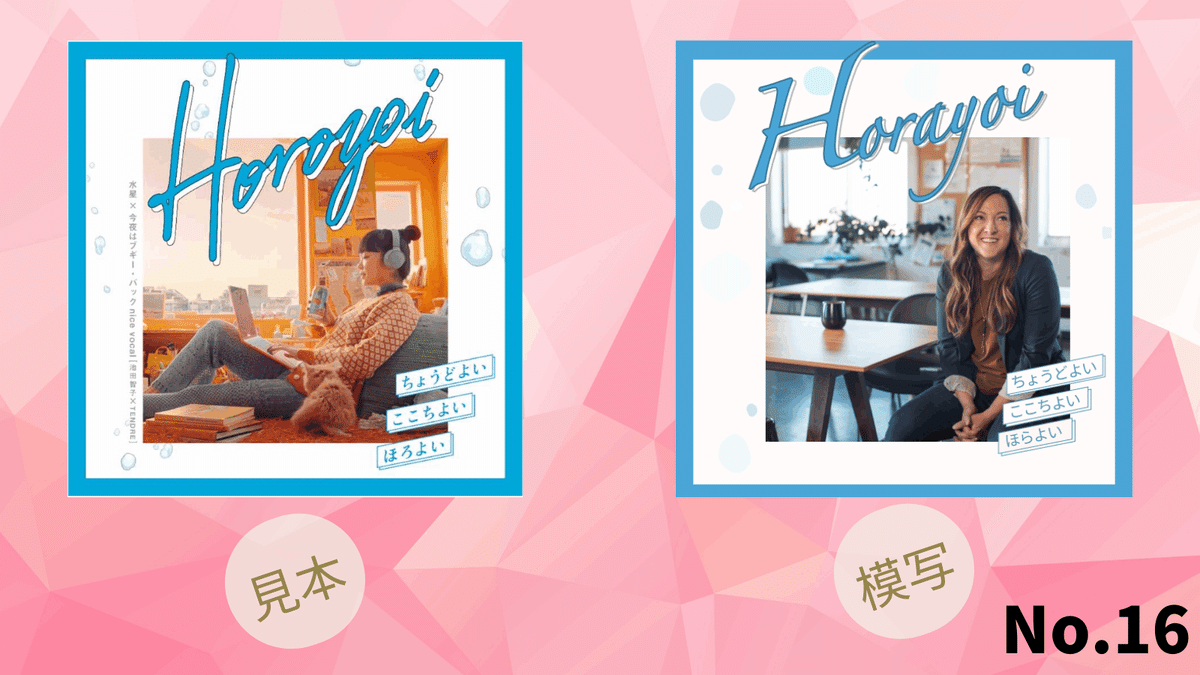
No.16

カテゴリー:飲料、食品
ターゲット:20~30代の女性、おしゃれに敏感な世代、酔わな程度に嗜みたい女性
目的:新しいライフスタイルに飲酒するモデル生活を提案。酔い過ぎず心地い生活に寄り添うアルコール。ジュースとは違う心地よさを周知させたい。
構造:3分割でimage、テキストに分かれている。image、キャッチコピ、製品名
気づき:初めはファッションのロゴかと思ってテキストを読んだらほろよいだった。製品名は平仮名で浸透しているが、ブランドのライフスタイルに溶け込む製品のイメージに合わせてバナーはローマ字になっている。また筆記体の柔らかいイメージがありパッと見るとほろよいと読むことは難しい。写真の女性も部屋で一人くつろいでいる様子から、日常に取り入れるのをメーカーはお勧めしている。キャッチコピーが「よい」で韻を踏んでいる。白と水色は若い女性が好きそうな配色で太めな水色の縁がアクセントになっている。水滴みたいないびつな形が可愛い。
感想:アルコール感がない爽やかなイメージ。ブランドサイトも可愛かった。laptopで確認してもSFサイズのサイトで空いている背景に製品缶が上下に動いていて面白い。今回は水滴の形を作成するのにプラグインを使用した。でもグラデーションではなくて筆で描いたような塗りは再現できていない。
初使用プラグイン:blobs
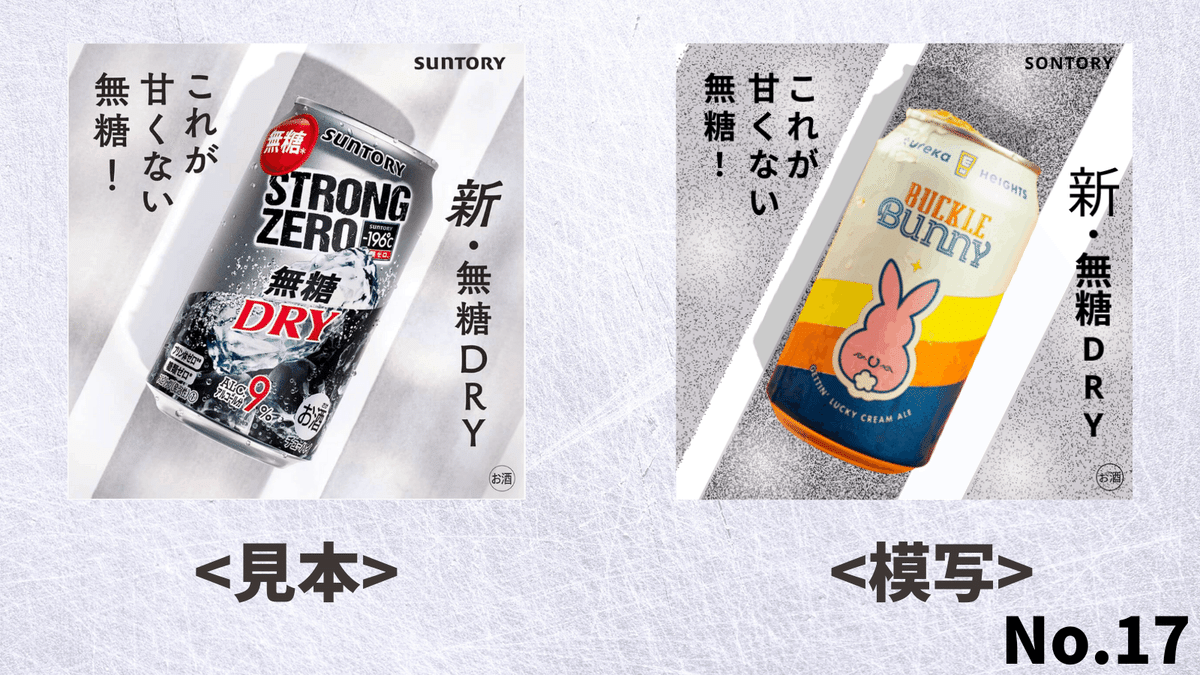
No.17

カテゴリー:飲料、食品
ターゲット:30~50代男性、アルコール度数が高く強い飲み心地を求める人、健康が気になる世代、糖質やプリン体を気にする人
目的:販促。新商品紹介。食事と共に楽しむ甘くない酎ハイをアピール
構造:大きく3分割のimageとテキストに分かれている。image、ロゴ、キャッチコピー、テキスト
気づき:前日のほろよいと同じメーカーで種類も缶酎ハイで同じだけど、ターゲットが違うためブランドイメージも全く違う。ほろよいはブランドイメージをアピールしていたが、ストロングは商品自体をアピールしている。斜めに配置している飲料水は初めてのレイアウトである。影もガッツリ入っていてモノトーンの力強いイメージに仕上がっている。
感想:缶の影を入れるのにマスクを利用した。作業手順が慣れてきて検索しなくても作業ができた。また背景の部分グラデーションのようなのを再現するのにプラグインを利用してノイズを追加し、更に丸白のグラデーションを何箇所かに配置した。べた塗りの背景より見本のイメージに近づいた。
初使用プラグイン:Noise
No.18

カテゴリー:飲料、食品
ターゲット:日常的に缶酎ハイを購入する人、既存の顧客
目的:販促。商品のリニューアル告知。美味しく、糖質オフをアピール
構造:2分割でimage、テキストに分かれている。imagex2、キャッチコピx4、メインテキスト
気づき:見本の背景は刷毛で塗ったようなグラデーションになってる。商品imageの周りに四方にコメント?絵文字入りのキャッチコピーで囲っている。全体的に余白が少なめでテキストが多い。フォントがゴッシックと明朝両方使用している。
感想:figmaの使い方に少しづつ慣れてきた。マスク、グラデーションやimageの挿入や切り抜きも検索しないで使えるようになった。
今週の振り返り
3点が同じメーカーになってしまったので他のメーカーにすれば良かった。来月は1週間ごとにテーマを決めて取り組もうと思います。例えば、飲料、ファッションやプレゼント告知、似ている構図でまとめるなど。まずはTRYしてみます。
※使用ソフト:figma、Photoshop(一部写真編集に利用)、canva(模写後のnote用に編集時利用)
figmaプラグイン:RemoveBG、Unsplash、blobs、Noise、Better Font Picker
写真、イラスト:フリー素材を利用
ロゴ、企業名、商品名:模写バナーは架空の物になります。
