【projectItemRenamer.jsx】UI構築 10【開発記】
UI 作るの続き🤤
環境確認
草案作成
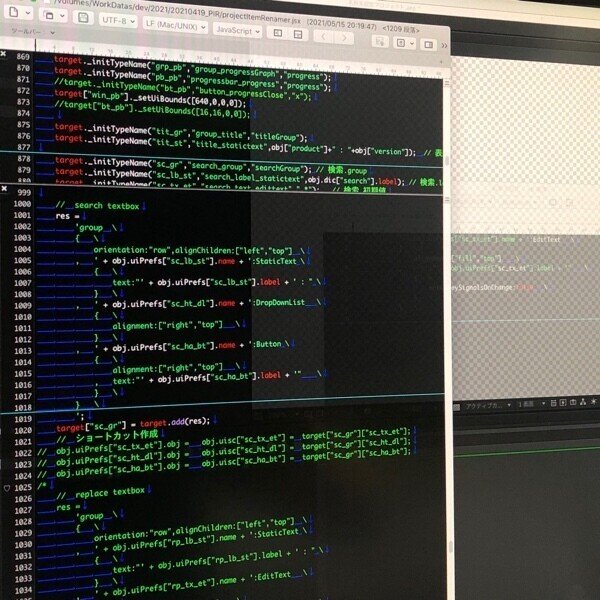
UI構築 ←今ココ
環境読込
準備処理
選択判定
候補処理
選択処理
改名処理
環境保存
→連想配列なのにデータだけ書いてた
特定作業
それじゃ前回のエラー修正の続きを…🤤
手順としては
無効化した部分を戻す
group を残して children の設定を抜く
部品を1つずつ戻す
問題の有る部品の内部定義を抜く
定義を1つずつ戻す
問題部分を代替または削除




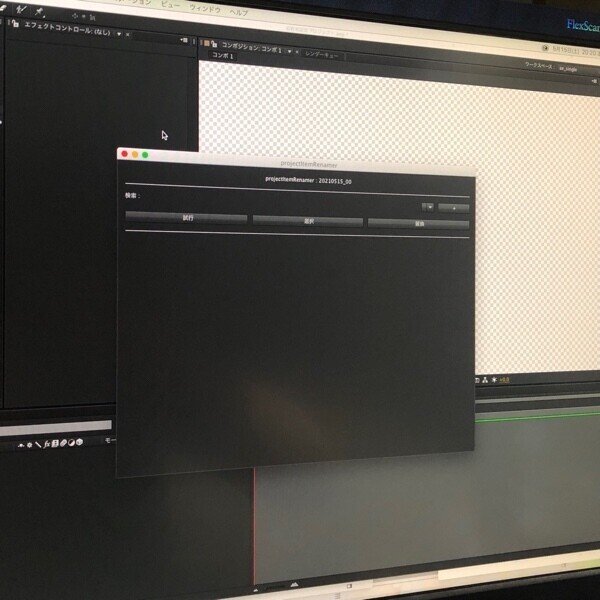
エラーは出ずに表示される☺️
1つ目の境界線とボタン群の間に妙な空間ができているのが判る。


配置方向、位置設定、 statictext を復帰。
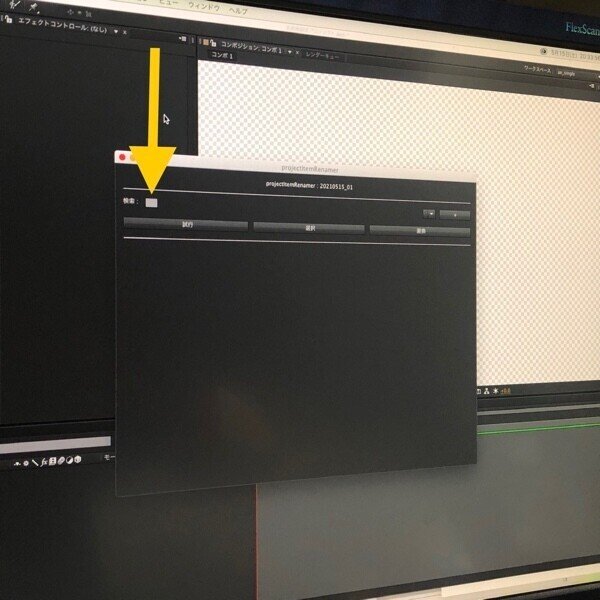
こちらもエラーは出ずに表示される。


前回 EtaticText になっていた edittext を復帰🤪
ここでエラー。
どうやらこいつに問題がありそう。
ここで edittext 復帰前の表示がおかしかったと気がつく。
ESTK を起動して調べていたらオブジェクトが書き換わっていない事が判明。
これ、完成していたならその処理は高速化に役立つんだけど開発中は無効化しとかないと更新してくれなくなっちゃうからペケ🙄
そこを修正しつつ edittext 以外を復帰🤤


さて、それじゃ edittext でおかしいとこ、特定しようかねぇ🤤








順番に復帰してたらそのまま最後の1つまで進んでしまう等🙄
この enterKeySignalsOnChange というのが悪いのかな?
最新は CC2021 なのに CS6 で開発してるから Web の記事に載ってる機能が未実装なのかな?
とりあえず Javascript Tools Guide CS6 を確認してみようず🤔


有るじゃん🙄
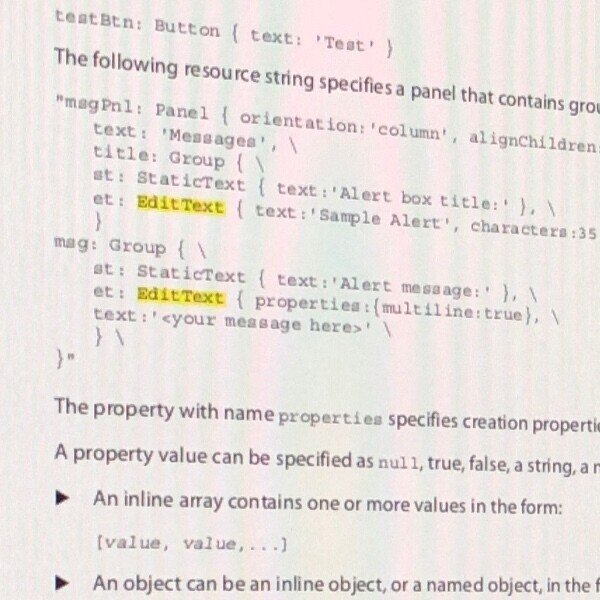
もうちょっと調べてみよう。例文無いかな?🤔

あれ?ここだと properties って付けてる🤔


やったー エラー無しで表示されたー☺️
それじゃもうひと組の方も同じ修正して、と🤤

引数は連想配列
どうやら出ていたエラーの「-予測された結果: :」で「:」が出ていたのは他は連想配列の形式になっていたのに properties だけ無名でデータだけ書いてあったので本来有るべき「名前:値」となる書式で「区切りの「:」が足りなくね?」ってエラーだったみたい🙄
必然的に区切りが足りず、勿論値(修正前の状態は値でなく名前と仮定されていた模様)も足りてなかった、と。
そ ん な の わ か る か !!!!
🙄🙄🙄
次回は
未実装の部品を入れてく感じ。
一通り入れられる…と思う🤪
