
【projectItemRenamer.jsx】環境読込 32【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→ES3 相当のオブジェクト継承方法の記事は消えつつある
function createObject(proto) {
function ctor() { }
ctor.prototype = proto;
return new ctor();
}
// 使用法:
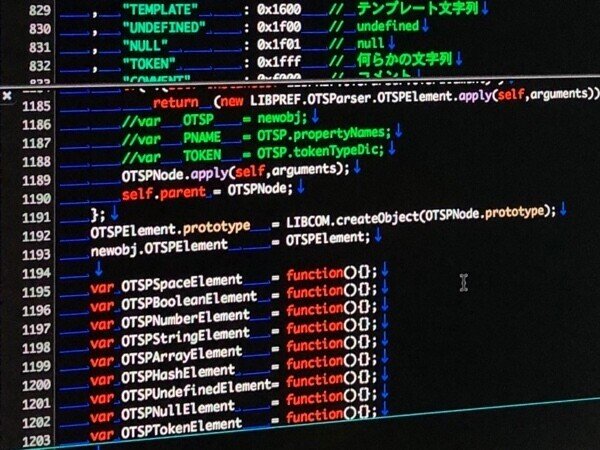
Student.prototype = createObject(Person.prototype);構成木用のオブジェクト定義
早速準備開始よー🤤
Node - Web API | MDN
https://developer.mozilla.org/ja/docs/Web/API/Node
MDN の資料を基に枠だけ作る🤤

継承で element を作ろうとするも CS6 の準拠が ES3 と古く Object.create() さえ使えないので何時か見た function object(o){} の形で prototype を転写する記事を探す事に🙄
ES2015による継承の方法
https://www.mitsue.co.jp/knowledge/blog/apps/201511/25_1638.html
【WSH事始め】継承を整理/Object.create() 同等の関数と コンストラクタ連鎖のcall(),appry()
https://note.com/rekyusu/n/n2785248e8ba8
2つ目の記事に出てくる MDN の記事は既に新しくなってしまっていてキャッシュでないと確認できない古い情報となってしまってる🙄
Mozilla 的には「サポート終了済ブラウザ」の記述方法という認識って事なんだろうね😞
しかし、それを必要とする人も実際はまだ居るというオチなので古の記述方法として残しておいてほしかったかも🤤


次回は
継承全部書いてちゃんとこの ESTK で継承動くのか確認して機能の記載かな🤤
