
【projectItemRenamer.jsx】草案反映 12【開発記】
今回の概略
最初に枠だけ3グループ作って1つだけあれこれいじってコピペしたらペースト側の外側の設定を直してなかった😞
#jsx #開発記
#ExtendScript #AfterEffects
作業準備
大改修
草案反映 ←今ココ
第1層改修
第2層改装
ラベル対応
第3層改修
保存対応
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
ラベルカラー対応
カメラやライトレイヤー
他の未対応第2層スイッチ
第2層ラジオボタン化
第2層に「ヌルの平面」
第2層に「親が有るか」
ヘルプ枠非表示状態の保存
使ってないアイコンの埋め込みを排除
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
追加ができたら順次実装だけど順番?に
「結果一覧 CSV 」
「ラベル対応」(第1層,第2層)
「第2層改装」
かな🤔
新機能用に第2層の UI を変更するのはこれらの処理の中でやる事になるぽ🤤
特にチェックボックスだったのをラジオボタンにする部分は先にやるとデバグがめんどい😞
前回の粗筋
最初のグループからコピペしたけど横並びになっちゃった😑
草案反映
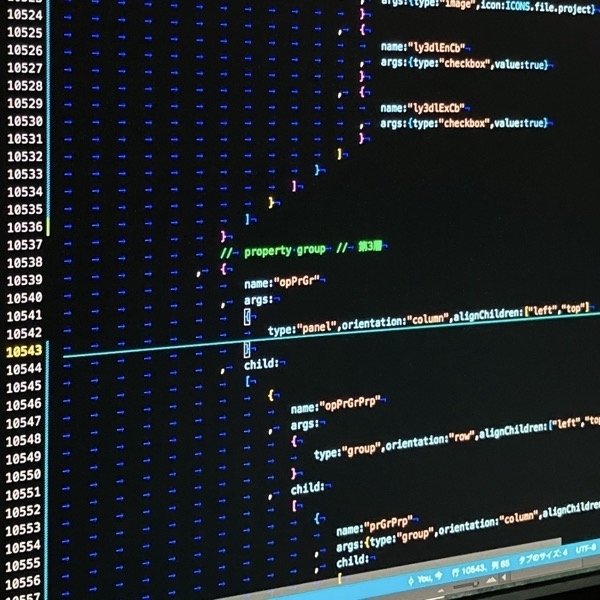
じゃ、横並びを直すっぽ🤤

まぁ第1層はあれこれ直したけど最初に作っていじってない第2層,第3層はおかしくなるよねってオチだと思って見てみたけどやっぱり orientation が column になってない🤪


よし、想定通りの修正🤤
次回は
実装に合わせて HTML 側へ反映かな🤔
