
【projectItemRenamer.jsx】環境読込 48【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→プログラムエラーの大半は誤入力である🤪
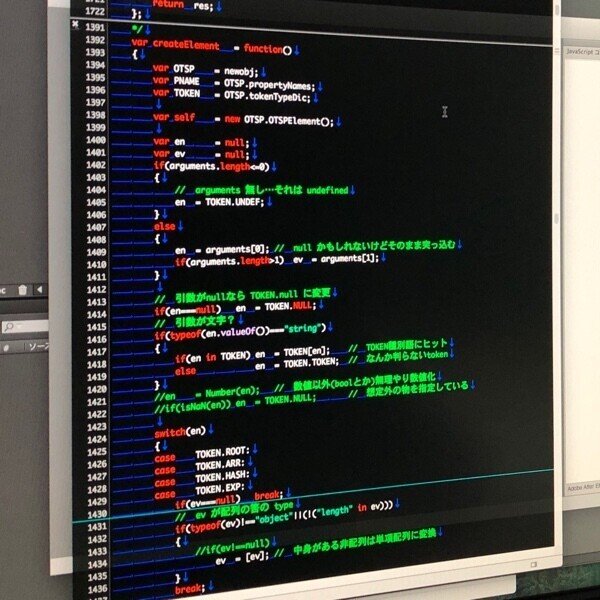
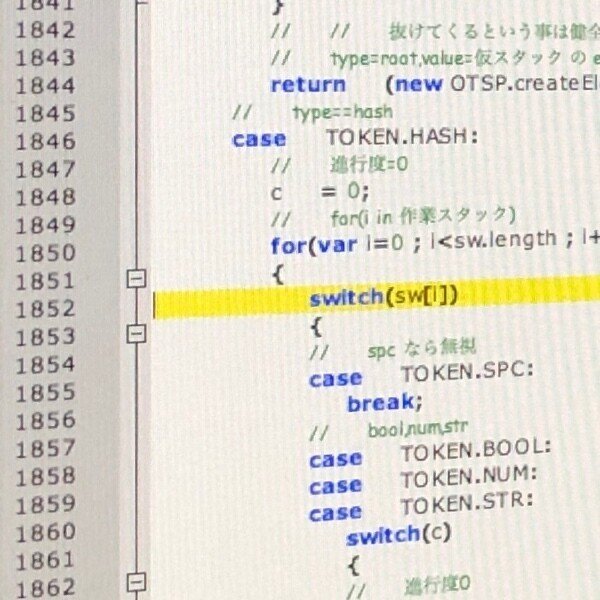
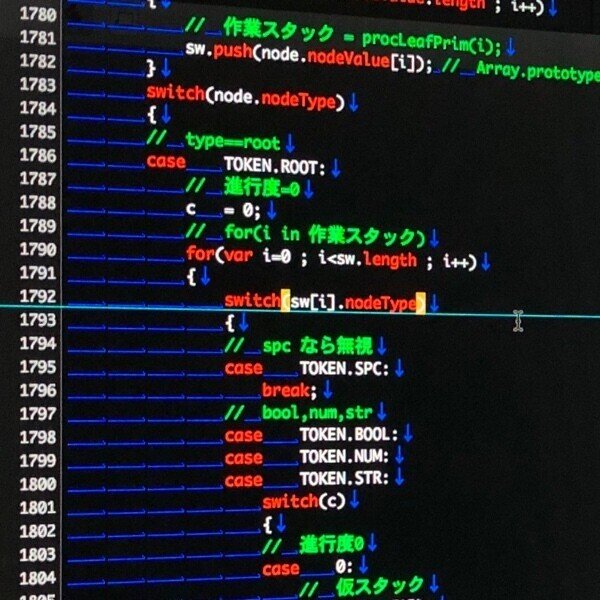
葉の parse

さて、それじゃ動作試験よー🤤


セ ミ コ ロ ン
🙄 🙄 🙄
初っ端 typo で開始🤪

null ぽ!
🤪💥🤛

ここね、よく見ると createElement なのよね😞
今までたまたま大丈夫だったっぽい🙄

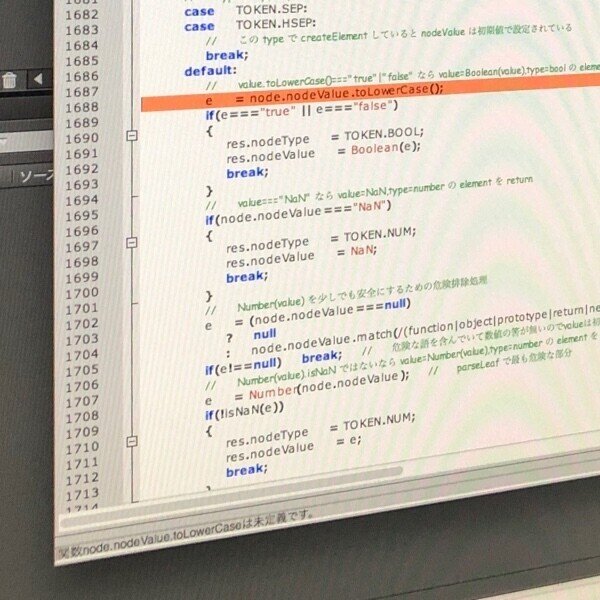
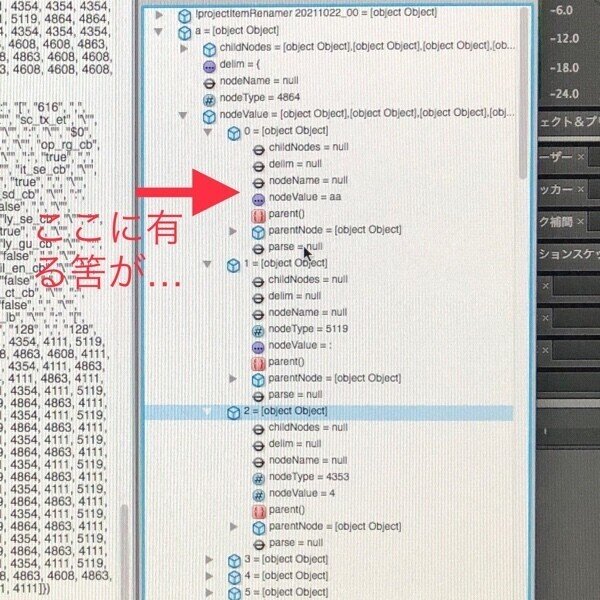
また null 🙄❓

🤔🤔🤔
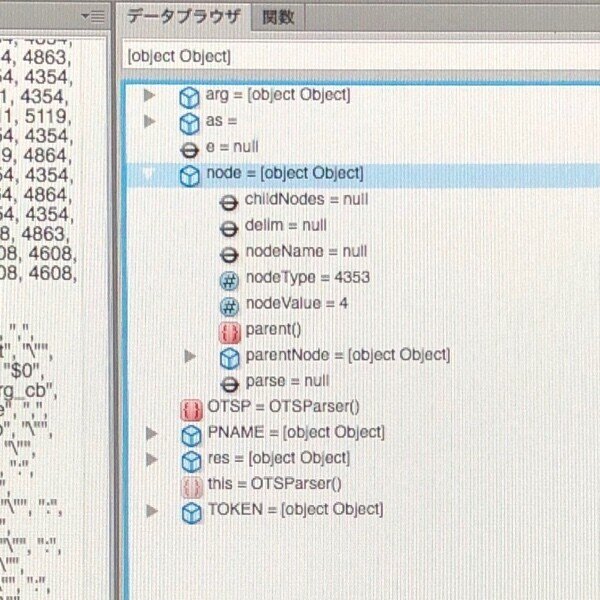
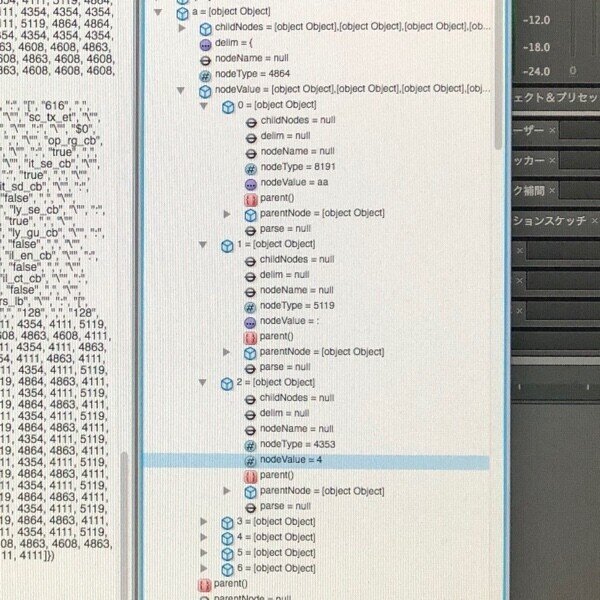
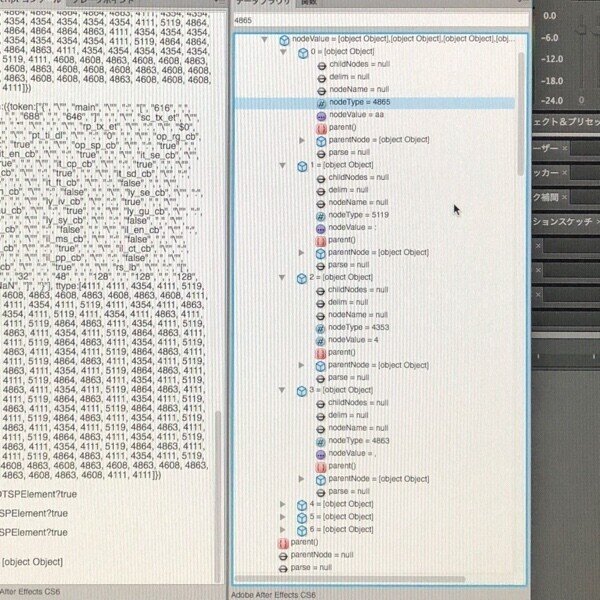
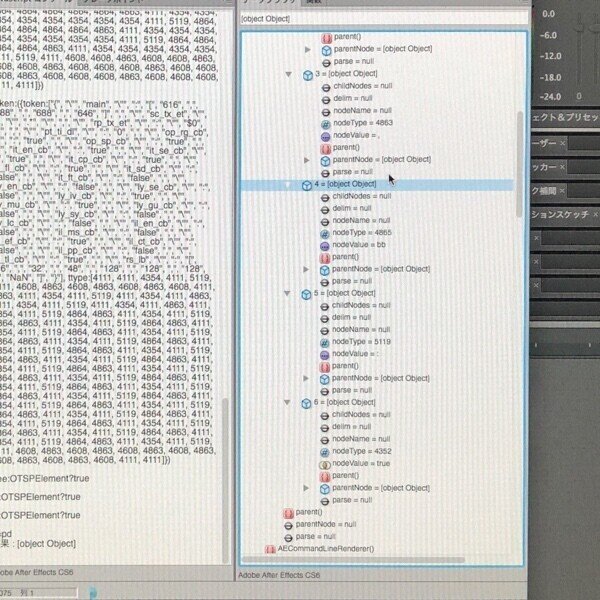
nodeValue が 4 になってる。文字じゃなく数値。
これは仮データの方に問題があるかな🤪

ここ。葉が parse 済なのよね、これだと🙄
ちゃんとした機能にするなら parse 済っぽい物は通過するとかやった方が良いけど今回は省略🤪

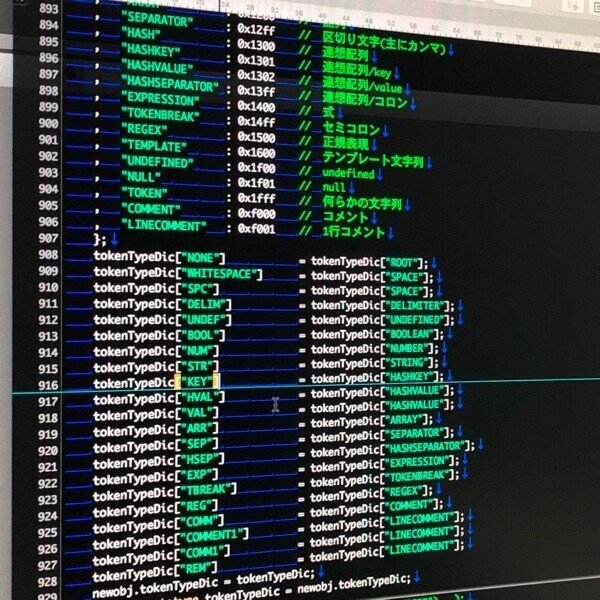
記事を書く為に画像見てて気付いたけど、この key の部分、 phase 的には文字列の方が良かったのではと思わなくもないけどこの後 token にしといて結果的に不具合を取れて良かったとなった🤤

よし、通った☺️
ちゃんと件の "4" も 4 に parse されてるね🤤

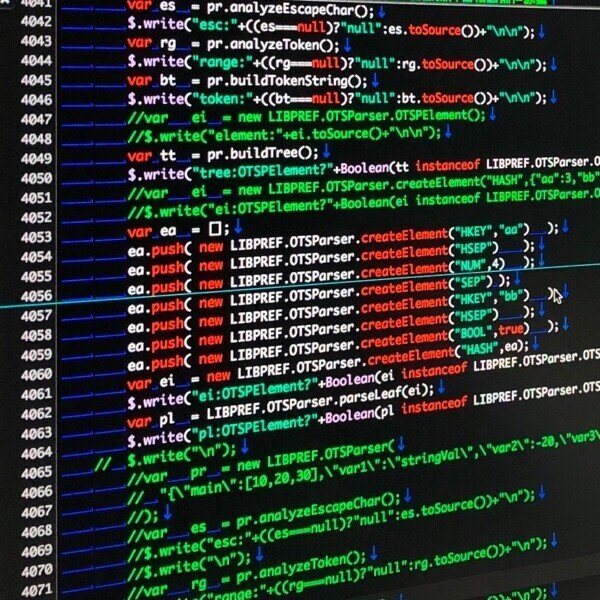
type よくわからなくなってるのでちょっと撮っといた🙄
[0] の type は 8191=TOKEN
[1] の type は 5119=HSEP
[2] の type は 4352=NUM
…
合ってる、かな一応🤤
proofread

さて、いよいよ最期の関門、構成の校正よー🤪💥🤛

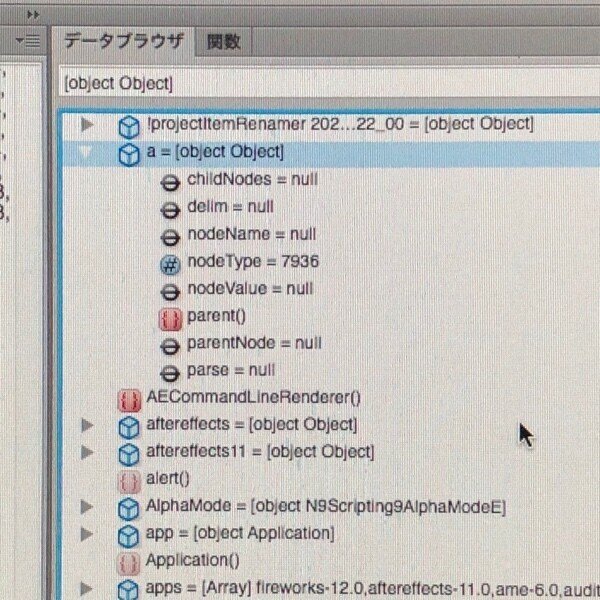
nodeType = 7936
U N D E F I N E D !!!
ステップ実行で犯人探しするぽ😞


❓🙄❓🙄❓🙄❓
初手でいきなり default に飛ばされ………

これ、 nodeType 取れてないねww🤪💥🤛


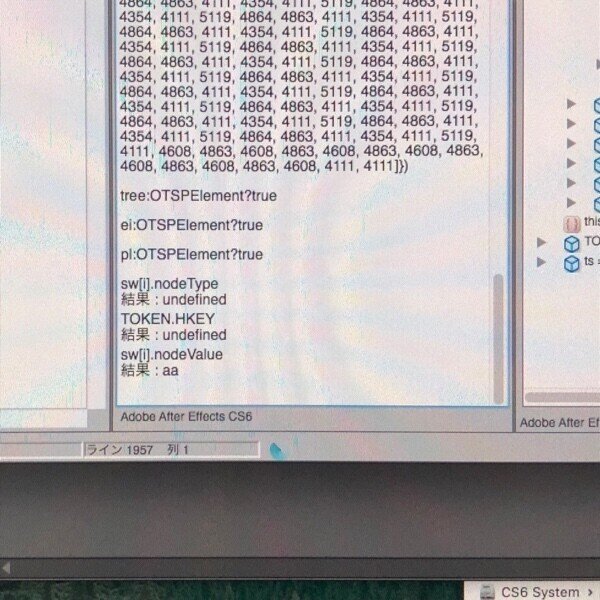
ちゃんと動くようになった感じがするけどよく見ると nodeType が消えてる🙄

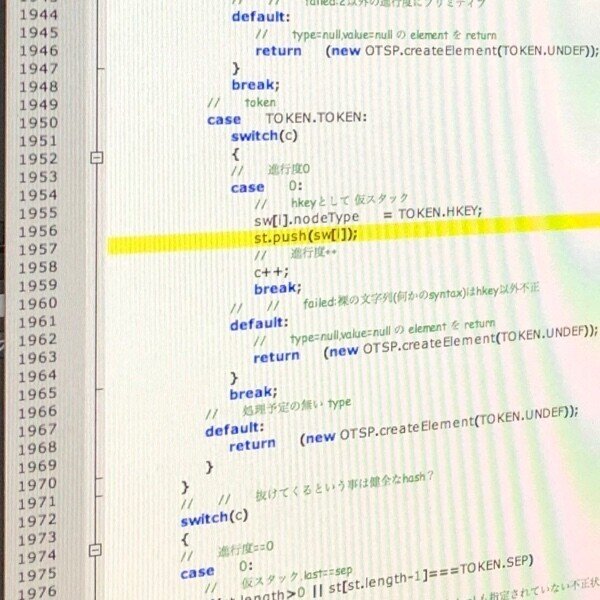
ステップで見たらここで nodeType が消えてる🙄
TOKEN.HKEY が undefined ?

TOKEN.HKEY が undefined らしい…😞
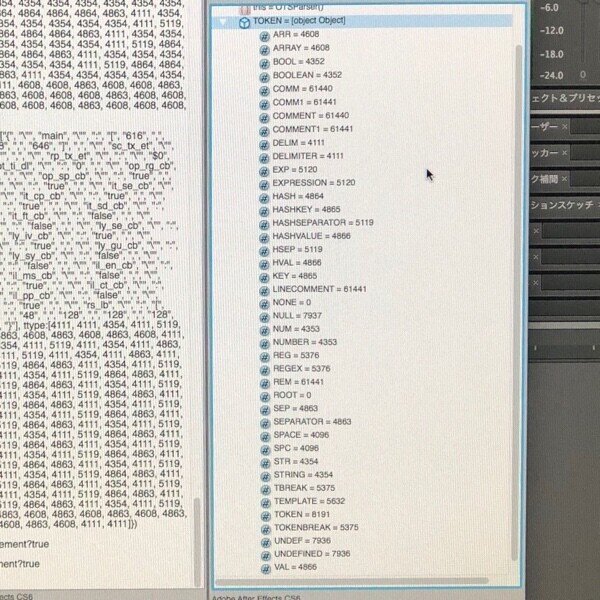
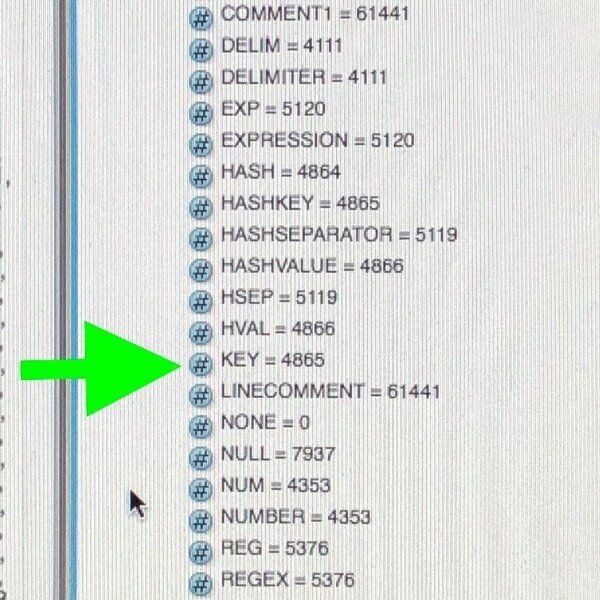
ではここでもう一度 type の一覧を…

KEY は有るけど HKEY が無い🤪🤪🤪
うん、覚えてる😞
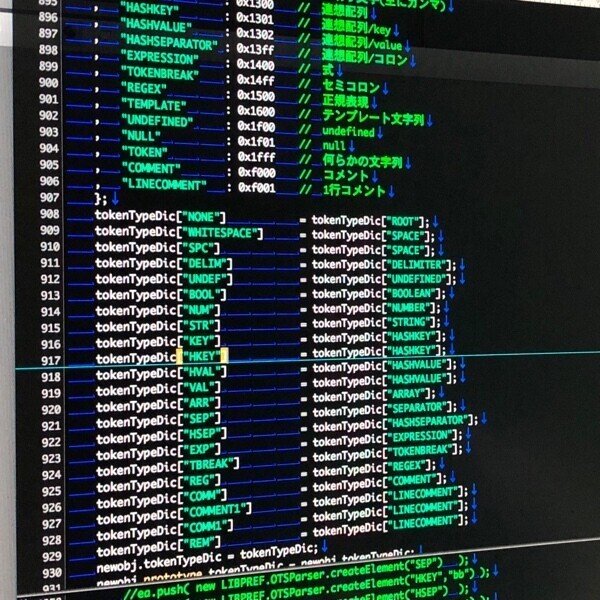
これね、最初は HKEY だったのよ🤤
でもね、思ったわけ
key ってわざわざ H 付けなくても固有の表現だし無くても通じるし要らなくね?🤪
KEY で良くね?
ってね。
かくして HKEY は KEY へ修正され、そのまま忘れていましたとさ🤤


KEY という表記も使うかもなので単純に HKEY というエイリアスを追加しちゃう🤤
HASHKEY とすれば間違いないけど文字数多くてめんどいのよね🤪


[0]:4865 = HKEY
[1]:5119 = HSEP
[2]:4353 = NUM
[3]:4863 = SEP
[4]:4865 = HKEY
[5]:5119 = HSEP
[6]:4352 = BOOL
大丈夫、かな🤤
次回は
今回の仮データだと多階層が試験できてないのでその試験からかな🤤
ポカってなければ通ると思うのだけど何しろ毎回ショボい誤りが有るので素直に通らない可能性がわりと有ったり無かったり🤪
この記事が気に入ったらサポートをしてみませんか?
