
【projectItemRenamer.jsx】最終調整 5【開発記】
色々調整するぽ🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作
不足追加
総合試験
最終調整 ←今ココ
----備忘録
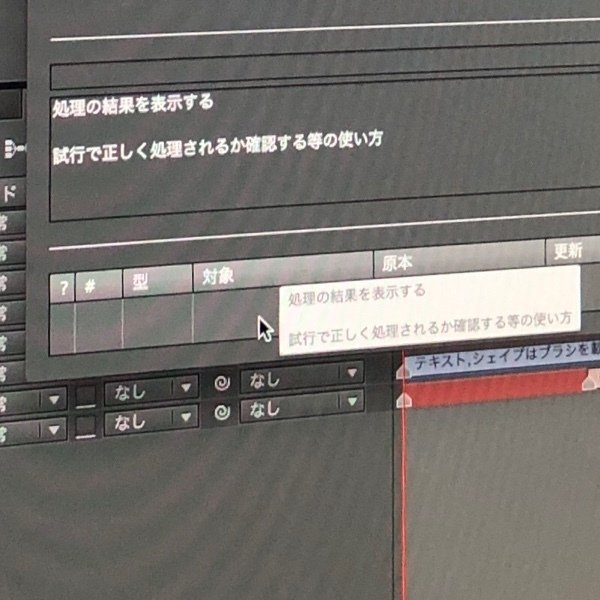
ヘルプテキスト UI の自動改行問題
環境ファイル名にアプリ名
(string) やっぱウザい
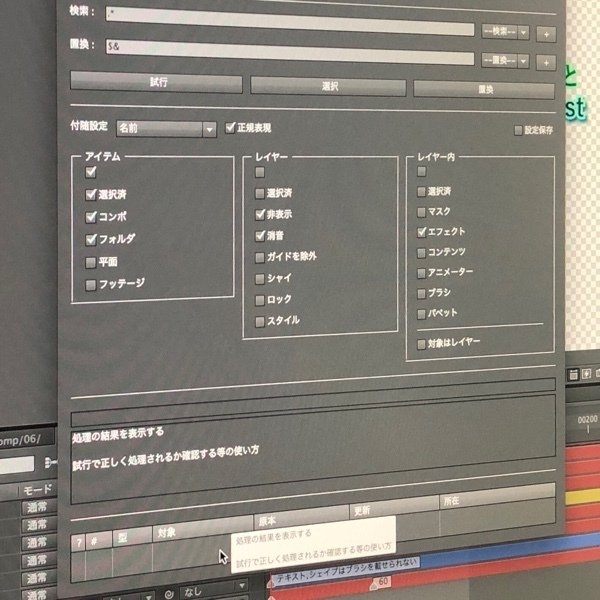
機能ボタン配置
タブオーダー❎
→理屈は判らないが ListBox (若しくは lastItem )は mouseover でフォーカスが勝手に充たる😞
→しかも mouseover する前はずっと false なのに mouseover した時には true になっている謎
#jsx #開発記
#ListBox #active #フォーカス
over でフォーカス
試しておきたい事が出たので次に移る前に処理するぽ🤤
active
何を試しておきたいかというと、そもそもこの active をいじる処理、最初に検索語の EditText へフォーカスを与えたい、から始まっているのよね🤔
で、これをやる前は ListBox はフォーカスを吸わなかった気がするから、諸悪の根源はこの active 操作なんじゃないの?っていう😑

という事で mouseover での active 操作と 開始時の active 操作を一時的に無効化してみる🤤

起動時に検索語にフォーカスは行かなくなるけど一覧にフォーカスが吸われる事は無くなった😞


しかし、故意に検索語の入力欄にフォーカスを与えてから一覧へマウスカーソルを移動すると active にはならないものの検索語のフォーカスが外れるので「元々リストボックスはフォーカスを吸い込む」という仕様っぽい🙄
軽く調べてもその事に言及している記事は無く、初期フォーカス操作をしようって人は殆ど居ない事が解るのよね😞
前回はブレイクで止めて見ようとして AE 落ちちゃったけどログ吐きで over 時の active を確認してみようかな🤔

一時的な検査なので名前決め打ち🤤
………
おっと、この位置で self 使ったら怒られる…危ない🤤



コンソール見ると name が undefined になっててワカラン😑
そもそも name は無いみたいで代わりに type で見れるっぽいので type に変更してもう一度🤤

どうやら何かの理由で、操作してもいない ListBox.active が true になってしまっているのが根本原因っぽい🙄
じゃぁ作った時に false にしたら抑えられる…?🤔
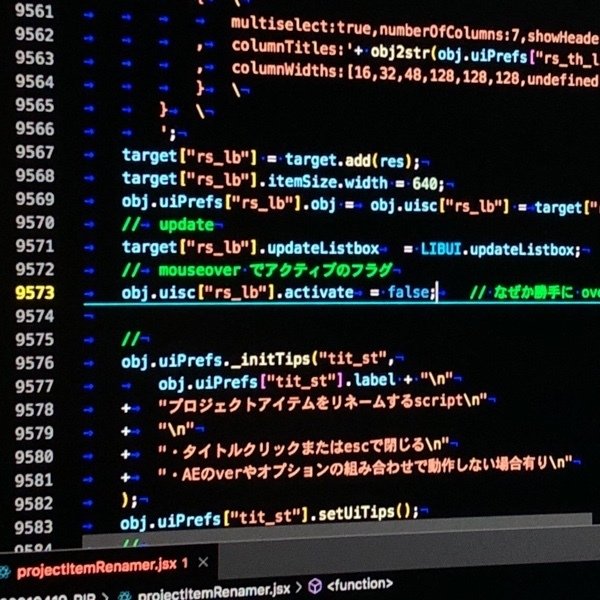
前回やったのは ListBox の onActive を null だったけど今回は active を false にしてみようず🤤



_人人人人人人人人_
> ここじゃない <
 ̄Y^Y^Y^Y^Y^Y^ ̄
作った時に false にしてるのにどこかで true になっている😞
どこか、それはもう ListBox を弄っている updateListBox 以外考えられないお🙄

………🤔
`visible = true` に引きずられて active が true になってる可能性😑


_人人人人人人人人_
> ここじゃない <
 ̄Y^Y^Y^Y^Y^Y^ ̄
そうね、初回は呼ばれないわね😞
じゃぁ最初に Window を表示した時?

(画像喪失…コンソールを撮影したはずが…一先ずどの位置でも false だった)
ええ…😞
Window.update()
そこで「幾つか」のうちの一つがこの Window.update() 🤔
通常は処理中のプログレスバーとかを更新するのに使われるんだけど、一連のアクションが終わってから true になっているならこのコマンドの後に調べたらまた違う結果が得られるのでは?という話🤤


😞😞😞
結論
ListBox は mouseover で設定してもいないのに勝手にフォーカスを吸い込む
次回は
次こそ改行問題に取り掛かるぽ🤤
