
【projectItemRenamer.jsx】不足追加 5【開発記】
完全に忘れてた実装を追加する話🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作
不足追加 ←今ココ
総合試験 ←中断
----備忘録
ヘルプテキスト UI の自動改行問題
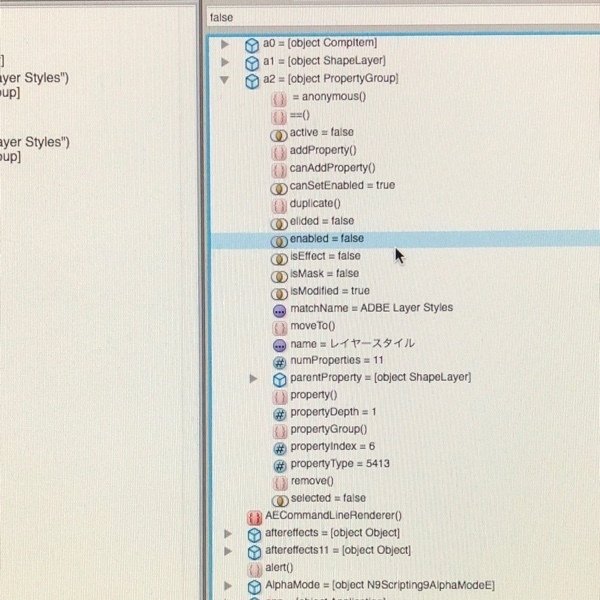
→どうやら layer(id).Styles という取り方はできない模様🙄
→探しているとスタイルの個々の有効無効を調べるのは骨が折れる様だけどスタイルそのものがどうなってるかは enabled を調べるだけっぽい
の前に
で何を追加するかっていうと
_人人人人人人_
> レイヤー <
> スタイル <
 ̄Y^Y^Y^Y^Y^ ̄
要らないかなって思ってたんだけど、ずっと引っかかってたのよね🤔
要は他のレイヤースイッチと同様に「スタイルが有るやつ限定」という篩が有れば良いんじゃない?って気づいたって話🤤
ただ、スタイルは CC でなんか変更されて多重に付けられる様になってる筈なのでどの様に変化したのかをまず探ろうと思う🙄
場合によっては追加できないから😞
aftereffects スクリプトでレイヤースタイル(境界線)を適用する方法
https://qiita.com/TimeToEdit/items/0f4aa8dbc0b70abc9b8f
この記事を見る限りではスタイルが複数という情報は見られない…🤔
CC 2018 以降か…?🙄
………出てこないから記にしなくて良さそう🤤
それじゃそもそもどういう構造なのか確認しようず🤔

どうやら "ADBE Layer Styles" を取り出して enabled を調べれば良さそう🤤
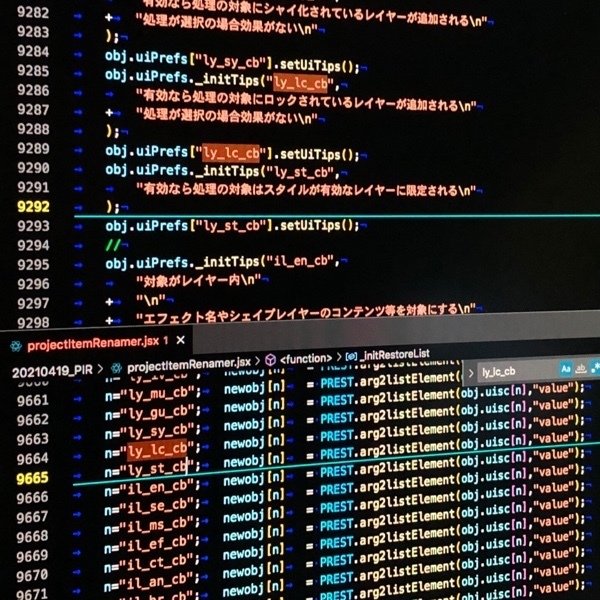
UI 追加





とりあえず UI の追加はこれでヨシ😑
次回は
スタイルの篩を実装するぽ🤤
