
【projectItemRenamer.jsx】環境読込【開発記】
やっと環境読込🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
ファイルエラー後の動作停止調査
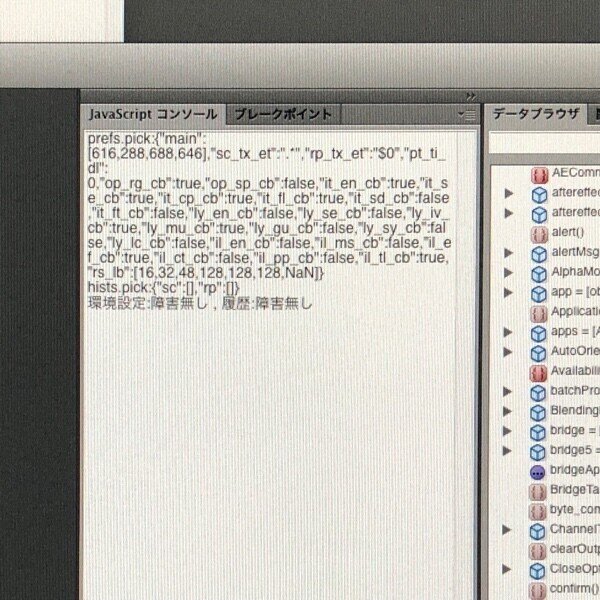
ステータスコードの直値配信
保存設定の有効化
→また予定通り進まず🤪
→ Object の初期化中に key を間接参照出来ないので要個別対応
さっくり read()
(※見出しの処理に到達してない)
さてと、やっと読み込み処理に取り掛かれる🤤
当初、読み込みからやろうとしたんだけど書式の仕様が決まってなくて「それなら先に保存作ればいいよね」ってなったので保存から作ったわけだけどだいぶ時間かかっちゃったねぇ🤤

………
🤔🤔🤔
保存の時 status だけ返してたら困ったので今回は最初から複合型で返り値作る事にしたんだけど、これ status が生の値でよろしくない感じがしてきた🙄
いわゆる ENUM にするべきよね🤤
辞書の参照方変更

errCode.STATUSNAME という形で値を間接指定すれば後で番号を変更しても困らなくなるやり方🤤
やっぱ時代は名前解決よ🤪

初期化子で key に変数の中身を展開するのはダメらしい。
この形でやりたいなら文字列として生成して eval() する事になるけどあんまり良いやり方じゃ無い😞
一旦空で初期化して個別に設定するしか無い。
因みに最新のスクリプト環境でもこの書き方はいくない🙄(一応最新ブラウザで試した

errDic で参照できる値は変わってないのでひとまずこれでも動作するはず🤔

次回は
直値指定になってるのを名前に変換して今度こそ read() …だと良いな…w🤪
