
【projectItemRenamer.jsx】結果一覧 CSV 2【開発記】
今回の概略
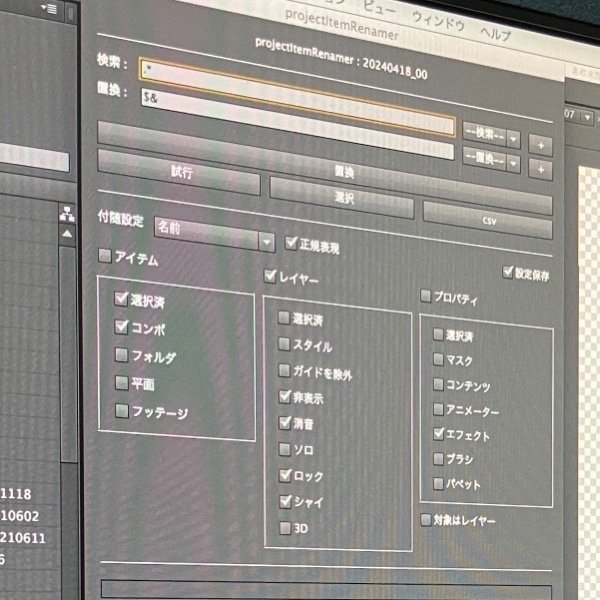
UI 同士の隙間を詰めるには margins か spaceing を指定する😑
幅を調整したい UI に指定するのではなく親、特に orientation を指定する group 系 UI で指定するから alignChildren と同じ傾向の指定なのかなこれは🤔
#jsx #開発記
#ExtendScript #AfterEffects
#spacing
作業準備
UI 追加
結果一覧 CSV ←今ココ
ラベル対応
第2層改装
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
ラベルカラー対応
カメラやライトレイヤー
他の未対応第2層スイッチ
機能ボタン配置 ( ver 20230317_00 で断念した margine 問題)✅
第2層ラジオボタン化
listToCsv
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
追加ができたら順次実装だけど順番?に
「結果一覧 CSV 」
「ラベル対応」(第1層,第2層)
「第2層改装」
かな🤔
新機能用に第2層の UI を変更するのはこれらの処理の中でやる事になるぽ🤤
特にチェックボックスだったのをラジオボタンにする部分は先にやるとデバグがめんどい😞
前回の粗筋
UI 同士の隙間は以前調べた時以上の情報は見つからず…😞
追加ボタン
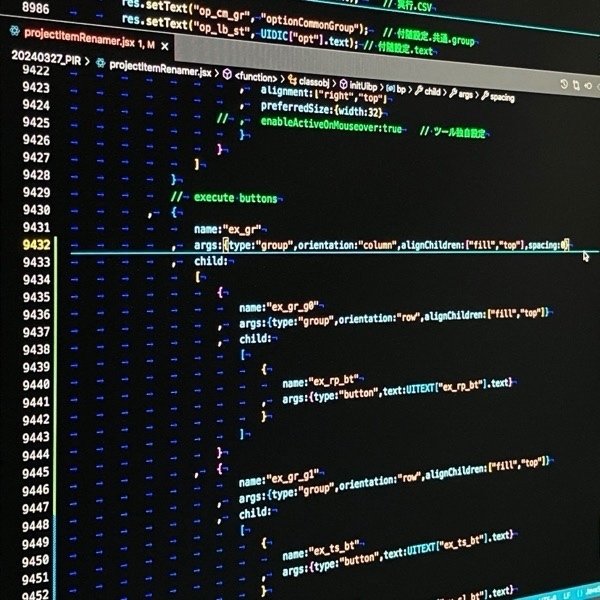
とりあえず1つしか値指定できない spacing から試すぽ😑


あれ?イケてる🙄
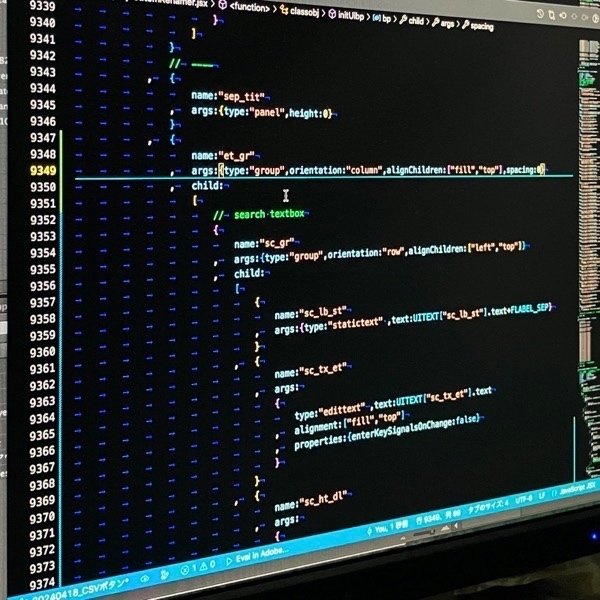
それじゃ検索語とかも詰められる…?🤔


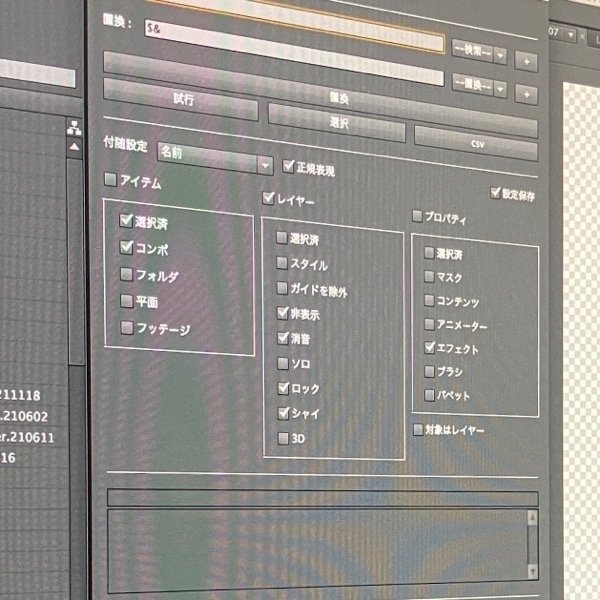
イケてる😭
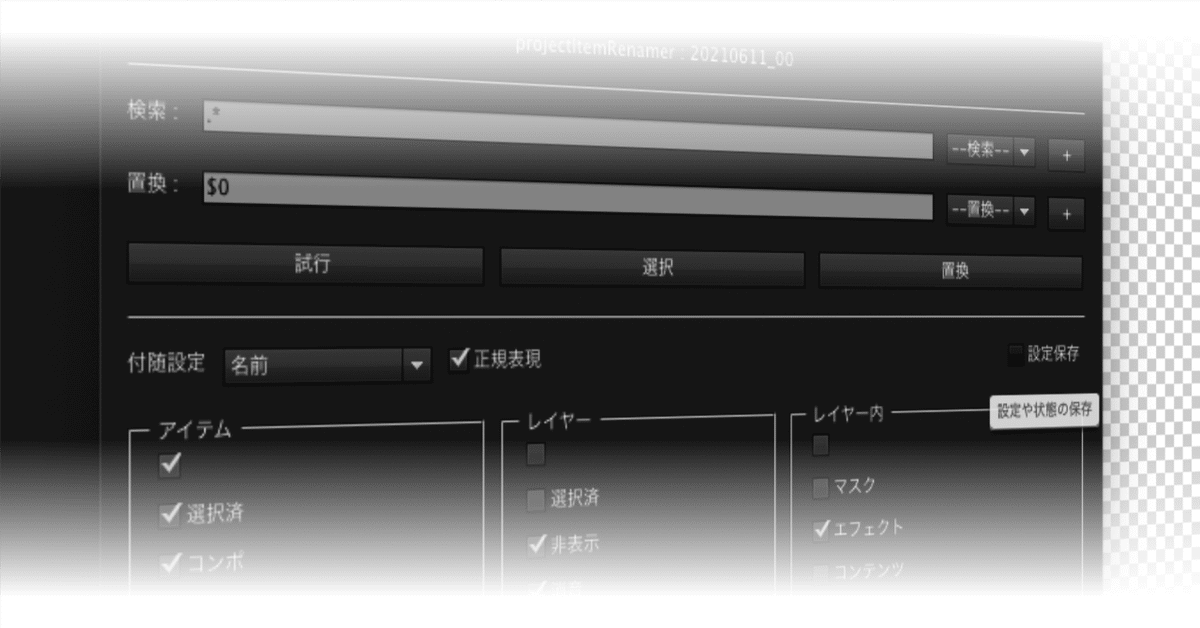
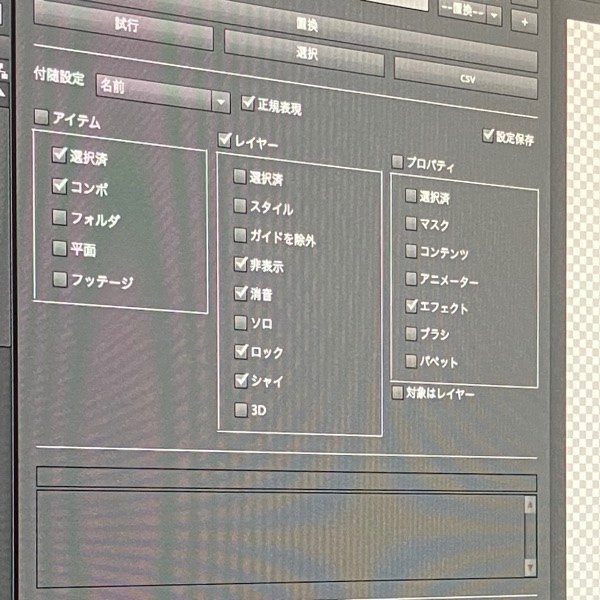
じゃぁ、各層の枠の上に移動した checkbox も詰められるかしら🤤

イイネ👍
しかしそう考えると以前試して失敗したのは何だったんだろ…😞
【projectItemRenamer.jsx】最終調整 7【開発記】
https://note.com/sayka/n/n808f95198de6
以前の試行は隙間を詰めたい要素に指定してるお🙄
どうやら隙間を詰めたい要素で指定するんじゃなくて要素を配置する親の要素で指定すると想定通りになるっぽい😑
自動レイアウト
spacing
https://sites.google.com/view/youuu4/HowToWrite/automaticlayout#h.p_zSXOZVKiPcNn
margins
https://sites.google.com/view/youuu4/HowToWrite/automaticlayout#h.p_HPDL5w9APhHW
↑の記事の spacing と margins の説明は画像付きで指定した値がどこに適用されるかわかりやすいのでここ見たら理解しやすいかな🤤
この jsx では設定しないけど margin も spacing も 0 にするとビッタリくっついた UI 配置になると思うけどそんな使い所は多くない気がする😑
次回は
増やしたボタンの機能を実装するぽ🤤
