【VSCode】作成 9【開発記】
今回の概略
ある程度色が付き始めたけどコード例が貧弱で検証が進まなかった…😞
【AiScript/原典】
aiscript/src/parser/
https://github.com/syuilo/aiscript/tree/master/src/parser
【VSCode/拡張/本家】
Your First Extension
https://code.visualstudio.com/api/get-started/your-first-extension
【TextMate/本家】
Language Grammars
https://macromates.com/manual/ja/language_grammars
【VSCode/拡張/正規表現での注意】
VSCodeのシンタックスハイライトの作り方
https://techblog.kayac.com/vscode-extension-syntax-highlight
【VSCode/拡張/txLaungage/name 付けるのに欲しい情報】
TextMate における文字色一覧
https://qiita.com/GET/items/a077f059da5e1a675107
----備忘録
文字列中のカスタム絵文字
文字列中の MFM
ヒアドキュメント✅
前回の粗筋
文字列の改行を許さない設定できた🤤
ヒアドキュメント
キーワードに入る前にヒアドキュメントの対応するぽ🤔
モノとしては文字列なので先に対応しておいて困る物ではないと思うし🤤
で、以前調べていてヒアドキュメントらしいものが有ったなって記憶してるのでまずははっきりさせておくぽ🤔
………
あれ?公式見てても見当たらないお…🤔
まぁ無いなら無いでいいや🤤(雑
どこまで細分化?
これは本家 TypeScript 見た方が早いかな?🤔

VSCode は TypeScript/JavaScript っていつも書かれるから TypeScript に JS の分岐なりが有るのかと思ってたけどそのものが有るじゃん😞
こっち見るわやさ🙄


………🤔
わからん😞


………😞
わからないけど多分これは「変数名」の方に色を付けるやつだと思う🙄
TextMate における文字色一覧
https://qiita.com/GET/items/a077f059da5e1a675107
とりあえず、いつも冒頭に載せてるこの記事の文字列を頼りに検索するぽ😑
………
………
………
あの…全然出てこないんだけど…😞
なんで知ってて当たり前みたいに資料無しなの?😭
【VSCode】拡張機能の開発を学ぶ(プロジェクト作成~シンタックスハイライト編)
https://www.true-fly.com/entry/2021/08/02/073000
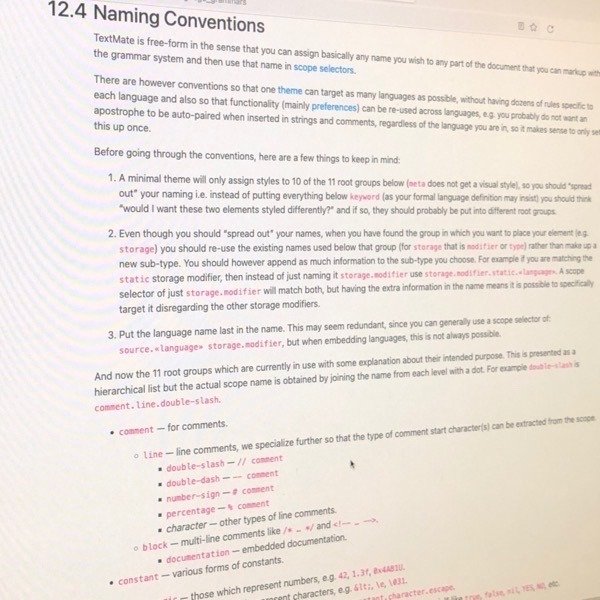
この命名ですが、関数だったらentity.name.fuction、数値だったらconstant.numericといったように規則があります。これに従って命名していくことで、きれいなシンタックスハイライトが完成します。詳細は公式ページの「12.4 命名規則」を参照ください。
12 Language Grammars
https://macromates.com/manual/en/language_grammars
あれ?結局 TextMate のサイトにたどり着いたお🤔

ああああ!これよこれ!欲しかったのこれよ!😭
………
やはり母国語じゃないページは見つけるのきついわ…見逃しちゃう😞
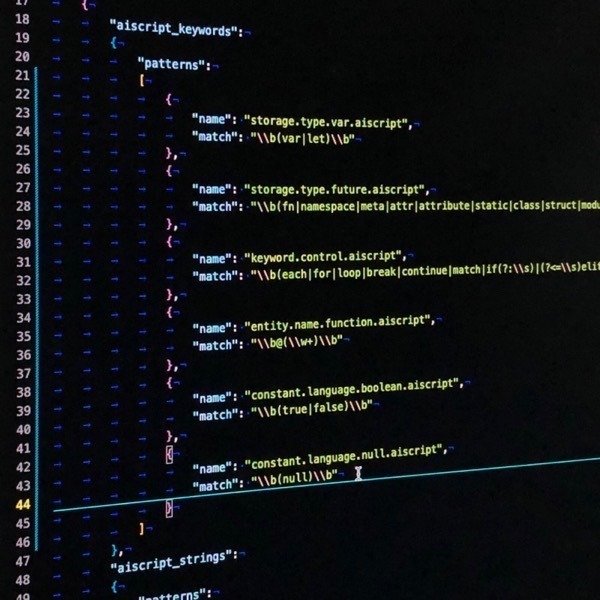
追加

よし、こんなところかな🤤
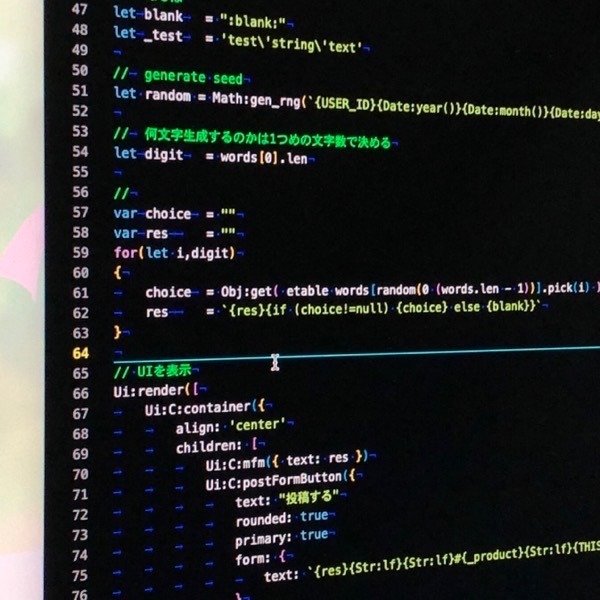
さて、いい感じになってよ?👇

………これじゃわかんないとこが結構有るぽ…😞
次回は
コード足して検証するぽ🤤
