
【9num】プログレスバー【開発記】
今回の概略
プログレスバーの見てくれそのものは MFM でどうにかできそうだけど…😑
ランダム羅列のランダム多数桁数値の指示が出る
3x3のボタンが表示される
数値に対応するボタンを押し切るとクリア
クリアすると数値とボタンの数字が再生成される
規定の状態で誤答するか時間切れで終了
何回押せたか投稿できる
----備忘録
(無し)
前回の粗筋
プログレスバー… HTML で言う progress タグ…使う方法が無い…😞
プログレスバー
無いなら作るしかない😑
問題は画像や HTML タグに頼れないというところ😞
PC のブラウザから利用すると右上にバーグラフで時間進行度を表示するから方法は有りそうなんだけど情報が無いので手で作るお🙄

基本はこれでいいかな🤔
これに scale と position を組み合わせれば…🤤

確かに scale と position で賄えるけれど結構面倒な計算が要るっぽい😞
………
………
………

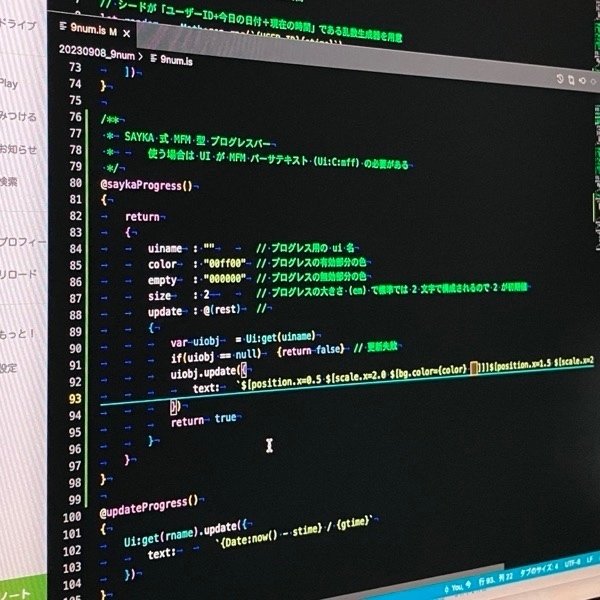
色や幅を決められるようにして、一旦試作した mfm 書式のまま取り込んで色だけプロパティへ置換🤤
あ、でもこれ this 参照みたいにしないとだめよね?🤔
こんな時こそスクラッチパッドの出番よー🤪

当たり前だけどこの書き方だと「グローバルには無いぞ」って言われる😞
じゃぁ this か self かしら?🤔
………
this でも self でも無いっぽい😞
自分にどうやってアクセスするのこれ🙄
次回は
果たして自分オブジェクトにどうやってアクセスするのかを調べるお…😞
