
【projectItemRenamer.jsx】選択判定 38【開発記】
選択判定とか書かれてる他の人にわかりにくい機能の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定 ←今ココ
候補処理
選択処理
改名処理
----備忘録
file にも addEventListener
→イベント駆動で情報取得を楽にしたい話
#jsx #開発記
#CustomEvent #EventTarget
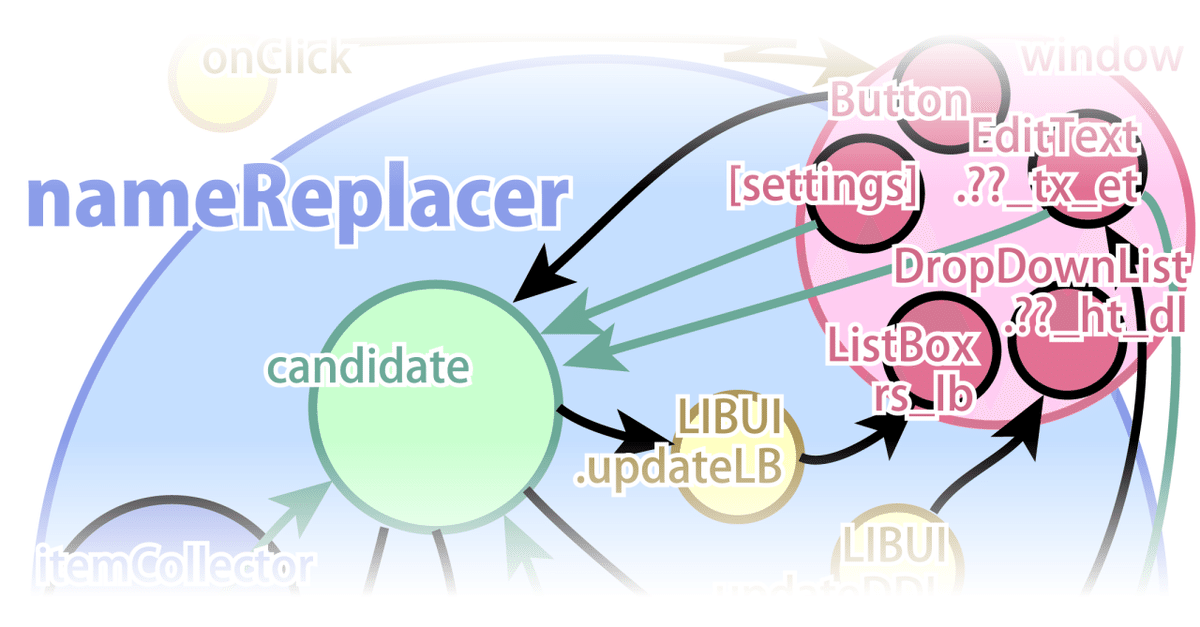
どうやって通知を

前、環境保存でちょっとした情報を表示してた edittext 。ここに情報を送る良い方法は無いかなってずっと考えてたんだけど思ったのよ🤤
そうだ
イベント駆動にしよう
現在はなんかステータス用意して必要ならそれを見る、ってなってたんだけど結局どこかで「表示するオブジェクトに投げる」部分が必要なのよね🙄
今作ってるスクリプトの原型は CS3 とか CS4 とかの時代にあれこれ拵えた物だから親の window に情報表示のオブジェクトを登録してその中の text プロパティを直接書き換えるという、なんとも「汎用性欠」造りなわけなんだけど…😞
これ、イベント駆動型にすればそれを扱う親が addEventListener するだけで子になってるオブジェクトは直接親が分からなくてもイベントだけ吐いてれば良くなるから相手が UIObject.text って限定しなくても良くなる筈ってわけ🤪
というかイベント駆動はそこが旨味なのよね🤤
EventTarget

ES6 もなんのその、 FIREFOX さんは勿論 EventTarget が存在🤤

でも ESTK には勿論無い…😞
Event は有るので組み立てはなんとかなるかな…
( CustomEvent も勿論無い)
EventTarget
https://developer.mozilla.org/ja/docs/Web/API/EventTarget
// EventTarget の簡単な実装
var EventTarget = function() {
this.listeners = {};
};
EventTarget.prototype.listeners = null;
EventTarget.prototype.addEventListener = function(type, callback) {
if (!(type in this.listeners)) {
this.listeners[type] = [];
}
this.listeners[type].push(callback);
};
EventTarget.prototype.removeEventListener = function(type, callback) {
if (!(type in this.listeners)) {
return;
}
var stack = this.listeners[type];
for (var i = 0, l = stack.length; i < l; i++) {
if (stack[i] === callback){
stack.splice(i, 1);
return;
}
}
};
EventTarget.prototype.dispatchEvent = function(event) {
if (!(event.type in this.listeners)) {
return true;
}
var stack = this.listeners[event.type].slice();
for (var i = 0, l = stack.length; i < l; i++) {
stack[i].call(this, event);
}
return !event.defaultPrevented;
};MDN さまさまだわ🤪
でも MDN も永久保存ではないので写経🤤
ぶっちゃけこのコードを見つけたのでイベント駆動やろうと思ったとかとかとか🤤
だってほら、手で addEventListener 実装とかやりたくないじゃない?🤪

コピペ整形して this を self に置き換える🤤

CustomEvent はコピペもなにも継承して好きなプロパティ足すだけ🤪

………もしかして本来は EventTarget を継承して作るべきなのかな?🙄
まぁそんなしっかり作るシロモノじゃないのでこれでヨシ!👈🤪

独自のイベントなので独自の名前が居るのよね🤤
どこに辞書置くかで二転三転🤪

文字列与えて呼ぶだけの簡単 dispatcher で仕込みは完了…の筈🤪
次回は
このイベント継承オブジェクト正しく動くのか確認かな🤔
前回試しに動かした project.items の収集のとこに仕込んで試してみようね🤤
うまくいけばそのまま修正開始🤪🚩
この記事が気に入ったらサポートをしてみませんか?
