
【projectItemRenamer.jsx】総合試験 49【開発記】
一通り検証しないとならない🙄
環境確認
草案作成
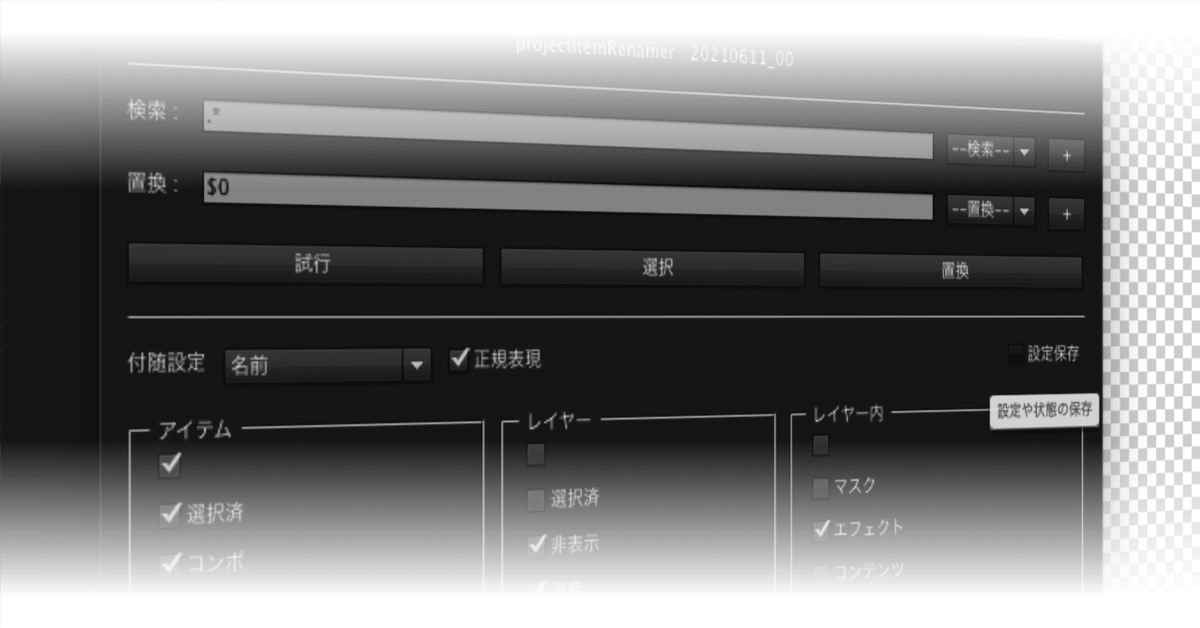
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作
不足追加
総合試験 ←今ココ
----備忘録
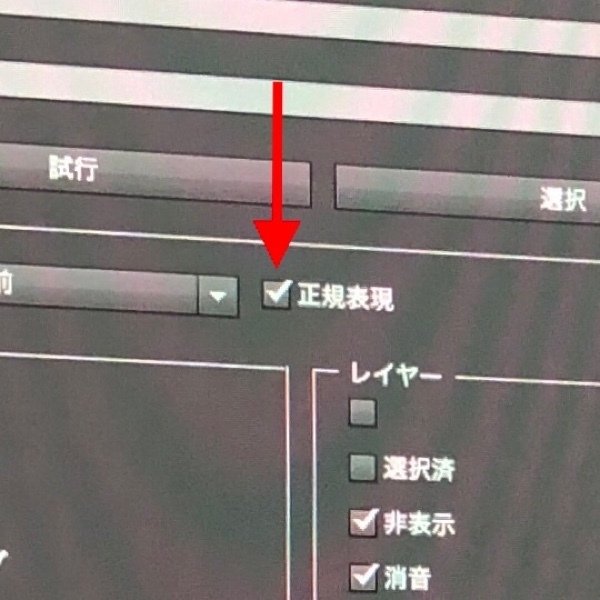
ヘルプテキスト UI の自動改行問題
環境ファイル名にアプリ名
(string) やっぱウザい
→ replace は最初に合致した文字列が置き換わる
→ replaceAll は全文で行うけど E4X では未実装の比較的最近のモノ
#jsx #開発記
#replace #replaceAll
デバグ
備忘録よりも先に処理が必要な事とは?
indexOf


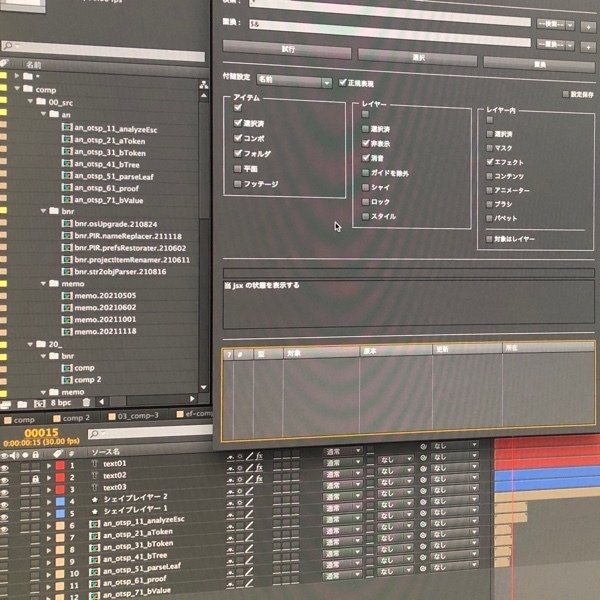
試行ボタンの実行とかで試験したくらいで実データで一度も試験してないのがこちら🤤
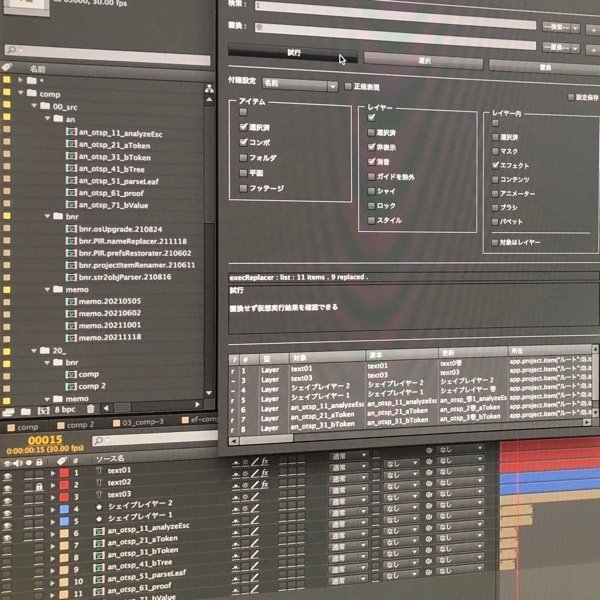
まぁ、これは試行で文字列がちゃんと当たって置換できるかだけ見れば良いので簡単…🤤🚩


………🤔
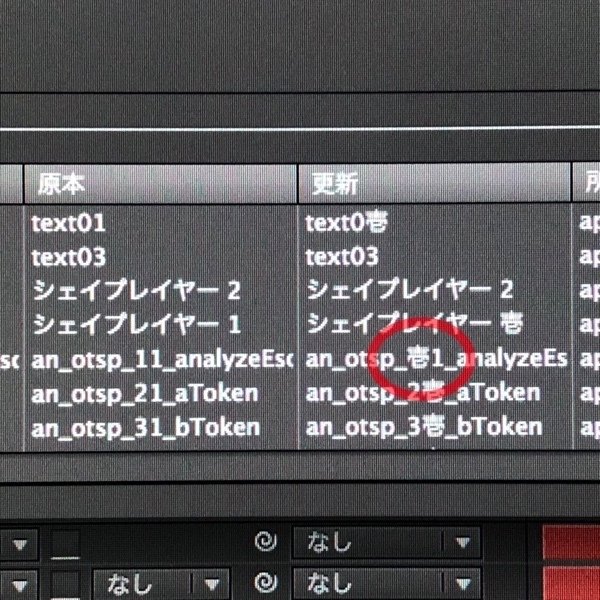
"11" が "壱1" に。間違ってないんだけど "壱壱" になって欲しかったなと思わなくもないけど replace の挙動を考えるとまぁこうなるのかな………😑
E4X で replaceAll が使えれば希望通りだけど使えないので、まさしく「仕様がない」🙄
次回は
残った備忘録と、調整に取り掛かるぽ🤤
