【VSCode】作成 19【開発記】
今回の概略
実装の現物を動作で確認すると一発で取れるわけではなく階層構造で再帰的に何度も呼ばれているっぽい😑
走査が打ち切られて色が変わってないのかなというのだけはなんとなく分かるのだけど…
【AiScript/原典】
aiscript/src/parser/
https://github.com/syuilo/aiscript/tree/master/src/parser
【VSCode/拡張/本家】
Your First Extension
https://code.visualstudio.com/api/get-started/your-first-extension
【TextMate/本家】
Language Grammars
https://macromates.com/manual/ja/language_grammars
【VSCode/拡張/正規表現での注意】
VSCodeのシンタックスハイライトの作り方
https://techblog.kayac.com/vscode-extension-syntax-highlight
【VSCode/拡張/txLaungage/name 付けるのに欲しい情報】
TextMate における文字色一覧
https://qiita.com/GET/items/a077f059da5e1a675107
Visual Studio CodeやAtomのシンタックスハイライト拡張機能を作る
https://qiita.com/maxfie1d/items/51af2984b7a628c41a94
----備忘録
文字列中のカスタム絵文字
文字列中の MFM
宣言変数を使ってるところ
括弧階層内の判別方法は?
前回の粗筋
行頭なら認識するも文中に有ると駄目っぽ😞
ブロックコメント
なんで文中のは色が付かないんだろ…😞
式も単純だし理由が分からない🙄
VSCodeのシンタックスハイライトの作り方
https://techblog.kayac.com/vscode-extension-syntax-highlight
「this limitation」は行単位のマッチしかできないことを指してるので、 要するに「複数行のマッチをしたいときはbegin, endを使えば大体なんとかなる」みたいなことが書いてあります。
この記事を見る限りだと patterns で #comment を取り込んでるのでどうやら再帰的に呼ぶ必要が有る…?🤔
そうすると階層内に有る判定って事になる…のかな?😑
ちょっとこの環境で js ファイル開くと勝手に履歴に入ってきて混乱するから reversi.js のプロジェクトで確認してみるお🤔


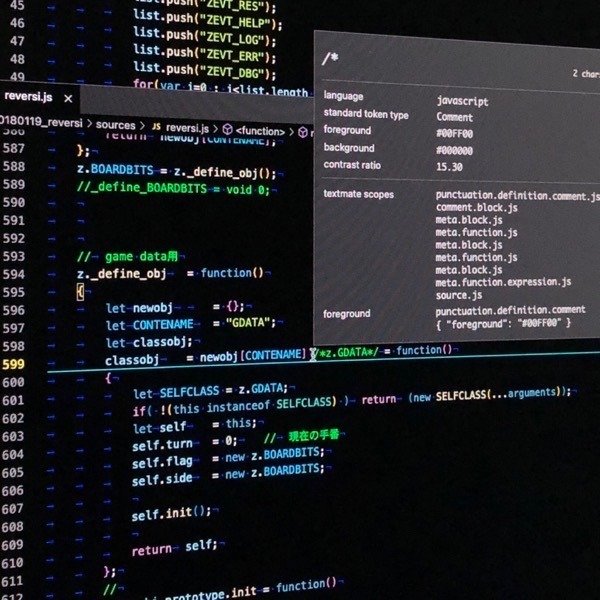
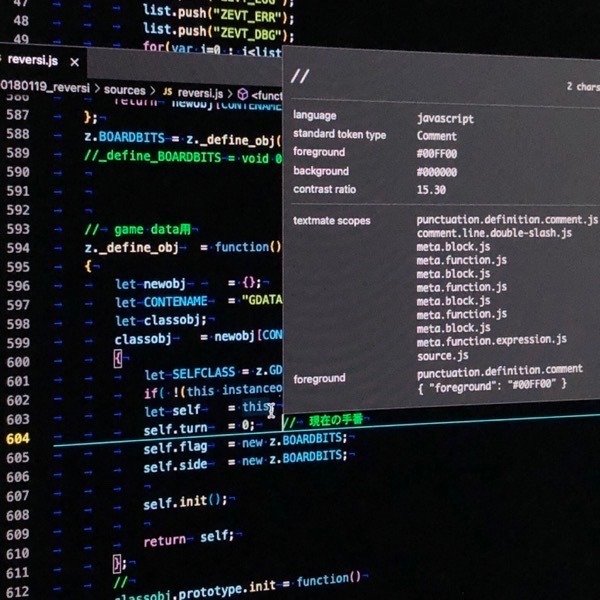
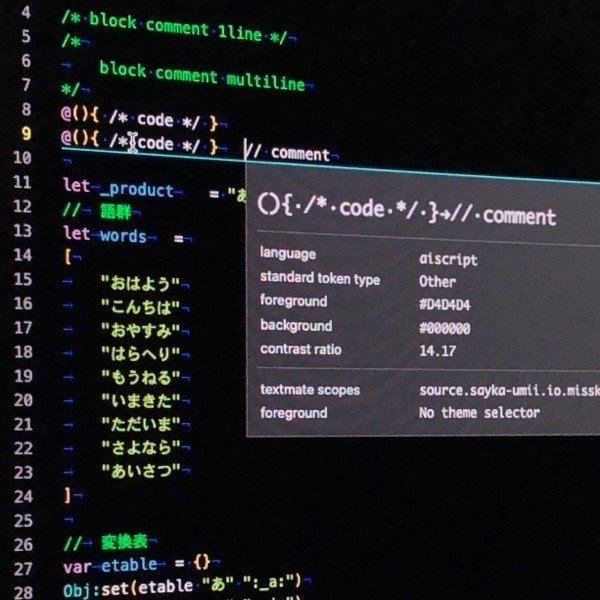
都合よく開いた場所に両方の方式のコメント発見🤤
これを見る限りだと予想通り検知しなかった分は再び解析に掛けてるっぽい🤔
と、言う事は…🤔

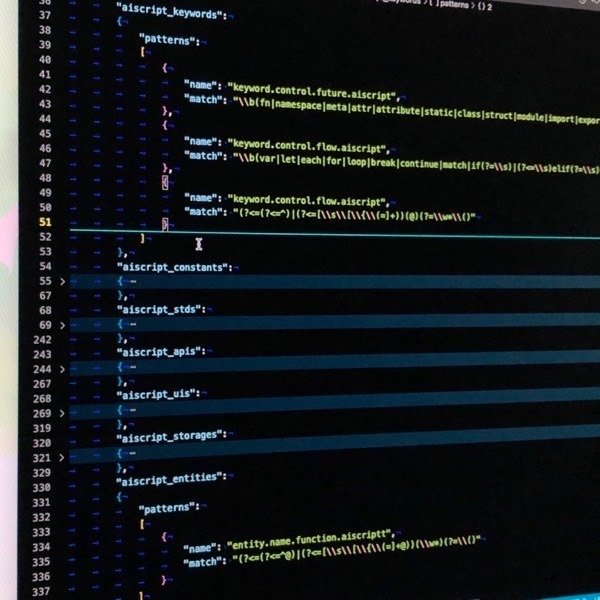
今特に書いてないけど例えば関数の @ を判定してるとこの階層に comment を include したら良いって事?🙄

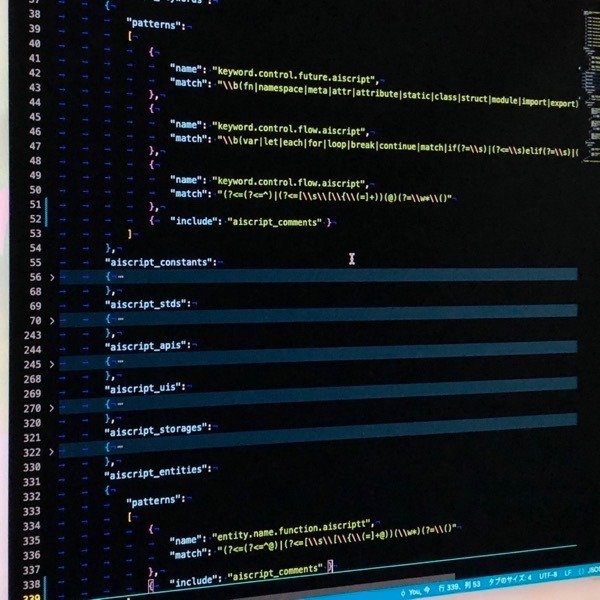
ちょっと雑に足してみたけど参考に書いたのが関数のとこだからこれで変われば想定通り🤤

😞😞😞
まぁこれは、記載順の問題かな…多分🤔
一番最初に持っていけば分かる😑
………
変わらんぽ😭
でもまぁ、解決の糸口は見えたかな?🤤
次回は
まだまだ続く😞
糸口は見えた様に見えるけど実際はうまく行ってないので違う可能性もゼロではない🙄
