
【projectItemRenamer.jsx】履歴操作 17【開発記】
検索置換語の履歴保持の話🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作 ←今ココ
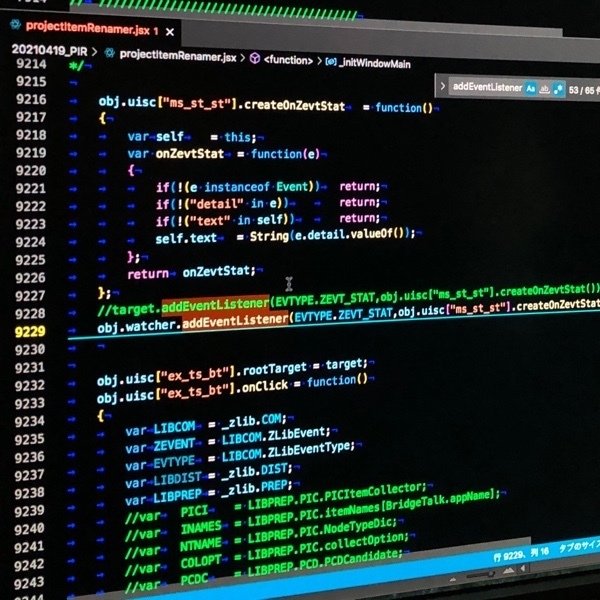
→親から子にイベントを再送する場合はバブリングの影響を考慮する必要が有って、対処はバブリングをしないようにするかバブリング系統樹から外すかのどちらか🤔
#jsx #開発記
#EventTarget #bubbling
【projectItemRenamer.jsx】準備処理 5【開発記】
https://note.com/sayka/n/nfbd8f3223e02?magazine_key=m6fe2eca247a3
{remove:string[],dups:number,append:primitive}
_zlib.PREF.HistoryStackManager.prototype.updateStack(primitive arg);
// 空の値を渡されたら古い履歴を削るデバグ
NRH_SEND の無限呼び出しを解決するぽ🤤
この問題は恐らくというか十中八九バブリングの問題だと思うのよね🤔
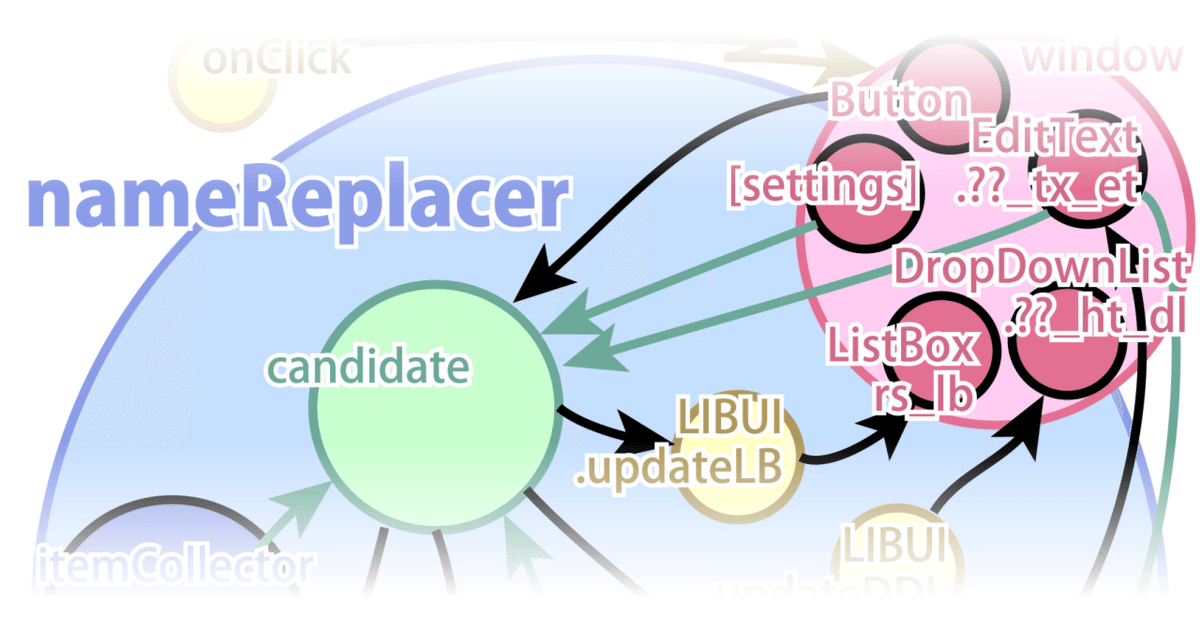
Window が NRH_SEND を受けて登録されてる EditText へ再送する。 NRH_SEND を受けた EdtiText は Window の子孫 UI なのでバブリングを起こして再び Window が NRH_SEND を dispatch する…🙄
HTML でのバブリングは分かってたけど、まさか ES の UI でもバブリングが駆動するとは思わなんだ😑
どの様に対応するかはもう決めてあるんだけど、対処する方法とデメリットを書き出しておこうかなと思う🤤
バブリングしないイベントを生成する
bubbling:false でイベントを生成すれば EditText はバブリングを起こさなくなる🤤
これの良くない点は、「未来の改修で別の処理で NRH_SEND を Window に投げる時 bubbling:false を忘れて生成する可能性が高い」という事😞
今まで散々「作ったの自分だけど前すぎて忘れた🙄」ってやってて、絶対やらかす😞
未来の改修っていうのは PS 対応含む話ね🤤
EditText でバブリングを止める
event.stopPropagation() によって処理している要素でバブリングを終了してしまえばそもそもそこからバブリングは起きないって寸法🤤
これの良くない点は、やはり未来の改修で NRH_SEND を受け取る要素を増やした場合にバブリング停止を忘れる可能性😞
自分の事だから「同じ事してる所からコピペよー🤪」ってやりそうだから stopPropagation も複製される可能性が有るけどコピペしないで書いちゃう事もまぁ有るわけで…🙄
可能な限り単純に `new Event()` して `thispatchEvent()` を呼びたい…🤤
Window のコールバックでイベント再送ではなくハンドラを直接呼ぶ
最初はこの形だったけど function の名前を変えるのが面倒で Window がイベントを再送する形に書き換えて今に至るわけで🤪
この方法の良くない点は強力ではあるけど「イベント駆動型にできず敗北」となる😞
Window へは別の名前のイベントで呼ぶ
これ、ハンドラの直呼び以上に敗北だと思う😞
何よりイベント種が不必要に増えるので宜しくない🙄
使う側としても統一された名前のイベントで有る方が好ましい筈…使うの自分だけど🤪
Window ではない場所でイベントを受け取る
要は EditText の直系祖先にあるからバブリングで再呼出しされるわけで系統樹直系から外れれば良い…って考え🤤
これの良くない点は、現在動いてる Window に埋め込んでるイベントもそっちに引っ越しが必要となり、修正漏れ等でアッー!!🙄
Window でイベントを記録しておいて同じのが来たら破棄
クリックイベントやキーの押下判定で良く有る手合の処理で、衝突が起きたらそのイベントを無効にするという手法🤔
これの良くない点は、イベントの種類が増えると判定に時間が掛かるようになる事🙄
また衝突判定に用いる値に工夫が必要でオブジェクトを直接比較しようとしても true が得られない事が有るので手段を講じないとならない😞
この衝突判定に効果を発揮するシンボルという仕掛けが ES6 では使えるんだけど勿論 E4X では使えない🙄
ただ、イベントオブジェクトそのものは判別が可能な様に何種類もの情報を持っているので判別自体は無理ではない…🤔
問題は、このイベントは Window が複数の EditText に「受け取ったイベントを再配布する」事なので、配布した先も記録が要るという…😞
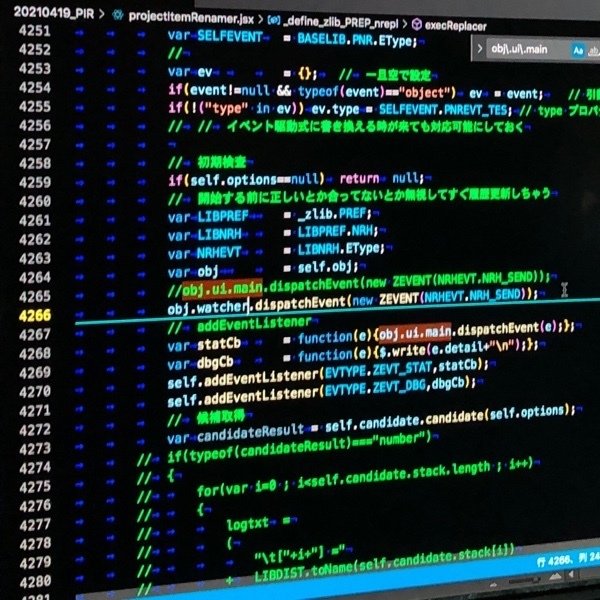
まぁ再送しないで detail と type だけ取り出してもう一回 new しちゃえば良いんだけど🤪
改修
それじゃ、指針に沿って改修するぽ🤤

採用したのは「 Window ではない場所でイベントを受け取る」ですた🤪
この方法、以前の記事で「特定外の場所で Window に addEventListener しても動かないのでは?」となってた時に、解決方法の一つとして出てた案なのよね🤤
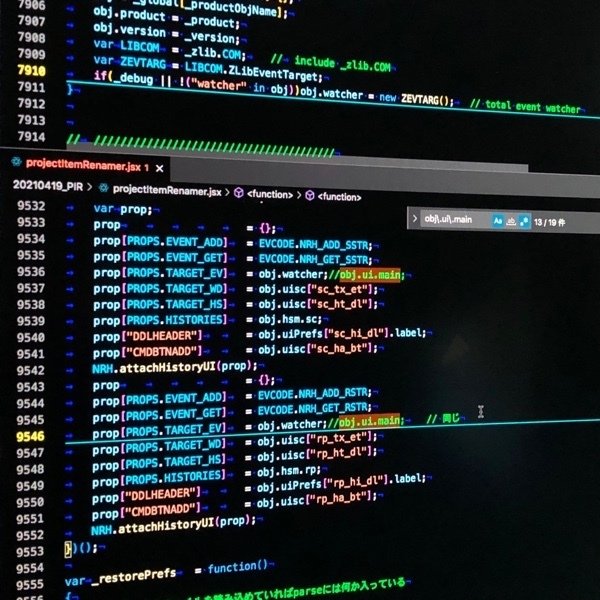
以前の自分だとイベントに対して理解が充分ではなかったので「総統である Window にイベント埋め込めない…どうしよう😞」となっていたところなんだけど、今は EventTarget 作ればそっちで良いって分かってるのでこの方法で行くぽ🤤
昔は addEventListener できるのは UI を ( add するかは別として) new しないといけないって思ってて使いもしない不可視の UI 作ってもなぁ…的な感じだったわけなのよ🤔
MDN に擬似的な EventTarget が有ったからってのも大きいけど🤪



🤤🤤🤤
👇

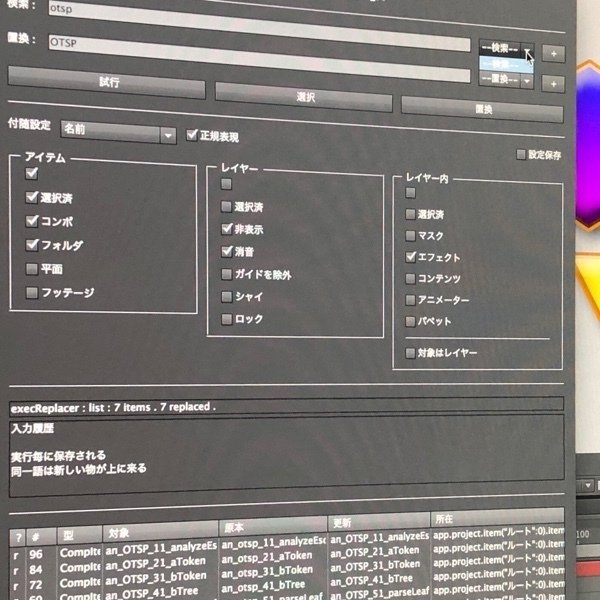
流れたし info 表示(とコンソール出力)の付け替えは動いてくれたけど履歴更新してくれない…😞
次回は
履歴更新のイベント発行と dispatch 、どこで止まってるのか追いかけるぽ🤤
info と dispatchDebug は動いてるので watcher 自体の問題は無い筈…😑
この記事が気に入ったらサポートをしてみませんか?
