
【projectItemRenamer.jsx】環境読込 34【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→ ESTK CS6 の準拠する ES に Array.prototype.indexOf() はまだ無い
→ prototype 汚染、ダメ、絶対
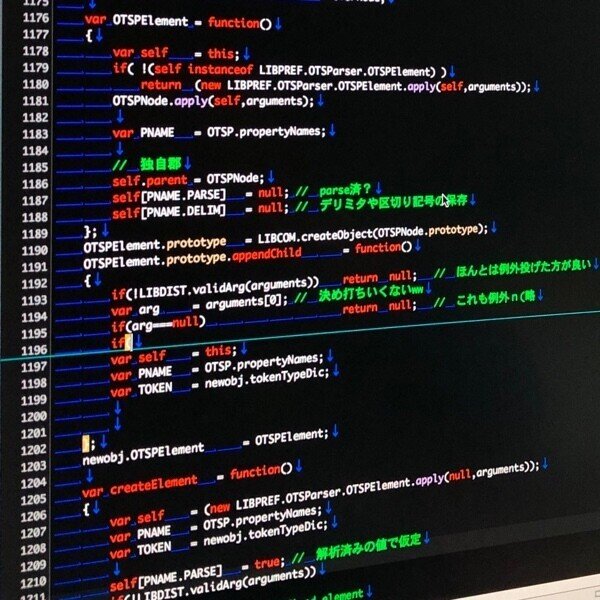
appendChild 続き

継承した子オブジェクトの方で実装開始よー🤤

決め打ちが良くないってコメント書いたとこで気付いた。
そう言えば DOM の appendChild って引数ちゃんと node 系のインスタンスじゃないと動かなかったなって🙄
つまりプリミティブ来たら無視(本来は例外投げて停止)すれば良いよね!🤪
removeChild
そんでまあ、結局 node に戻して描き続けて remove に移ったのね?(撮影忘れ)
Array の indexOf って "===" だって言うけど想定外の挙動しないよね?
確認しようね🤤

i n d e x O f が 無 い !!!
🙄 🙄 🙄
そういやそうだった😞
なんで忘れていたのやら🤪

結局こうなるのね🙄
因みにこれをやると Array が壊れて動作しなくなるのよね😞
ES3 ならできたかもしれないけど E4X ではダメらしい。
setPrototypeOf も無いし Array 継承もできないしで結局古の手法(力技)で切り抜けるしかない…🤤
(__proto__ でやればできそうだけど綺麗に書けなそうなのでやめた(いつか描き直す時に試したい))
次回は
今回は撮影し忘れが多くてわかりにくくなっちゃったけど一応 element オブジェクトはひと段落したので構成木作るのに戻るっぽ🤤
