
【projectItemRenamer.jsx】不足追加 7【開発記】
完全に忘れてた実装を追加する話🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作
不足追加 ←今ココ
総合試験 ←中断
----備忘録
ヘルプテキスト UI の自動改行問題
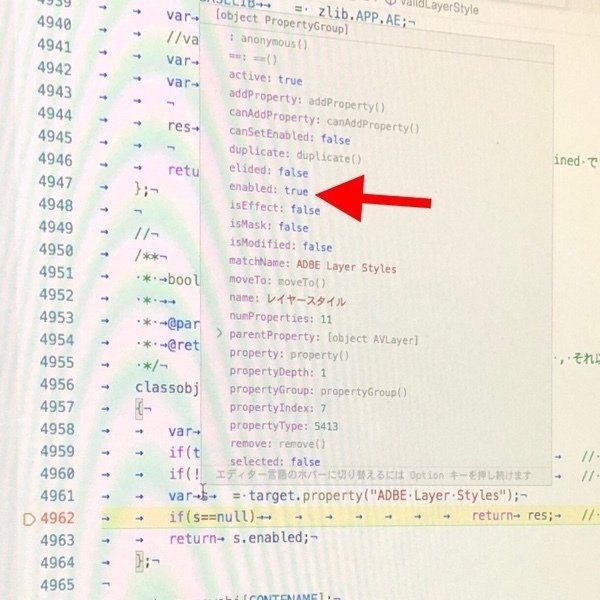
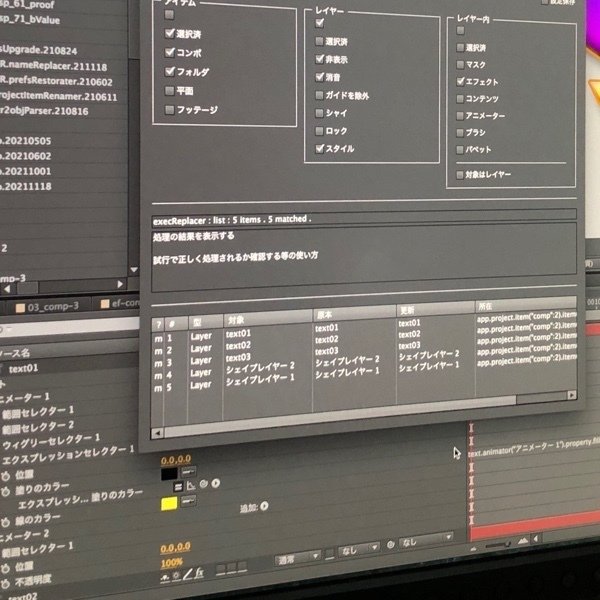
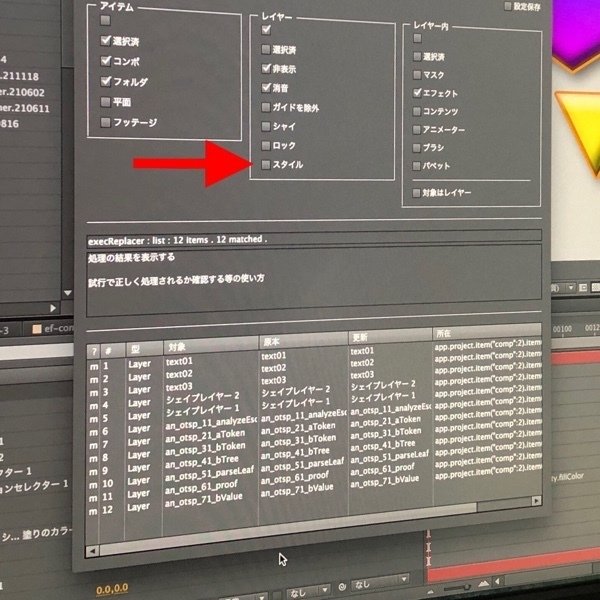
→レイヤースタイルは enabled の他に canSetEnabled を調べないと有効になっているかを確認できないみたい😑
デバグ
とりあえずブレイク張って値見るぽ😑

なんか見たこと無いエラー出た🙄
とりあえず eval しなおし😞

何事もなく起動しちゃった…さっきのは何だったんだろ… attach 準備終わる前に実行しちゃったのかな?🙄まぁいいや🤤

ははぁ、これ、前回スタイルの事調べてた時に挙動がおかしいというのを見た記憶が有るぞな🤔
AfterEffects Scripts & Expression
レイヤースタイルのenabledが厄介
https://sites.google.com/view/youuu4/programming/aescripts#h.p_7BB-VC6tCNZV
見えているときは問題なし。見えてないときが厄介。
●何もしてないとき(デフォルト状態)だとすべてtrue。
●何かを割り当てたとき、それ以外falseに。
●削除したときは直前の状態が残ってる。
●見えないものにsetValueするとエラー
確かに厄介だわ🙄
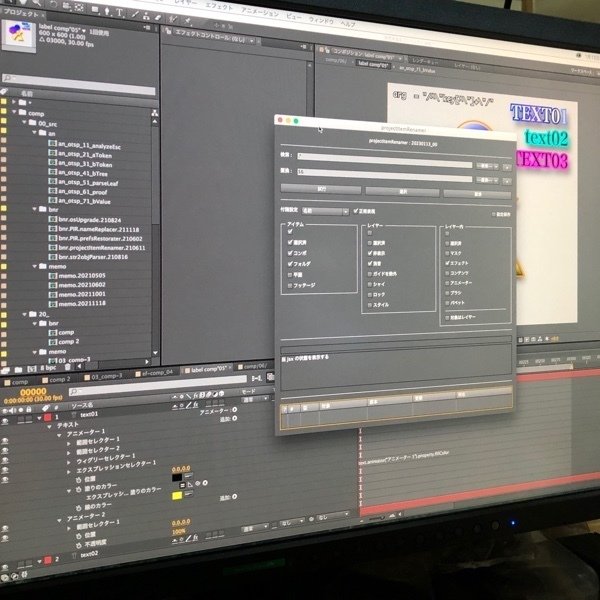
こういう状態のレイヤーを調べるのは VSCode は不向き😞
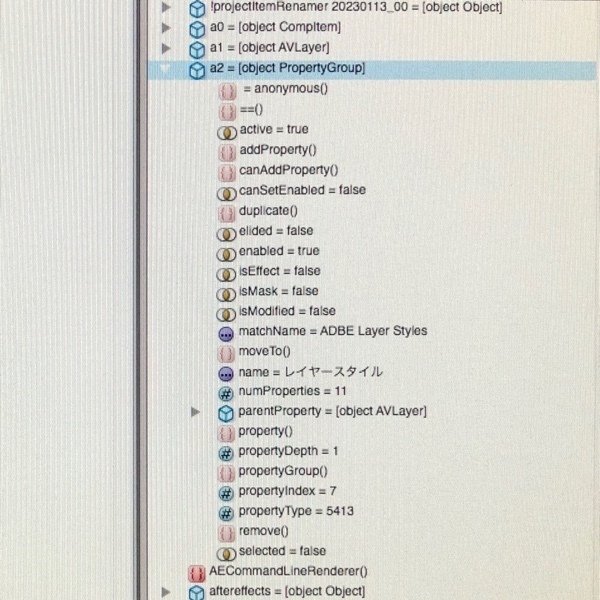
てことで ESTK の出番😑

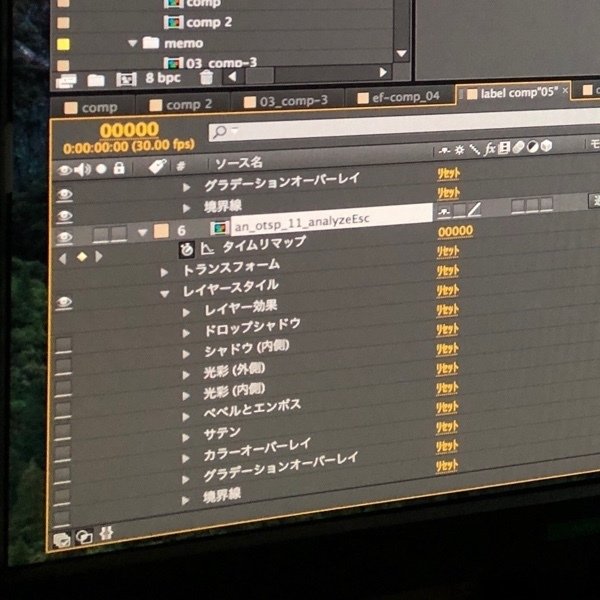
これがレイヤースタイル未適用のレイヤーの状態🤔
これで適用して enabled 以外の値の変化を探るぽ🙄


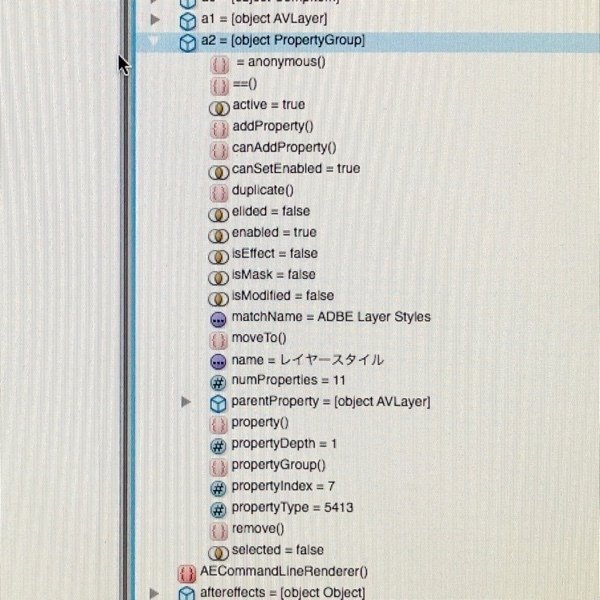
canSetEnabled が true になってる🤔
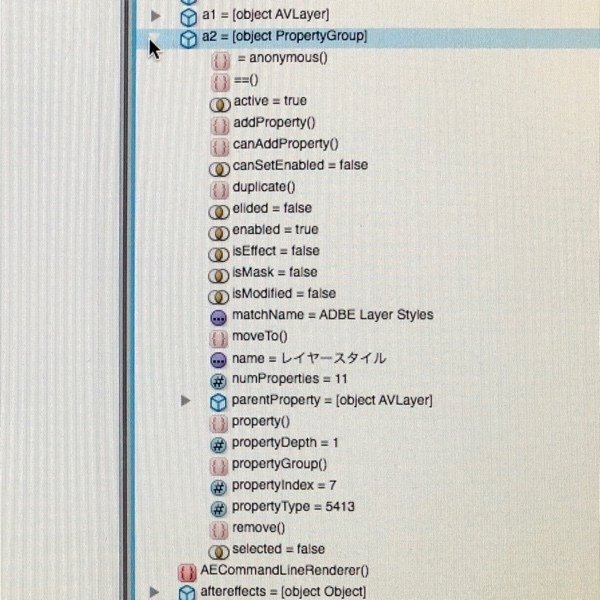
ではスタイルを無効にすると?🤔

canSetEnabled は true のままだけど enabled が false に…😑
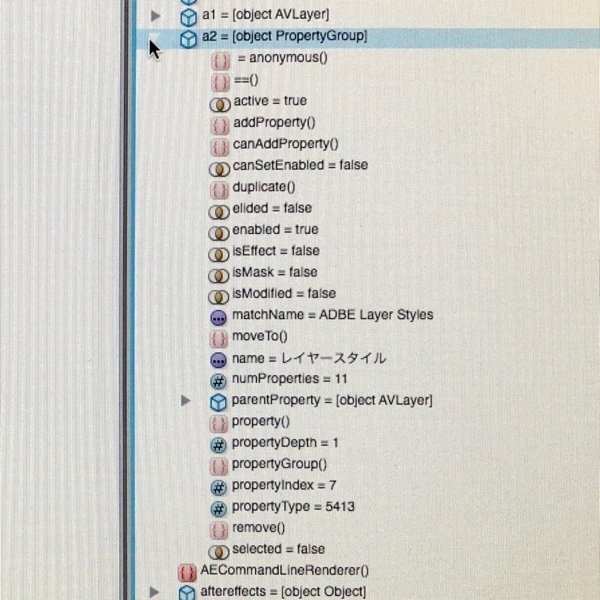
ではスタイルを有効の状態から削除すると…?🤔

当たり前だけどスタイルが無い状態と同じに🤤
どうやら `enabled && canSetEnable` で行けそうかな🤔


ヨシ!👈🤪
次回は
今度こそ総合試験に戻るぽ🤤
