
【projectItemRenamer.jsx】環境読込 38【開発記】
→エラーの大半は記述誤り
→コード補完機能有ればなー🤪
→循環参照を作ったオブジェクトで toSource() は落ちる( ES6 なら循環の原因になってるプロパティを private 化すれば良い)
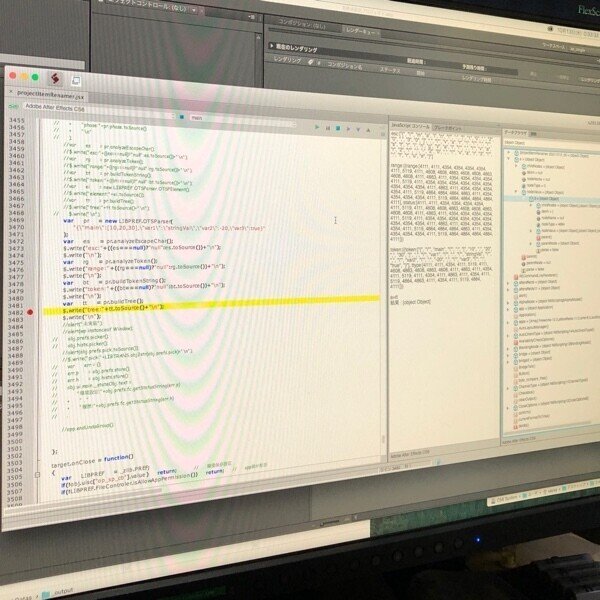
動作確認

さて、ボタンに仕込んで確認開始よー🤤

🙄🙄🙄
デスヨネー

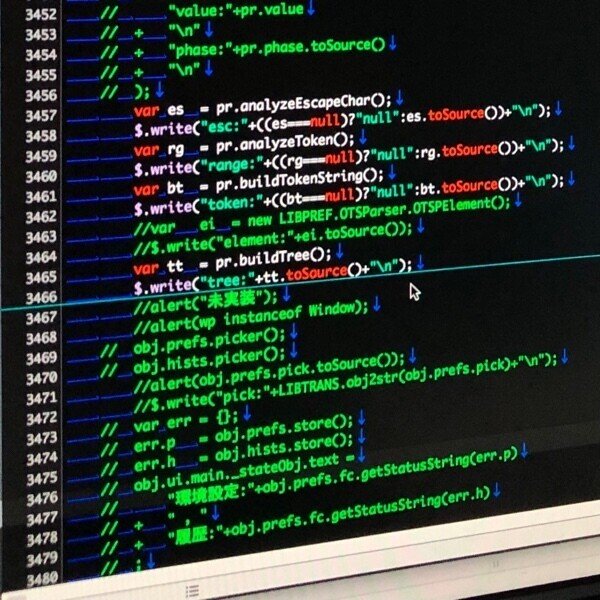
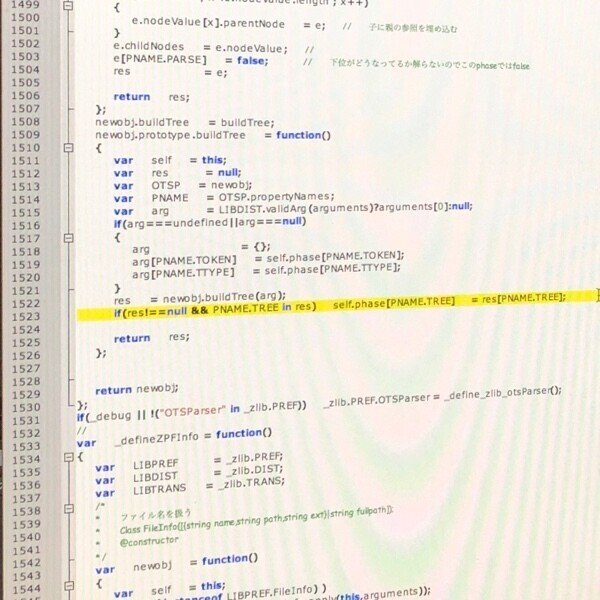
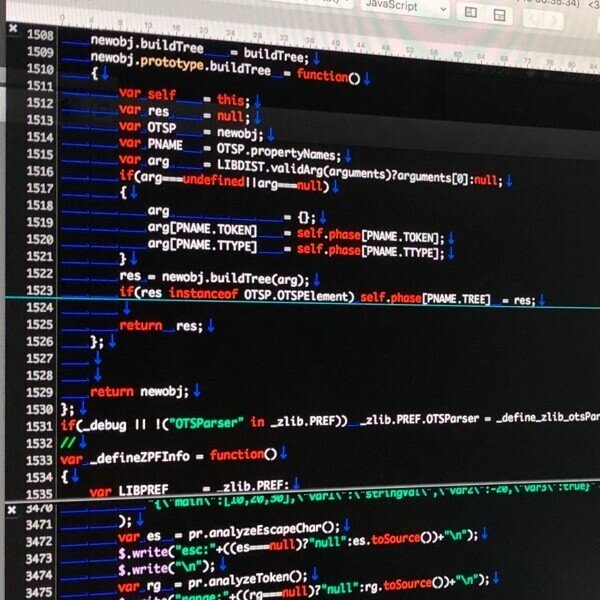
三項演算子の false 部が無かった🤪💥🤛


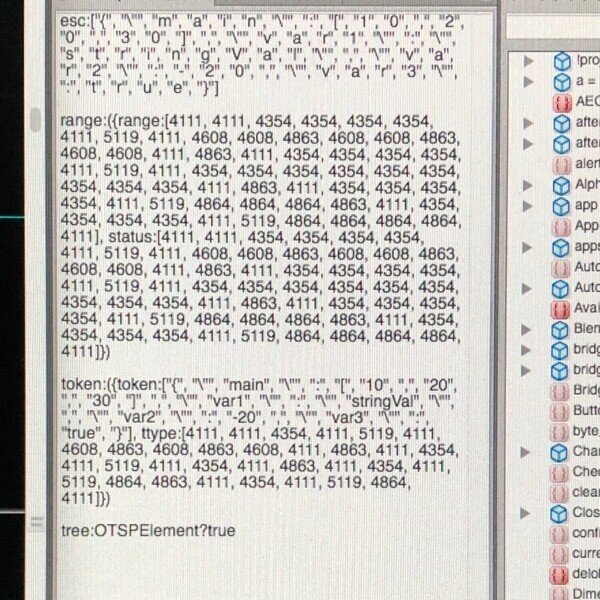
"tree:" が出てない🙄


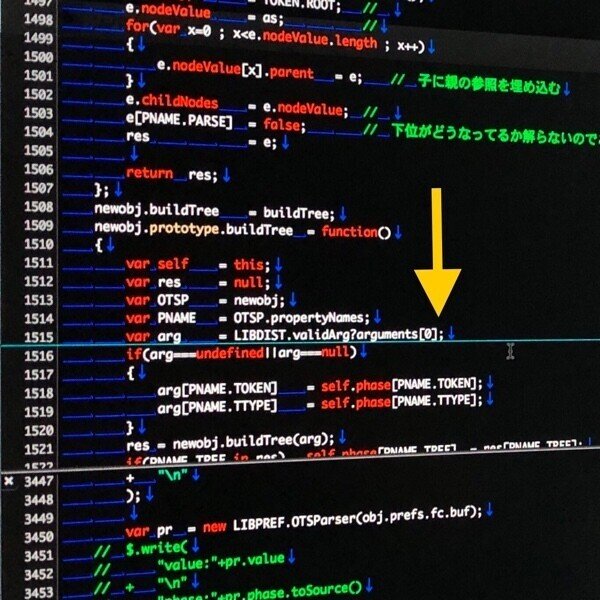
validArg が関数呼出になってない🤪💥🤛

なんか同じとこで何回直してるの?って言われそう🤤

…初期化で null 入れてるんだから参照できるわけもなく…🙄

ちゃんと初期化経由すれば大丈夫🤤


null が返ってきてるから null チェック入れるぽ🤤

なんで null になっちゃうのかって言うとどこかで処理が打ち切られているからなんだけど…😞
ひとまず for までは特におかしな挙動はナシ…🤔

❓🙄❓🙄❓🙄❓
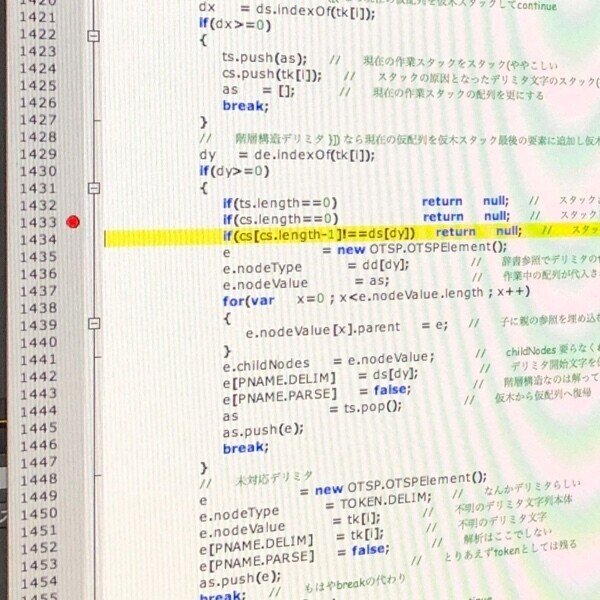
最初に "{" を判定終わって continue から何故か次の case へ流れたお?🙄
もしや switch 中の continue は次の case へ飛ぶ…?

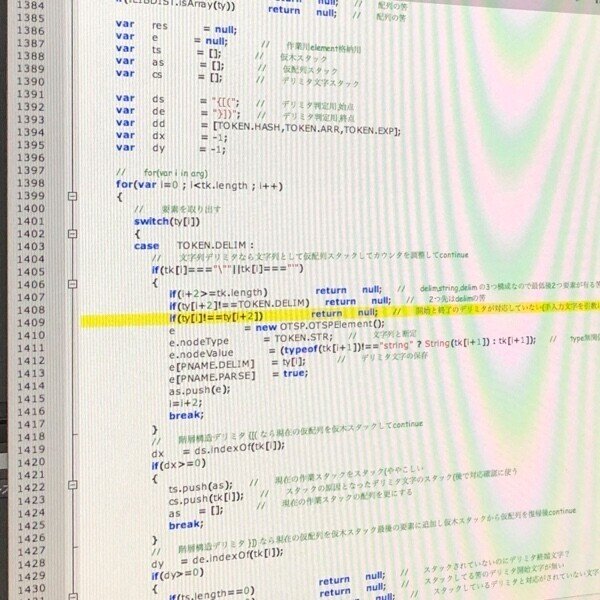
一先ずラベル付き continue で対応🤤

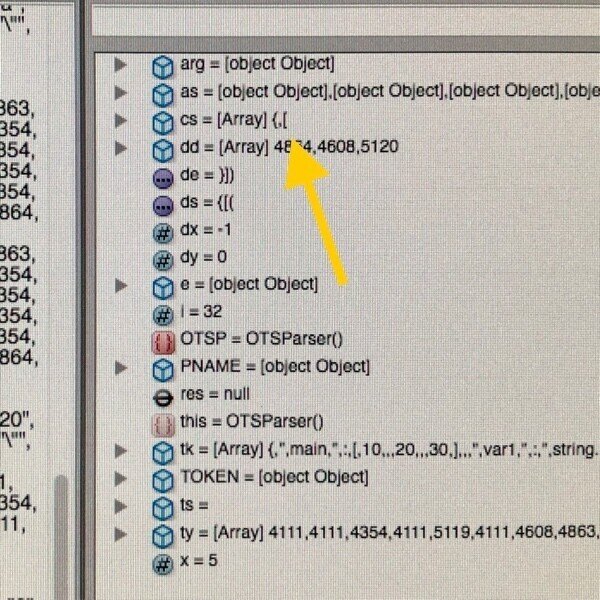
まだ null が返ってきてる🙄

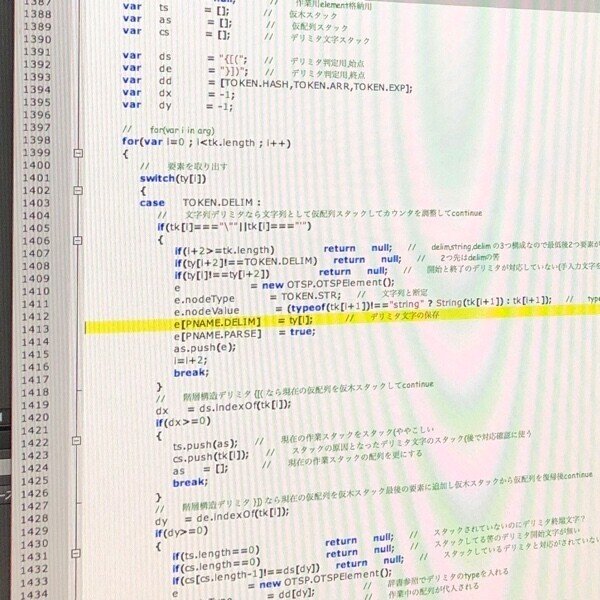
ラベルに頼るのは余り美しくないし元々 break でも大丈夫な状態になってたから一旦 break の処理に変更🤤


よく見たら区切り文字じゃなくて TTYPE 入れてる…🤪

英字2文字とか間違えやすくてほんとはいくないのよね🤤
変数名はできるだけ短く!という時代はとうの昔に終焉を迎えていた🤪
(実際には文字数が少ない方が早いけど誤差の範囲)

😬😬😬
まだ null が返ってきてる🤬

ちょっと本データだと反復処理回数が多くて確認しにくいので少なくして調査😞

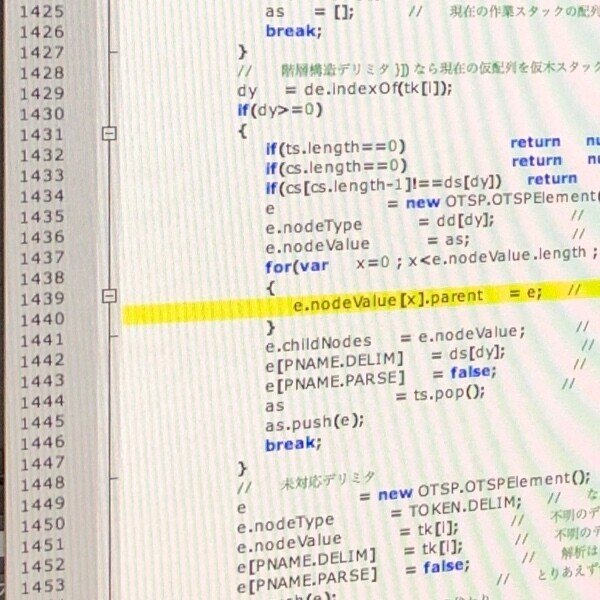
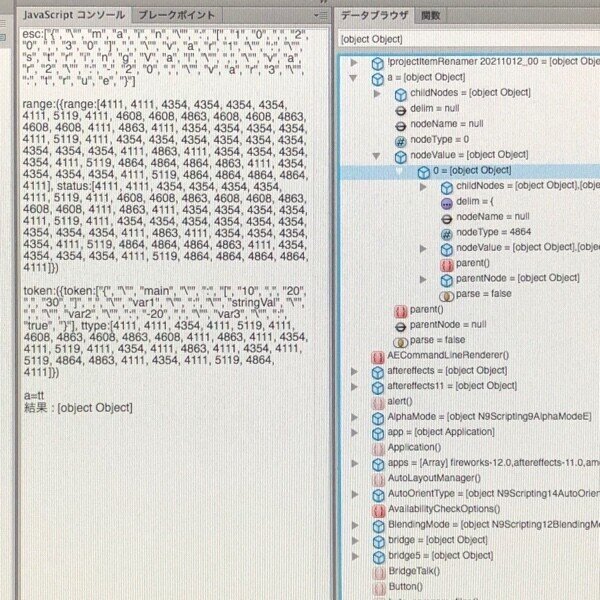
parent になってる…後で parentNode に修正しなくちゃ🙄

うーん、特におかしなところも無いまま終わりの文字に…😞
…
…
…

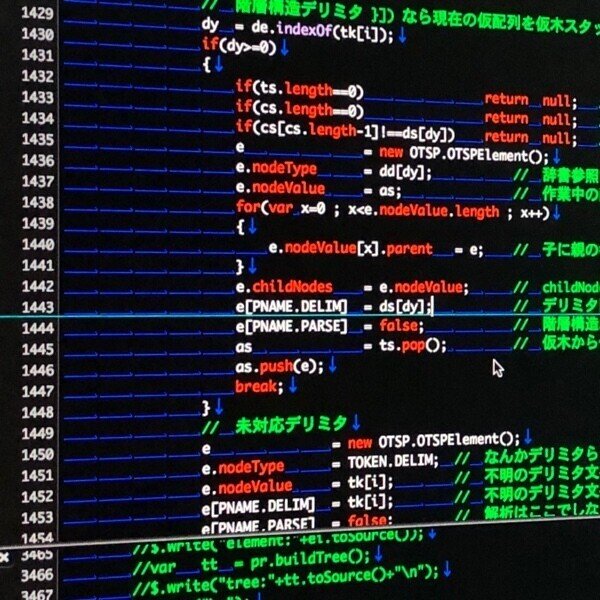
あれ?最後の筈が "[" が残ってる🙄

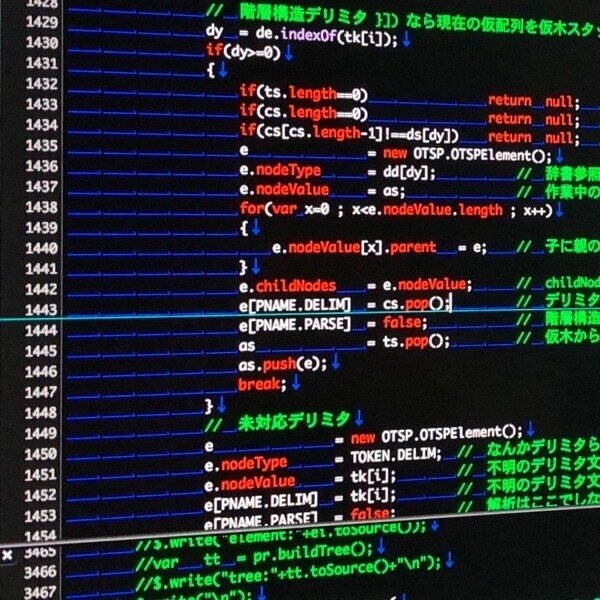
デリミタ文字スタックを pop してない🤪💥🤛
はー、ということはここで入れ子で配列と連想配列が来ると残ったままで違うデリミタ対応で null になるって事だったのね🤤

これで正しく終了する筈🤤

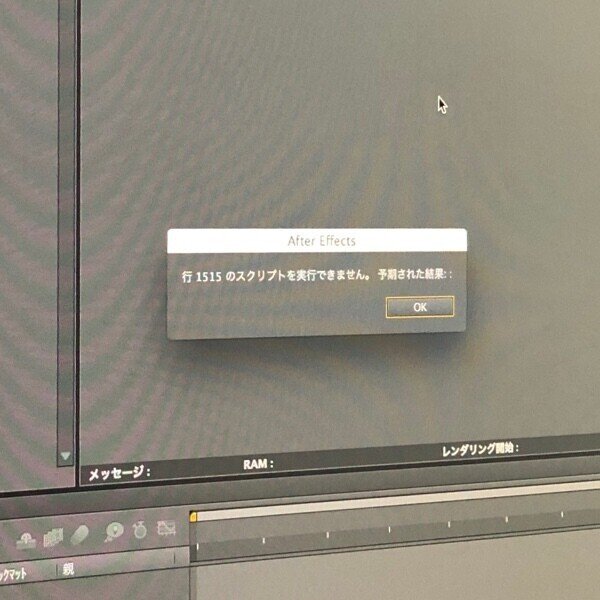
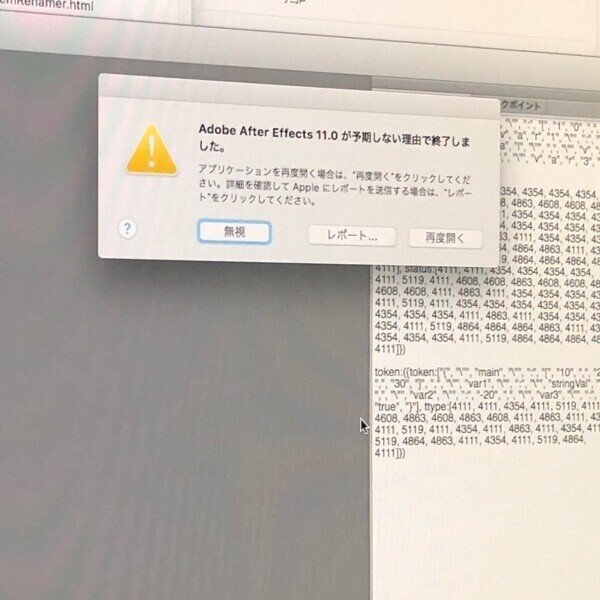
❓🤪❓🤪❓🤪❓
オチターーーーー!!!ww

return {"tree":res}; にしていたわけじゃないからこれだとよろしくない🤪
というか他の phase みたく複数の返り値で構成されてる可能性でガワを作ってたから構成の仕方的にダメじゃないけどここではダメww


一先ず値を見る限りではちゃんと構築できたっぽい🤔
ただ、恐らく parentNode とか childNodes.parentNode とかがループしているから toSource() だと無限ループで落ちるっぽい😞
なるほどー toSource() の廃止はそういう辺りの脆弱性が絡んでるのかな、多分🤤

ということで {"tree":res} ではないので判定を変更っと🤤

だいぶ手こずったけどなんとか動いた🤪
次回は
葉の parse かな🤤
手順的には幾つかの phase を統合できるけど今回は parse の理論を学ぶのが目的なので統合はしない🤪
