
【reversi.js】過去作の改造 3【開発記】
とある用途の為に過去に作った JS 作品を改造するぽ🤤
→困ったら大抵は機能拡張を探すと出てくる…かも
標準でできるもんだと思って延々と設定を探して日が暮れるの巻
#開発記 #Atom #VSCode #VisualStudioCode #ESTK #ExtendScriptToolKit
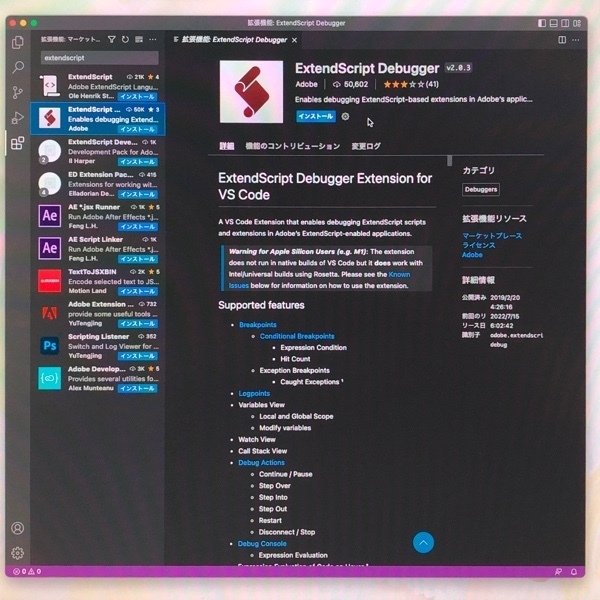
・ VSCode では "ExtendScript Debugger" というプラグインを探す
・古い環境で ESTK が欲しい場合 Adobe のサイトから一応 DL できる (要 CS5,6 のパッケージの正式ライセンス登録者)
(CS4 以前の物はパッケージ内にある付属物から取り出す以外方法が無い)
では流れを見る続きから…😑
の前に
はい、出ました🤪
いや、何ね?どうも使ってるエディタが終了してしまうって言うんで変わりの環境にしないとならなくてちょっと状況を調べて可能なら置き換えようかなって😑
こういう手合の作業って、結局結構な時間取られるので1回分で足りるのかはちょっと分からないけど開発が終わってしまうならいつかは移行しないとならない😞
Visual Studio Code
https://azure.microsoft.com/ja-jp/products/visual-studio-code/
まぁ結局のところ移行するって言っても凡その人が想定するであろう VSCode なんだけど🙄
理由は1つ。
jsx 開発記の方で使っている Adobe 純正スクリプト開発環境 ESTK は開発を終了してて VSCode へ移行する様に正式に通達が出ているから😑
ExtendScript Toolkit が実行されない
https://helpx.adobe.com/jp/photoshop/kb/photoshop-and-macos-catalina.html#ExtendScriptToolkit%E3%81%8C%E5%AE%9F%E8%A1%8C%E3%81%95%E3%82%8C%E3%81%AA%E3%81%84
ExtendScript Toolkit が実行されない
ExtendScript Toolkit は 32 ビットアプリケーションです。macOS 10.15 では動作しません。
解決策
ExtendScript Toolkit は ExtendScript Debugger 1.1.0 に代わりました。
というかこの記事が公開されている辺りの時代(2022年10月)で Adobe ソフトのスクリプト制御の開発で検索しても最早 ESTK での記事は見つける事ができないと思う😞
この記事は純粋な JavaScript をブラウザ上で駆動させる方の開発記だからちょっと関連性は無いんだけど "Visual Studio Code" とか "ExtendScript ToolKit" の語で迷い込んで来る人の為にチョットだけ探すコツの様な物を残しとくぽ🤤
(直接リンク置かないのは何れリンク切れして結局探し回る事になるから)
ESTK を求める人に
結論だけ先に🙄
・ VSCode では "ExtendScript Debugger" というプラグインを探す
・古い環境で ESTK が欲しい場合 Adobe のサイトから一応 DL できる (要 CS5,6 のパッケージの正式ライセンス登録者)
(CS4 以前の物はパッケージ内にある付属物から取り出す以外方法が無い)
Q.Adobe ソフトのスクリプト開発をしたい!(最新版)
A.VSCode とそのプラグイン "ExtendScript Debugger" を入手
それらをググったりする過程で入れ方とか出てくると思う🤤
Q.CS でもイケる?
A.難読化した jsx に互換性がない( ver 問題)
Q.CS だから ESTK でやりたいんだけど…?
A.何かしらの理由で有効化された PC 環境しか手元に無い場合無理🙄
インストール DISC 、 DL されたインストーラ、或いはサイト上の登録者ページから DL してきた ESTK インストーラによってのみで、クラウドデスクトップからはインストールできない
Q.ESTK を入れる方法を調べて入れたけど起動しない
A.Mac でしょ?🤤 記事の殆どは Win 向けにしか書かれてないのよね🙄
Mac では ESTK を起動できる ver に限界があり CS (基本的に5,6のみ) シリーズは CS6 での El Captan が正式の限界で、ユーザの創意工夫でも Catalina からは標準では動作しない😞
(筆者は Mojave までは無理矢理使っていた)
Q.何で Catalina だとダメなの?
A.64bit のみになり 32bit が混ざっていると動かない
64bit だけで動作させようにも認証システムが 32bit だったり AfterEffects と Premiere の橋渡しシステムが 32bit だったりよしんば起動できても今度は (CS6 までは) QuickTime ありきでまともに動作しない…
( intel 製なら) CPU 的に 32bit でも駆動できていた ver の時代も有るので VM 経由であれば動作する
ESTK 及び Atom の代替 VS Code
なんか逸れちゃった🙄
今回 Atom から移行可能かどうかっていうのはぶっちゃけ jsx 開発側の OS で動くかどうかに掛かってるのよね🤔


_人人人人人_
> 10.11+ <
 ̄Y^Y^Y^Y^Y^ ̄
🙌🙌🙌
😭😭😭
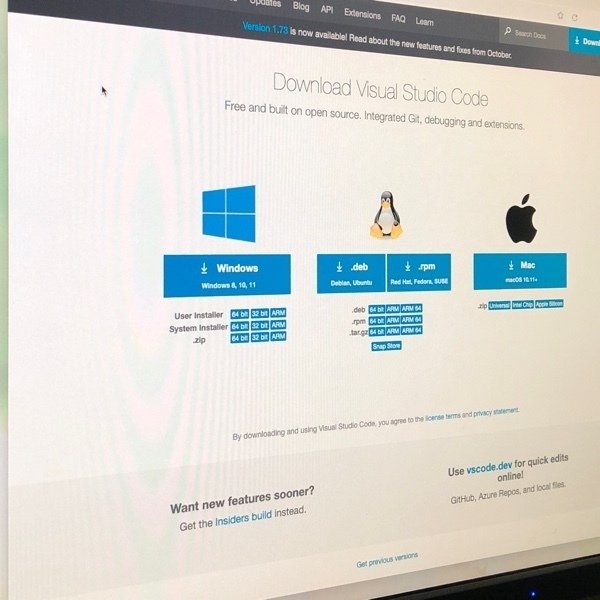
Windows の方はお膝元の割に7が切り捨てられてて「ああ、7の( OS の)サポートはホントに終わったんだな」って感じた…🙄
とりあえずこれを DL しておけば困らなそう🤤

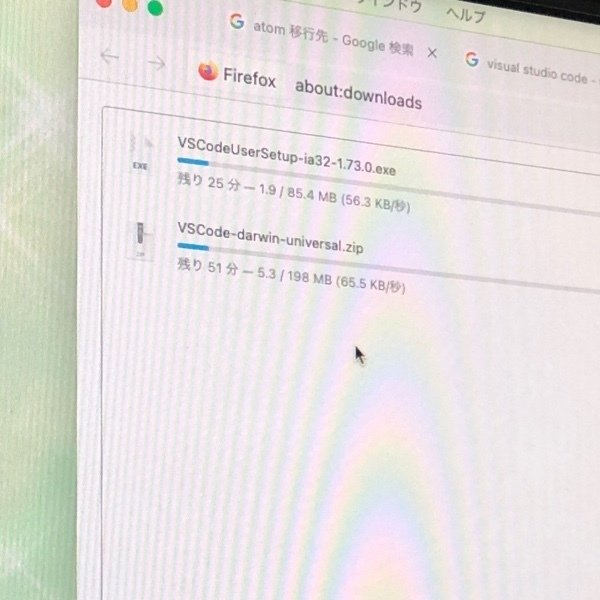
なんかかなり時間かかりそう…😞
まぁプラグインも一緒に探して…🤤
………
………
………

なんか異様に通信重いなって思ってたんだけど、裏で Xcode 更新してたんだった…🙄
App Store とかソフトウェアアップデートは「俺が最優先だ!」と言わんばかりに無遠慮に帯域使って来るのでどうしても他の通信が悪くなる😞
まぁ Xcode はそのまま放っといて VSCode を早速…🤤

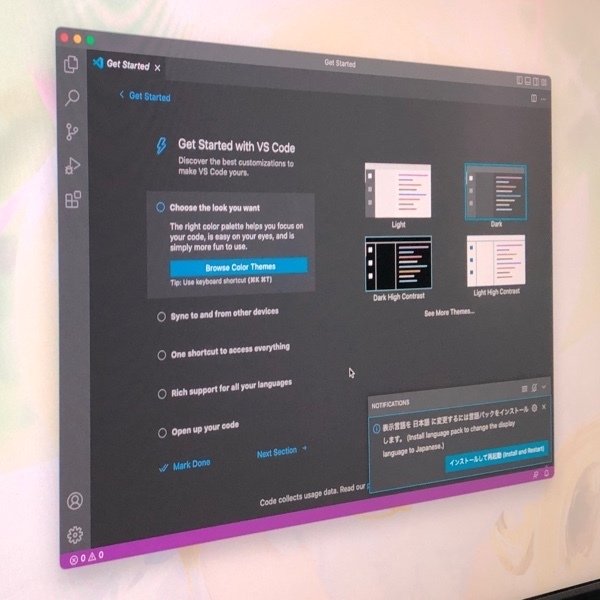
初っ端、言語環境どうするのかなって思ってたら言語パックの案内が出るとか親切だなぁ🤤
いちアプリ程度の規模のものだから可能なんだろうなって感じだけどこれが OS だったら非難轟々な予感🙄

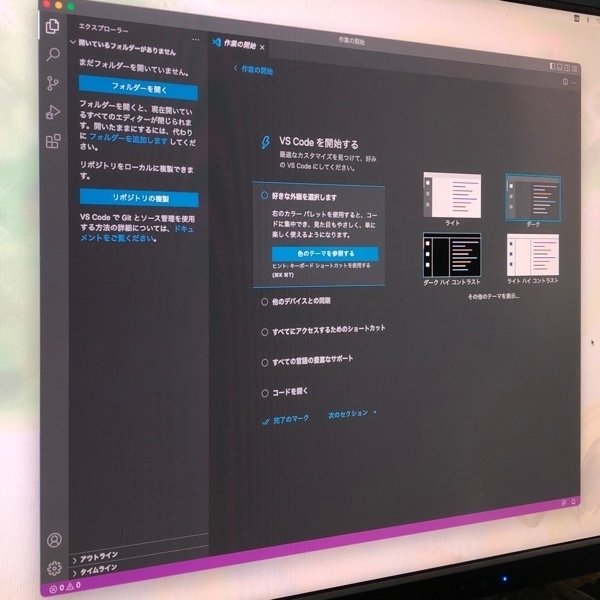
Atom から fork したってどこかの記事で見た気がするけど、たしかに雰囲気はそっくり(というか同じ?
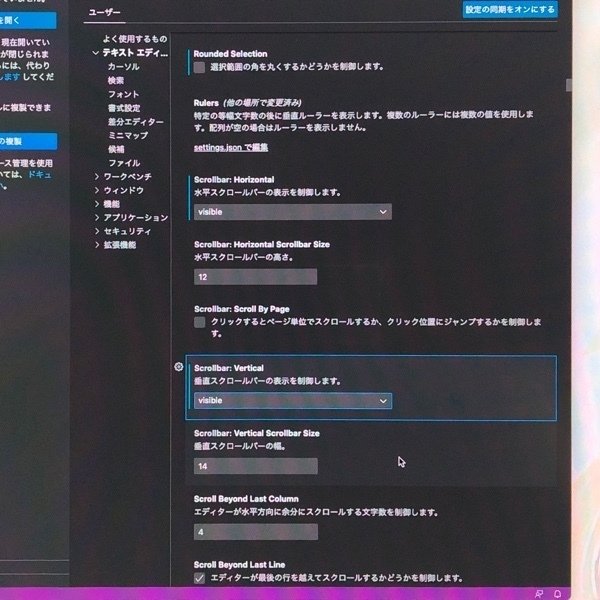
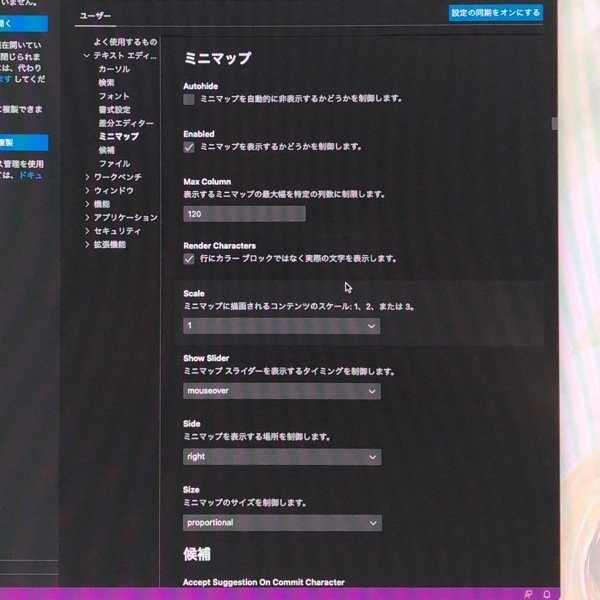
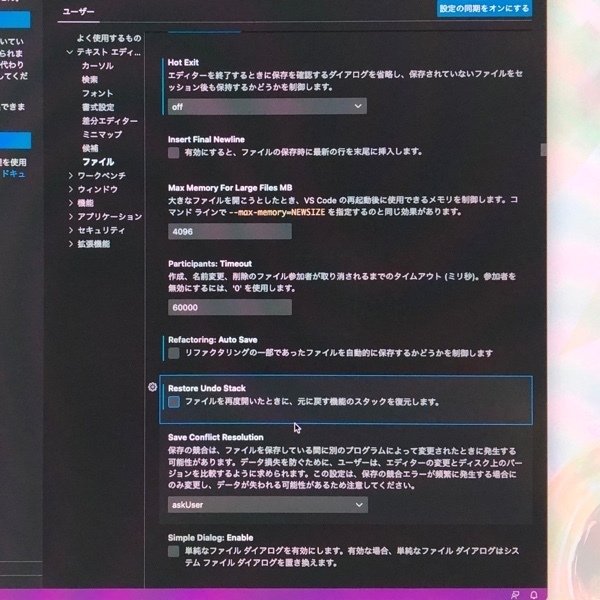
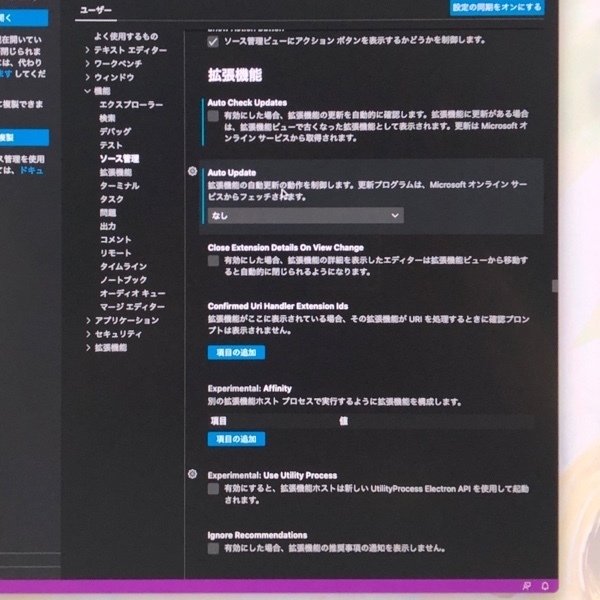
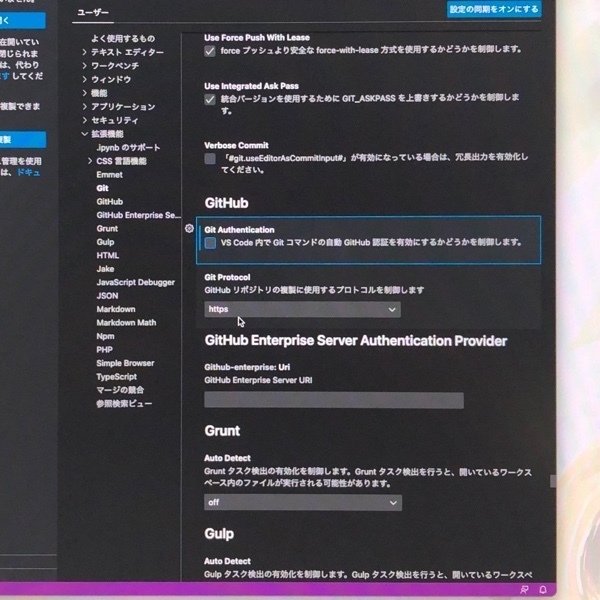
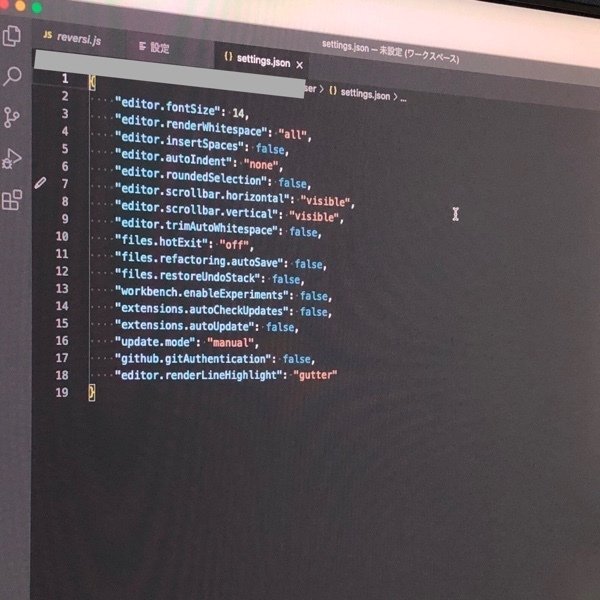
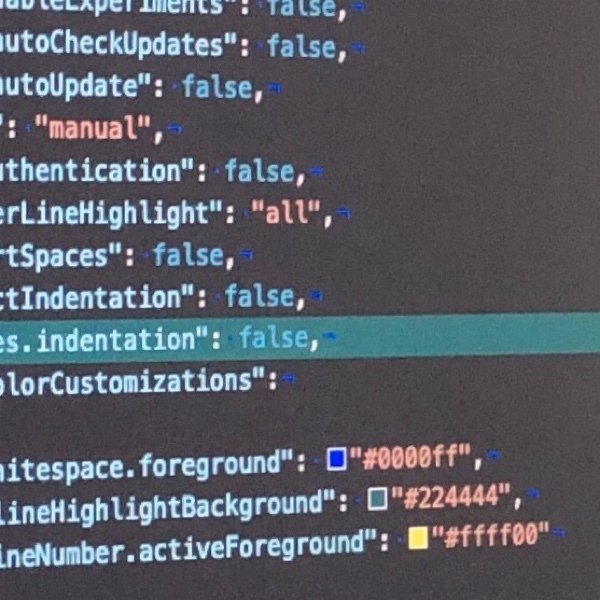
まずは余計な自動設定を全部切る😑











設定凄い沢山有るけど「自動保存」とか「自動通信」しそうなとこだけ注視すればそんなでもない😑

………また書式設定をやらないといけないのね🙄

line だと背景が変わってウザい😞
で、これに下線はどうするのん…?🙄

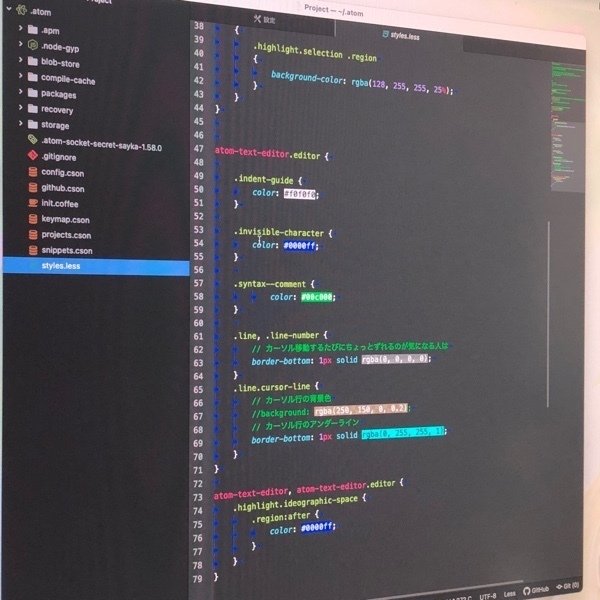
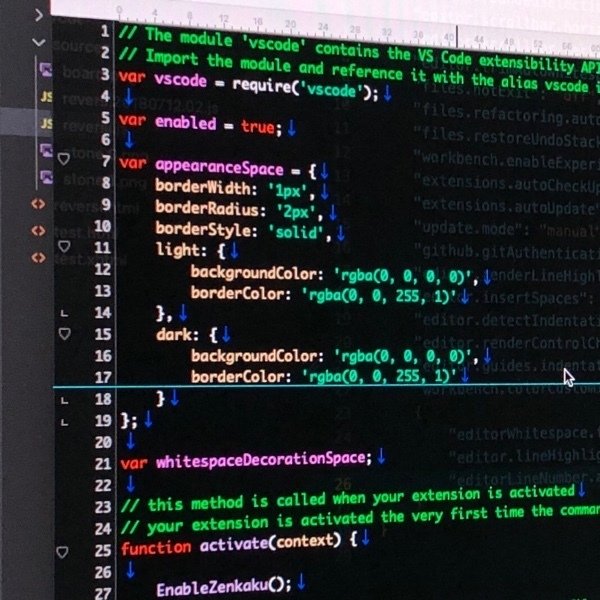
Atom の書式設定を VSCode へ移植を試みる🤤

………🙄
Visual Studio Code の settings.josn を編集しよう!
https://blog.mukairiku.net/2019/07/visual-studio-code-%E3%81%AE-settingsjosn-%E3%82%92%E7%B7%A8%E9%9B%86%E3%81%97%E3%82%88%E3%81%86.html
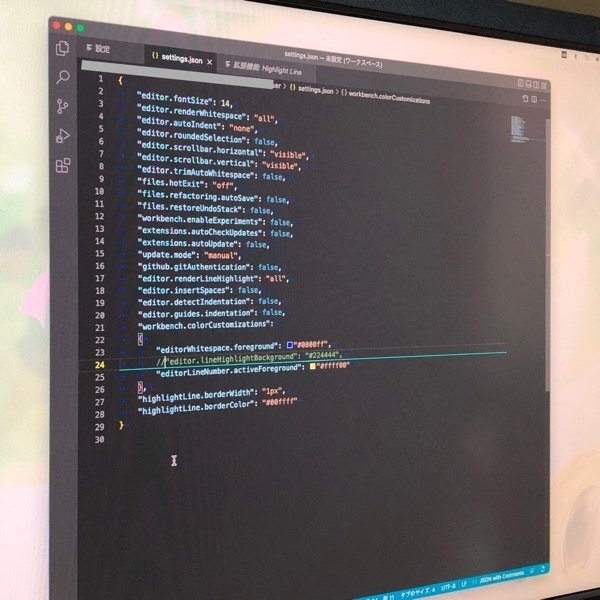
いや、この設定ファイルで合ってるっぽい🙄
………
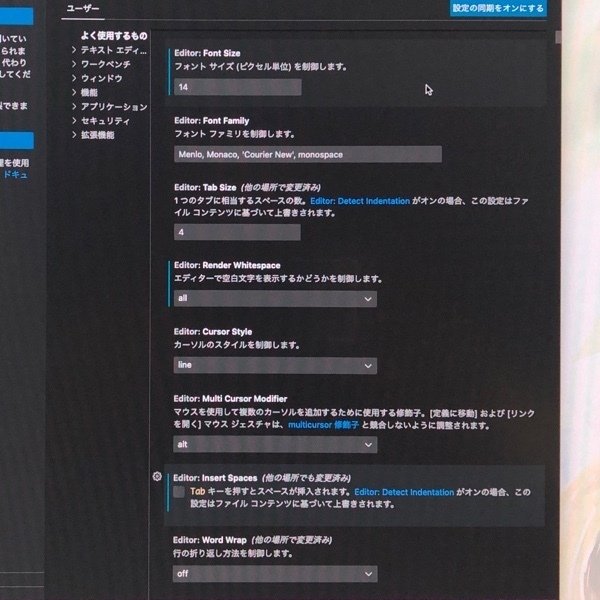
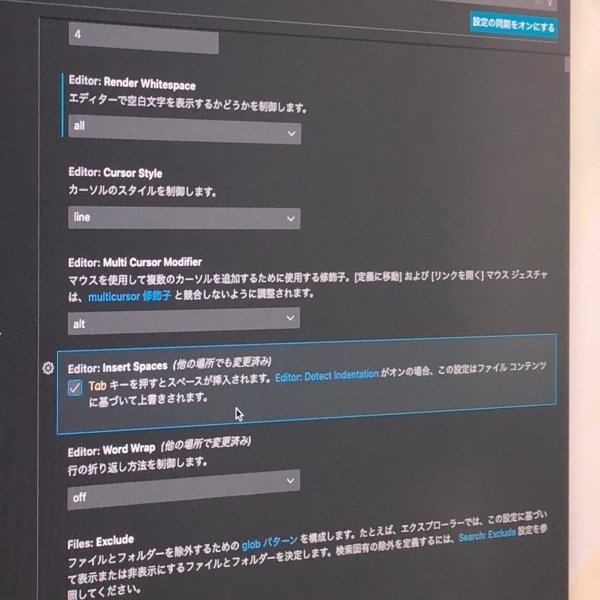
あの…タブで空白になるんだけど………設定したよね?………🙄

有効に戻してみる…😑

変わらない😞
こういう不必要に時間取られる嫌がらせやめてほしいんだけど…😩

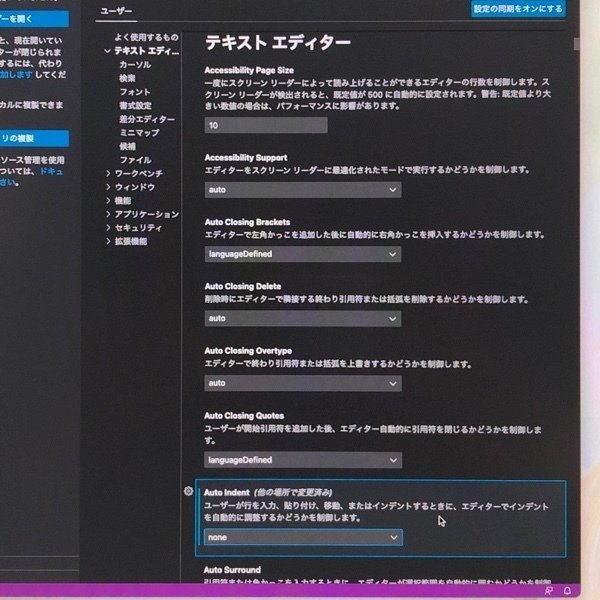
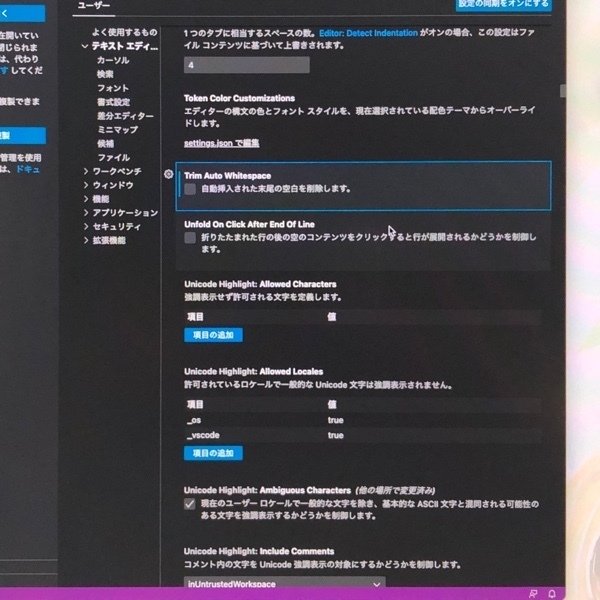
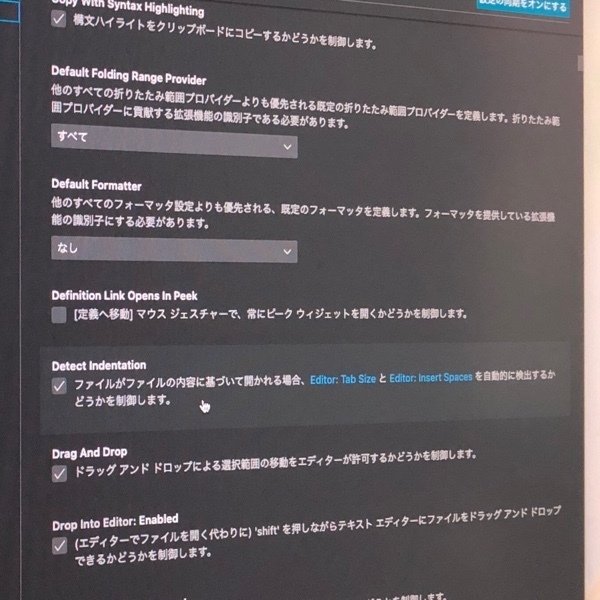
どうもこの editor.detectIndentation とやらを無効にする必要があるっぽい😞
個別に JSON の設定が有るんだと思うけどすぐ出てこないのでこれを無効にしてみる🙄

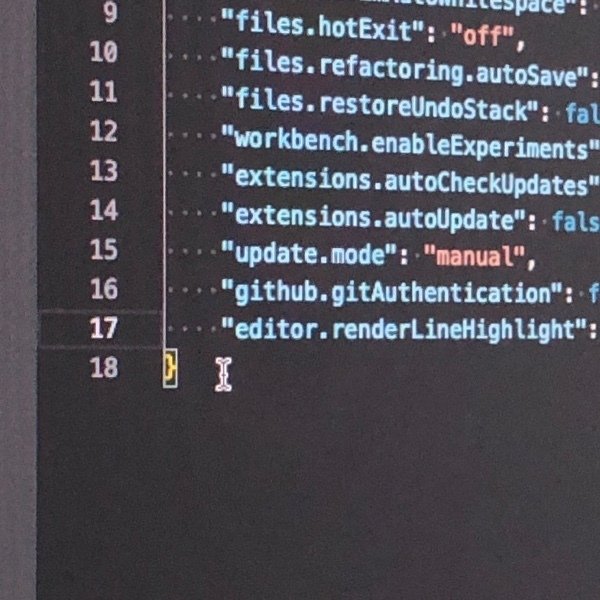
わかりにくいけどタブになってる🤤

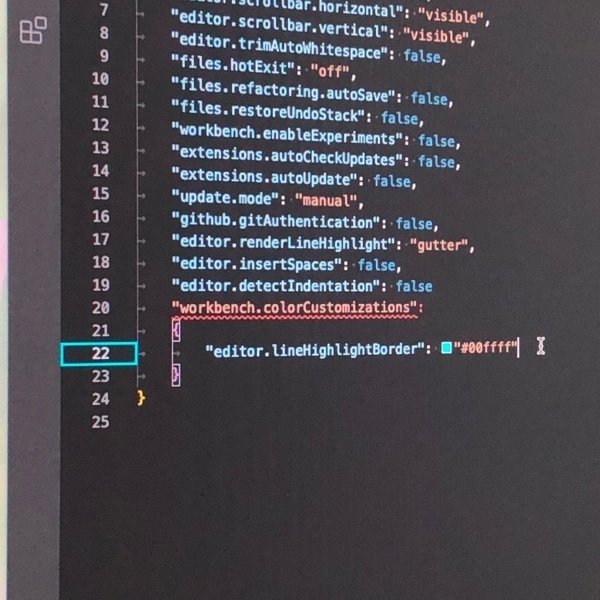
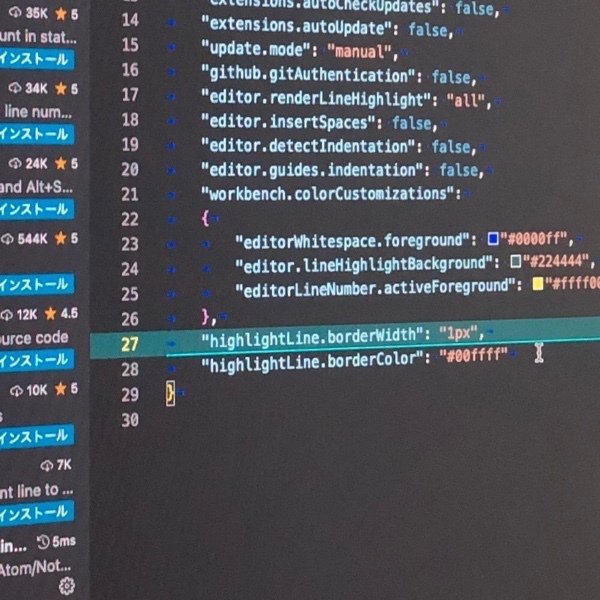
border ってそっちかい!🤬

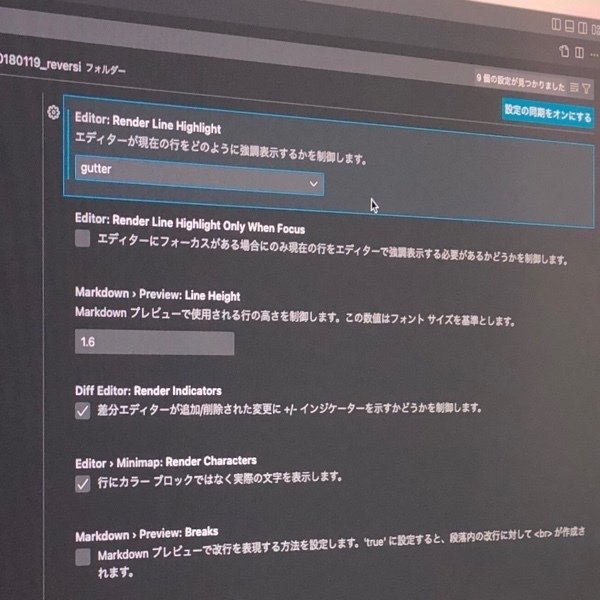
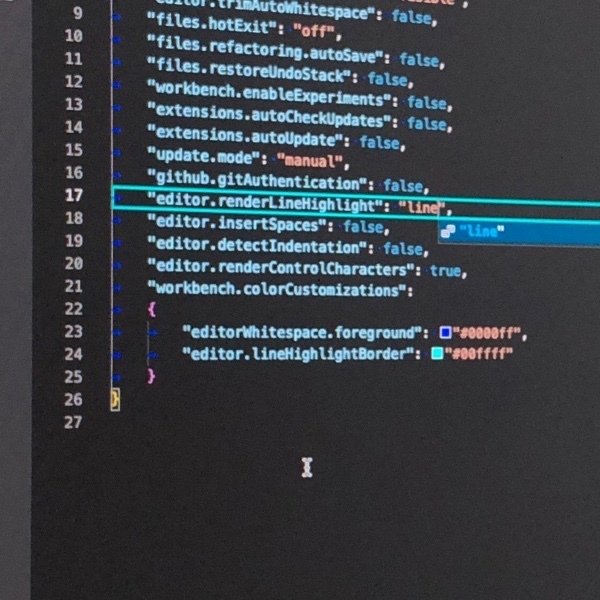
editor.renderLineHighlight は gutter じゃなく line じゃないとだめっぽい🙄
でも欲しいのは囲いではなく下線…😞
………
………
………
え…下線表示できないの…?🙄
調べると背景色の話しばっかりなんだけど…本気かこのエディタ…🤬
もういいや、薄い背景色で妥協しよ…😞

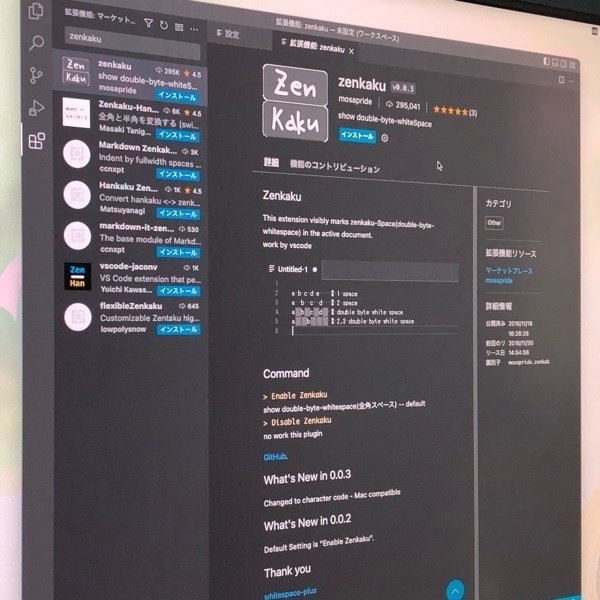
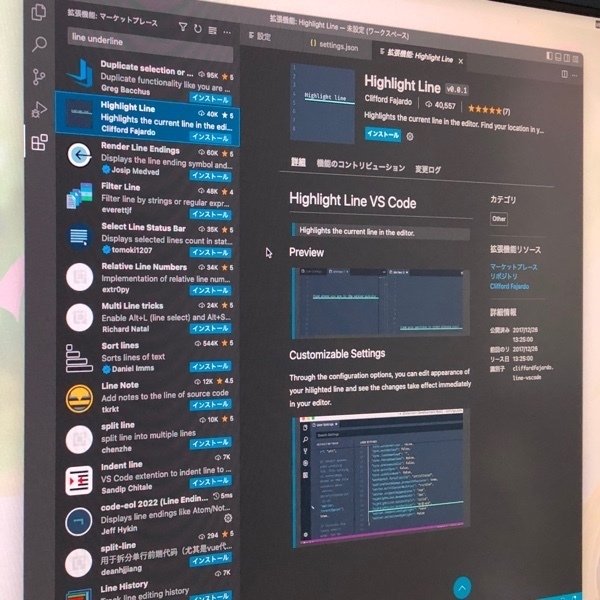
全角表示は機能拡張らしい🤤
VSCodeで全角スペースを可視化する「Zenkaku」
https://zenn.dev/ryo18/articles/2ddd87d0afaa1f
Zenkakuを常時起動にする
/Users/ユーザ名/.vscode/extensions/mosapride.zenkaku-0.0.3/extension.jsを開く
ファイルの中にある以下の行(多分8行目ぐらい)のfalseをtrueに変更して保存。
var enabled = false;


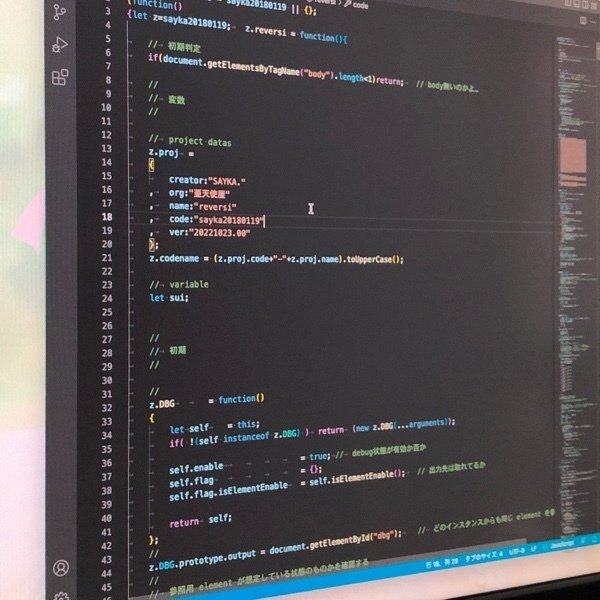
ついでに灰色四角じゃなくて青枠四角へ変更するも問題なし🤤
よしよし🤪
………
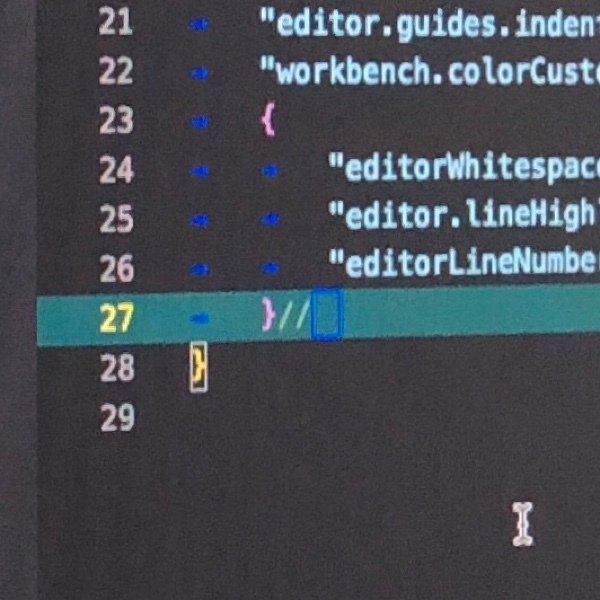
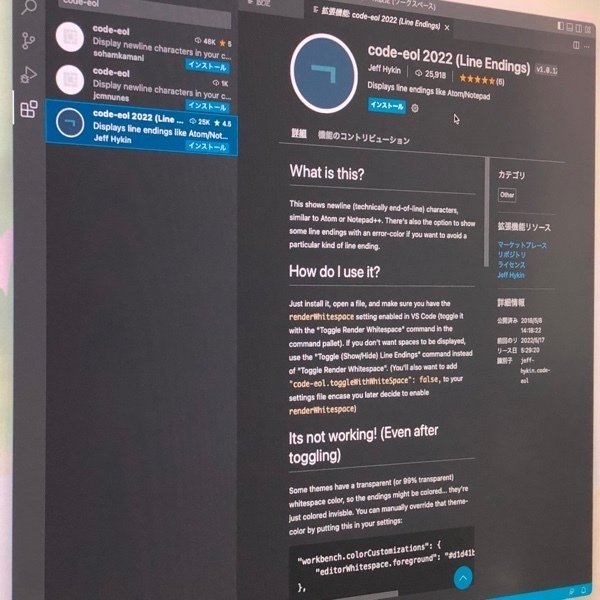
改行コードの表示をしたいんだけどこれも無いの…??🙄
VS Code拡張・設定備忘録
https://qiita.com/mt_west/items/9aafb8234ced1ac6e7fb
改行コードを可視化する拡張→code-eol


おお、しゅごい🤤
…てことはもしかして lineHighlight も拡張が有るのかしら…?


ヨシ!🤤
これが可能なら別に background 要らないお🙄

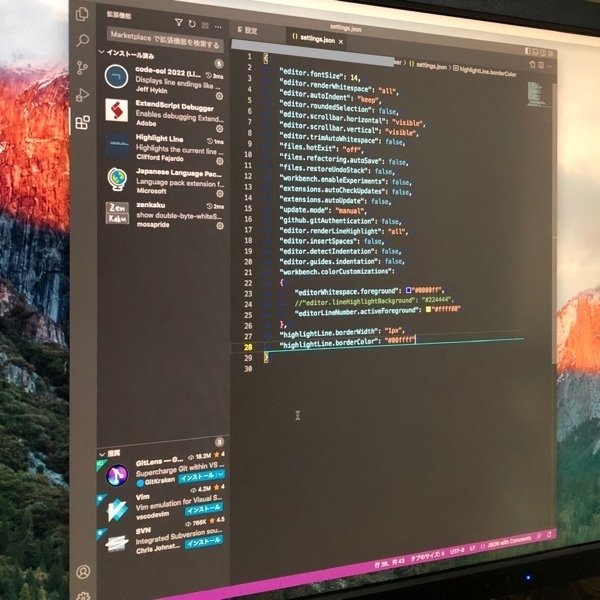
じゃ、この設定で FA
これを El Capitan 環境にもコピー🤤

次回は
見るの再開🤤
でも2行目から🙄
