
元祖Orton Effectで写真を印象的に仕上げる方法
最近の風景写真ではふわっとした作品をよく見かけますね!
そのふわっと感。だいたいOrtonEffectって呼ばれる技法でつくられてます。今回の note は、そんなOrton EffectをPhotoshopで作るチュートリアルです。
(小声)そしてなんと、最後にプレゼントがあります
Orton Effect って?
Orton Effect は Michael Orton さんが考案した効果で、特有のふわっと感を演出してくれます。Michael Ortonさんの作品は↓から。絵画の様な作風が印象的ですね(*´ω`*)
では、Ortonさんの作品に見惚れるのはここら辺にして本題に入りましょう。
01. 表示レイヤーを新規レイヤーに結合

①新規レイヤー:レイヤータブ下の四角もしくはCtrl (command) + J
②表示レイヤーのコピーを結合:Ctrl (command) + Alt(option) + Shift + E
で表示レイヤーを結合した新規レイヤーを作成します。
背景レイヤーの上にそのまま作成する場合は①が必要ですが、そうでない場合はそのまま②からスタートしてもOKです。
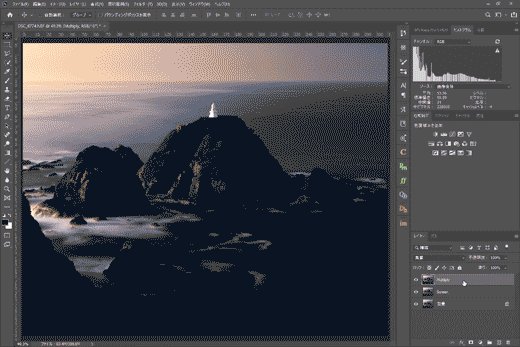
02. スクリーンレイヤーの設定

01で作成したレイヤーを
名前:Screen
レイヤーモード:スクリーン
に変更します。
画像全体が明るくなりますがこのまま進めていきます。
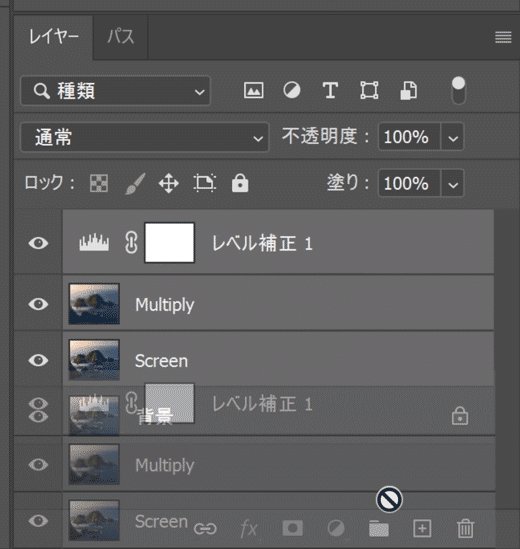
03. 乗算レイヤーを作成

02.のスクリーンレイヤーをコピー
Screenレイヤーをレイヤータブ下の四角にドラッグ&ドッロップ
(もしくは、Ctrl (command) + J)
名前:Multiply
レイヤーモード:乗算
今度は画像が暗くなります。
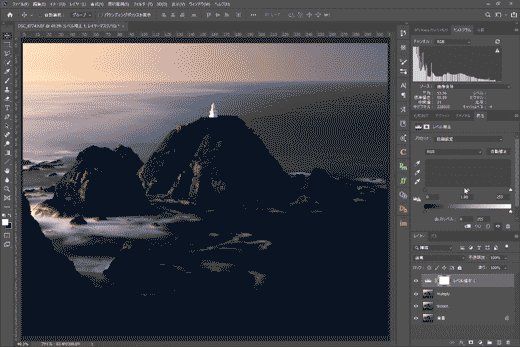
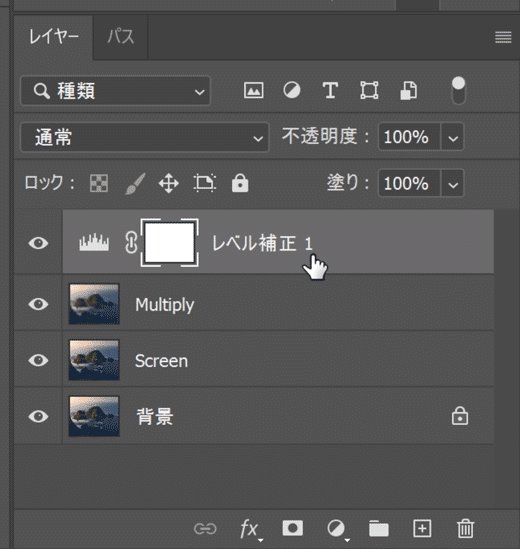
04. レベル補正

色調補正>レベル補正
乗算レイヤーで暗くなった分をレベル補正の中央の部分を左に移動させて明るく補正します。今回は1.5くらいに設定しました。
※Gifが圧縮で荒れ気味ですが心の目で見てください<(_ _)>
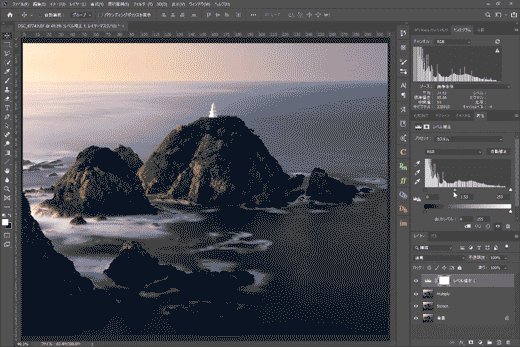
05. ガウスフィルター

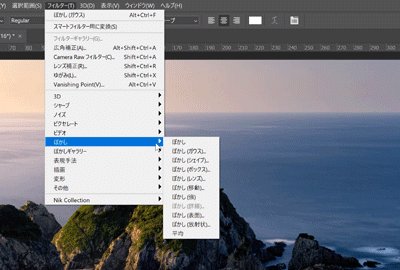
Multiply レイヤーを選択して
フィルター>ぼかし>ガウス
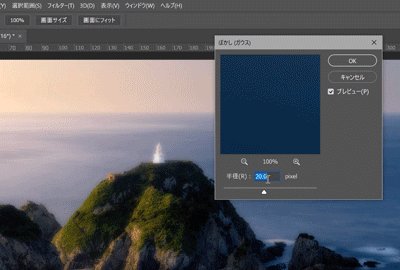
半径:適量
Multiplyレイヤーにガウスをかけます。この手順で調整する半径がふわっと感に直結しているので、自分の好みによっていろいろ変えてみてください!
今回は20pixelに設定してみました。
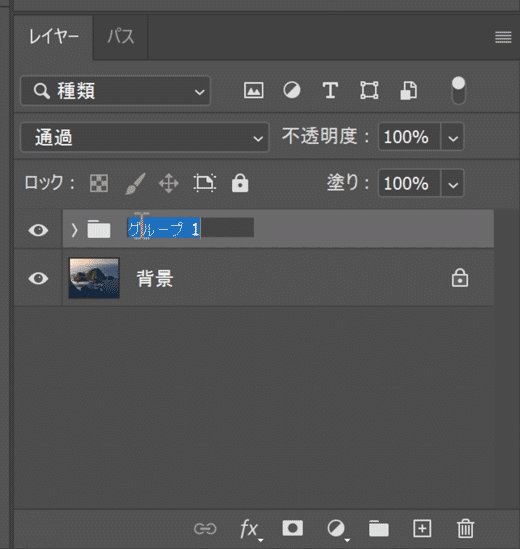
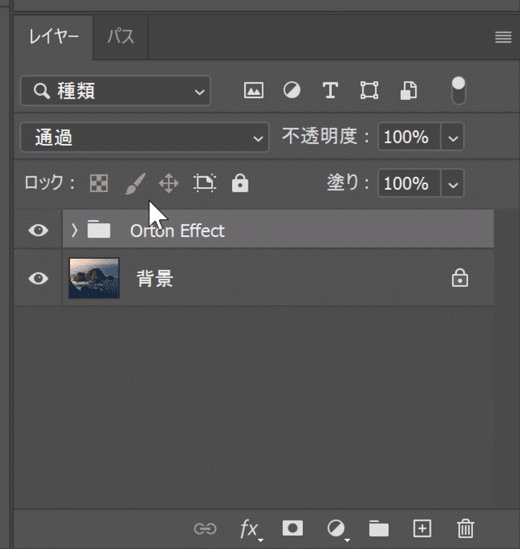
06.グループの作成

レベル補正~Screenレイヤーを選択して
Ctrl (command) + G
名前:Orton Effect
これまでの手順で作成したレイヤーをグループ化します。
これでOrtonEffectはほぼ完成!最終調整に移りましょう。
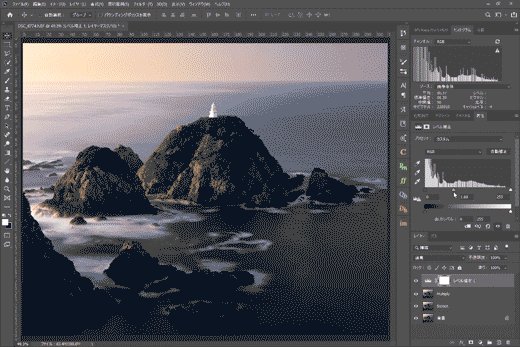
07. レイヤーマスク・不透明度で調整
Orton Effec グループを選択して
レイヤーマスクを作成
不透明度調整
レイヤーマスクでオートンエフェクトをかける範囲をお好みで調整します。個人的にはシャドウ部分をLminosity Mask を使ってマスクアウトするのがおススメです。
Luminosity Maskは↓のnoteで紹介しています。1Clickで作成できるアクションも配布中ですのでまだダウンロードされてない方はぜひ
08. Before After

好みはあると思いますがdreamyなOrtonさんの作風を再現することができました。
09. 元祖OrtonEffectアクションプレゼント
今回紹介した元祖OrtonEffectのアクションを読者の皆さんにプレゼントします。面倒な作業は一切なくレベル補正とぼかしの項目だけを好みで調整するだけで簡単にOrtonEffectがかけられます。
アクションのインストール・実行方法はこちら。
まとめ
今回はMaichel Ortonさんのオリジナルに近い方法でのOrtonEffectを紹介しました。Dreamyな印象を足したい写真にぜひ使ってみてください。
ではまた(^^)/
