
noteの編集画面の背景色・文字色を変更する方法
最近、ちょこちょこnoteで日記を書くようになって、編集画面とにらめっこする時間が長くなってきました。
200字ぐらいのごく短い文章を書くときでも、約1時間ぐらいは編集画面を開いて、記事の一番上に入れる写真を選んだり、ぶつぶつ言いながら文章を打ち込んだりしています。
そうすると、編集画面の背景色が真っ白なので、だんだん目がしょぼしょぼして辛くなってしまうのです…………。とほほ。
なんとか編集画面の背景色を変更できないかな……と思い、Google検索をかけていろいろ調べたところ、ブラウザがGoogle Chromeならば変更することが可能ということがわかりました。
まず最初に「Google Chromeのテーマを変更」して、それから「Google Chromeの拡張機能を設定」すると、こんな感じに色を変更できることがわかりました。

※Google Chromeのデフォルトの設定のままの場合このような感じですので、色を変更するとかなり目に優しい状態になるのではないでしょうか。

では、まず最初に「Google Chromeのテーマを変更する方法」について説明して、そのあと「Google Chromeの拡張機能の設定方法」について書いてみたいと思います。
■Google Chromeのテーマを変更する方法
Google Chromeは、その外観を簡単に変更することができるようさまざまな種類の「テーマ」が用意されています。
「設定」画面から「テーマ」を変更する方法は、次の通りです。
【1】画面右上の「︙」をクリックします。

【2】このようにメニュー画面が表示されますので、「設定」をクリックします。

【3】「設定」画面が表示されます。
左側のサイドメニューの中の「デザイン」をクリックします。

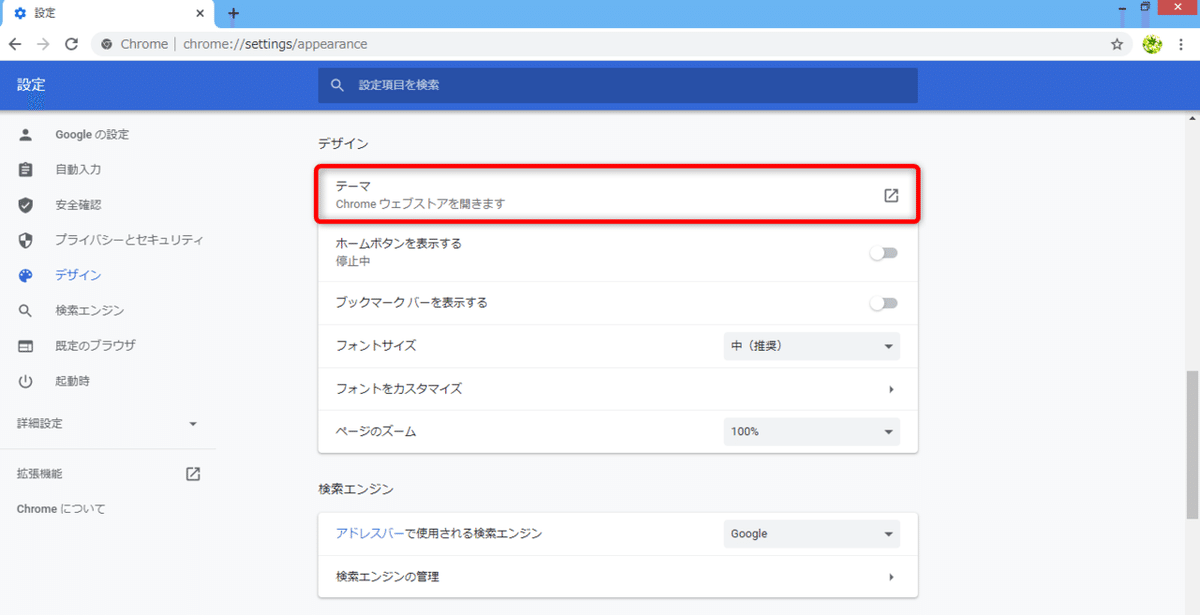
【4】「デザイン」の中の「テーマ Chromeウェブストアを開きます」をクリックします。

【5】「Chrome ウェブストア」の「テーマ」の画面が、新しいタブで開きます。

(「Chrome チームが公開」「ダークトーンのテーマ」「宇宙探検」……と、素敵なデザインのテーマが並んでいるので、つい迷ってしまいました。最近蒸し暑いので、つい涼し気な「サムシング ブルー」のカテゴリから選びたくなりましたが、そこはちょっと我慢しました。また気分転換したくなったら設定し直せばよいのですから……)
今回設定したのは「ミニマリスト」のカテゴリの中の「pro grey」というテーマです。PC画面全体を落ち着いた灰色で統一したかったので、すっきりとしたデザインのこのテーマを選びました。
【5】 「pro grey」のテーマをクリックします。

【6】 「Chromeに追加」ボタンをクリックします。

【7】これで、「pro grey」のテーマの設定が終わりました。
このような外観に変わります。

でも、これだけだと、noteの編集画面の背景色・文字色は変わらないので、続いてGoogle Chromeの拡張機能の設定を行います。
■Google Chromeの拡張機能を設定する方法
【1】「Change Colors」をキーワードにして、Google検索します。
【2】検索結果画面の一番上に表示される「Change Colors - Google Chrome」をクリックします。

【3】「chromeウェブストア」の画面が表示されます。
ツール名「Change Colors」の右横の「Chromeに追加」ボタンをクリックします。

【4】「Change Colorsを追加しますか?」とポップアップ画面が表示されます。「拡張機能を追加」ボタンをクリックします。

【5】「Change Colors」がChromeに追加されました、とメッセージウインドウが表示されます。
ウインドウの右上の「☓」をクリックして閉じます。

※ウインドウを閉じると、Change Colorsのアイコン↓
![]()
がしゅしゅっと隠れて見えなくなりますが、拡張機能のアイコン↓
![]()
をクリックすると、プルダウンメニューの中にちゃんと登録されているのでご安心下さい)

「拡張機能」のアイコンをクリックすると、上記のようなプルダウンメニューが開き、ブラウザに設定した拡張機能の一覧が表示されます。
プルダウンメニューの中の「Change Colors」をクリックして下さい。
【補足】
このプルダウンメニューでは、現在ブラウザで表示されているホームページに対して、拡張機能が動作するかどうかもわかります。
noteのホームページですと、「これらの拡張機能は、このサイトの情報を表示、変更できます」と表示されるので、拡張機能が動作するようです。
(動作しない場合は、「これらの拡張機能は、このサイトの情報の表示、変更を必要としていません」という文言が表示されるようです)
さて、Google Chromeに「Change Colors」の拡張機能をつけることができました。まだこのあと、背景色・文字色の設定が必要となるわけですが、いったん、デフォルトの設定で動作するかどうか、確認します。
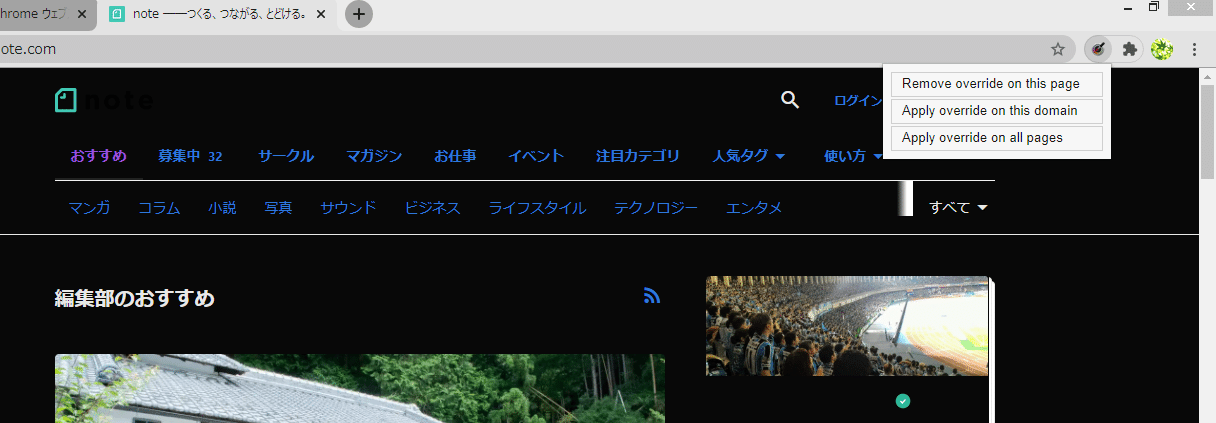
【6】小さなウインドウが表示されます。

3つの選択肢がありますが、わかりやすく言うと、
1. 現在ブラウザに表示されているこのページだけに「Change Colors」の設定を適用する。
2. 現在ブラウザに表示されているこのページと、同じドメインを持つすべてのページに「Change Colors」の設定を適用する。
3. このブラウザで表示するすべてのページに「Change Colors」の設定を適用する。
となる……のではないかと思います。
(Google翻訳したら1番は「このページに上書きを適用」と翻訳されたのですが、それだと「なんのこっちゃ?よくわからん状態」になってしまうので、自力で超訳してみました。「override」ってどんな意味なのか調べたところ、IT系の専門用語であることがわかりました。このことは、またどこかで書けたらと思います)
どれをクリックしても色は変わるんですけど、とりあえず、一番上をクリックします。きちんと動作している場合、デフォルトの設定だと下記のような表示となります。

※下記のように、ウインドウに何も文字が表示されない場合もときどきあるようです。その場合でも、一番上をクリックしてみて下さい。なにも起こらない場合は、いったんPC再起動をお試し下さい。

無事に、背景色・文字色が変わることを確認しましたら、最後に拡張機能の詳細設定(オプション)を変更する作業を行います。
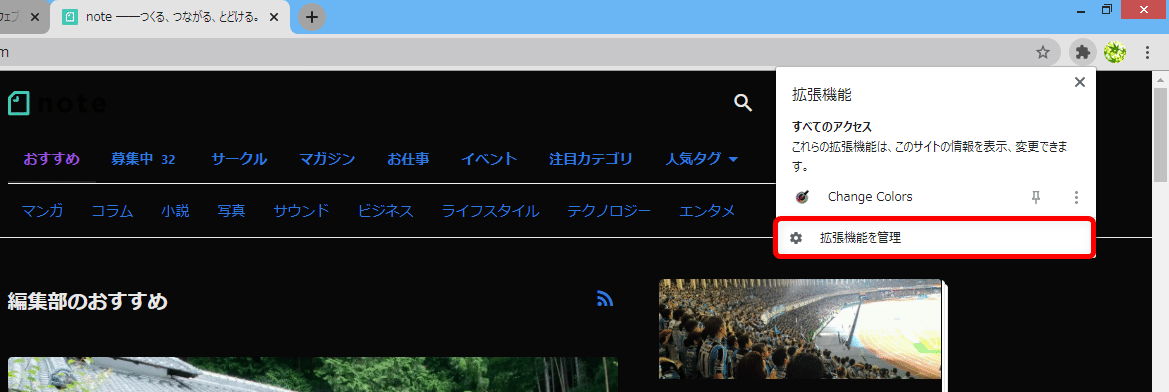
【7】「拡張機能」アイコンをクリックします。プルダウンメニューの一番下の「拡張機能を管理」をクリックします。

【8】拡張機能の画面が開きましたら、「Change Colors」の「詳細」をクリックします。

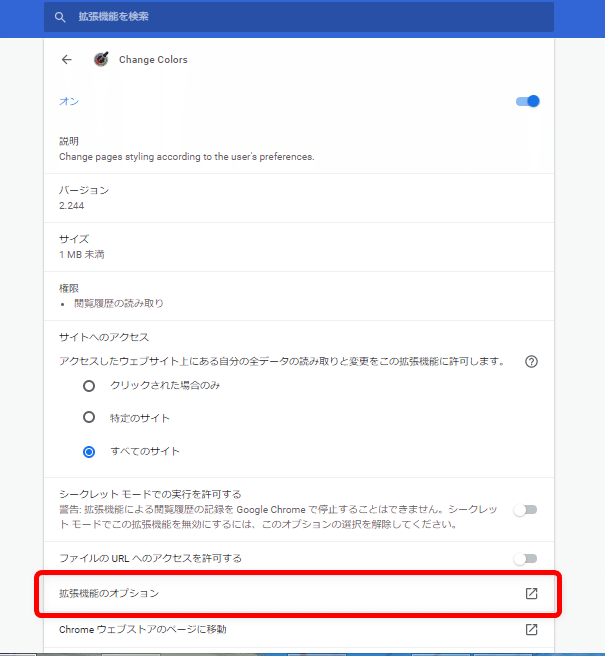
【9】「Change Colors」の詳細について記載されたページが表示されます。「拡張機能のオプション」をクリックします。

【10】新しいタブで、「Adjust your preferences」の画面が開きます。この画面で、背景色・文字色・リンクの色・訪問済のリンクの色の設定ができます。

色を指定する際、8桁の「カラーコード」を入力します。
今回は、背景をlightgray、文字色をnavyで設定してみます。
「Background color(背景色)」:D3D3D3
「Text color(文字色)」:000080
※カラーコードを調べることができるサイトがありますので、「もっと好みの色を設定したい!」というご希望がありましたら、覗いてみるとよいかと思います。
カラーコードを入力すると、「Adjust your preferences」画面の右側に表示されている黒い背景部分の色が変わります。入力したカラーコードでどのような表示になるか、確認できるようになっているようです。

設定できましたら、「Adjust your preferences」画面のタブを「☓」で閉じます。設定を保存するボタンなどがないのですが、そのまま閉じても大丈夫でした。
設定作業は、以上ですべて終わりました!
さて、実際に、「Change Colors」の設定を適用してみましょう!
noteの編集画面を開き、ブラウザの右上の「拡張機能」のアイコンをクリックします。プルダウンメニューが出ますので、「Change Colors」をクリックします。

小さなウインドウが表示されますので、一番上の「Apply override on this page」をクリックします。
下図のように、noteの編集画面の色が変わりましたら、成功です!

■おわりに
長々と、細かく説明してしまったのですが、いかがだったでしょうか。
自分が設定をするときに、Webで調べてもわからなかったところに補足を入れたので、長くなってしまいました。
ではでは、ここまで読んで下さって、ありがとうございました!
