
Sigil「深ぼり説明」CSSでレイアウト
☆Sigil「CSS」でレイアウトを調整する方法
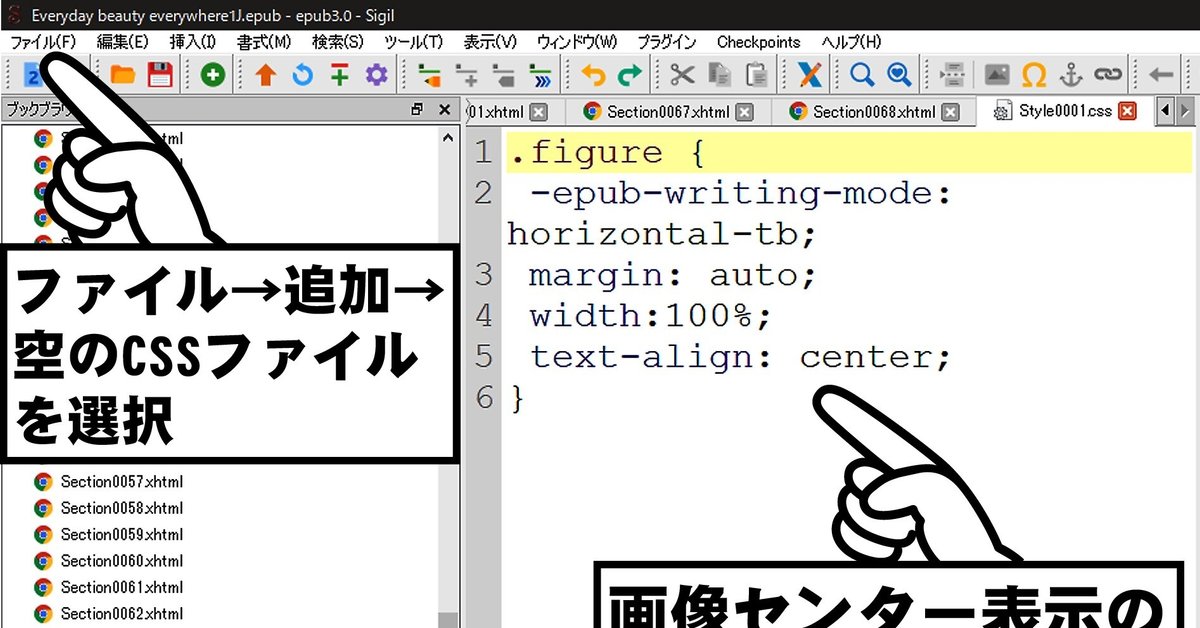
今回の写真集作成での画像の中央揃えはXHTMLのタグで指定していますが、他の方法としてCSS(スタイルシート)というものでも指定できます。簡単に説明します。
ここから先は
523字
/
2画像

とにかくKindle本の作り方をサクッと知りたい方におすすめです
写真集を作ることでKindle本の作成方法を学べます
新しい事に取り組む時、考えすぎると躊躇してしまいます、是非トライして新しい世界の窓を開いてください
初心者のためのKindle本の作り方
500円
初心者の方に向けてKindle本の作り方を解説しました このマガジンでは写真集を作る方法を解説しています テキストベースの本を作る場合は写…
サポート頂ければモチベーションになります。
