《制作過程公開》「みんな仲よくを捨てたら人間関係は楽になる」:縦書きePub作成
「みんな仲よくを捨てたら人間関係は楽になる」縦書きePubを作成
今回は出来上がった電子書籍の原稿からePubファイルを作成します。
主な作業行程は下記の作業になります。
Googleドキュメントで見出しやレイアウトを整える
アドインでHTMLを書き出す
縦書きCSS設定
SigilへHTMLを貼り付ける
表紙画像設定
メタデータ設定
ePubファイル保存
前回ブログ記事から電子書籍のテーマに合った記事を選択して資料ファイルを作成してAI「Claude」に入力して編集しました。
生成されたテキストをGoogleドキュメントに入れて作業を進めます。

電子書籍のタイトルは「みんなと仲よく」を捨てたら人間関係は楽になるにしました。
電子書籍の原稿と同時にCanvaを使って表紙画像も作成しています。
こんかいはこちらの紹介は割愛しますが、下記リンクで作成方法をご覧いただけます。

では、ここから電子書籍のePubを作成していきます。
今回はテキストでの電子書籍ということで文章は縦書きにします。
そのあたりの設定もしますのでご参考にして下さい。
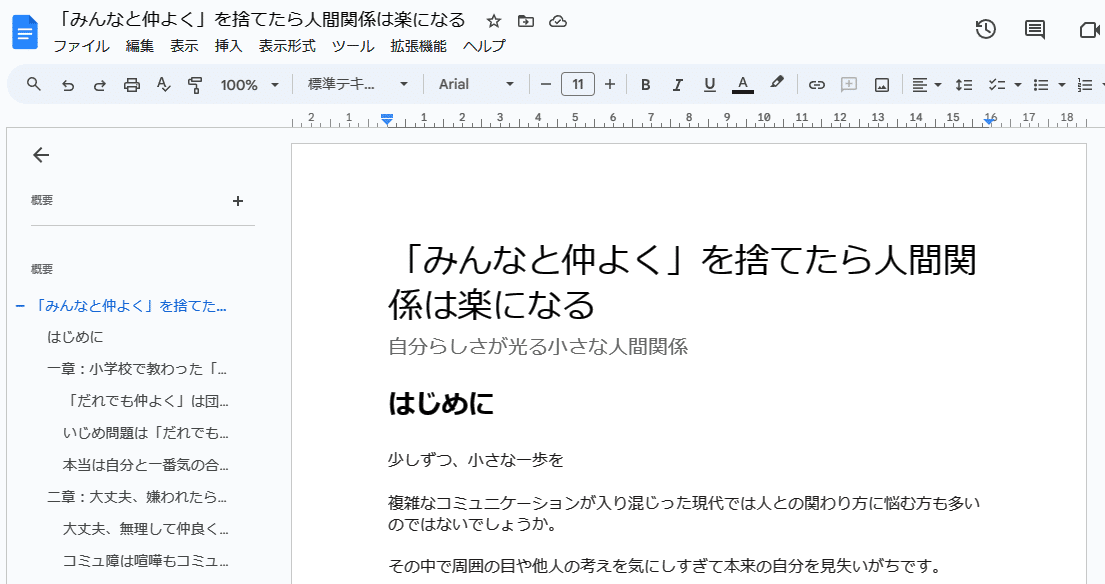
Googleドキュメントで見出しやレイアウトを整える
わたしがいつも電子書籍を作成するときは文章の見出し設定や改行設定はSigilで直接HTMLを記入する方法で行っていました。
今回は、もう少し省力化できる方法でやってみようと思います。
そのやり方は、Googleドキュメントのアドインを使ってテキストの状態をそのままHTMLにして書きだす方法です。
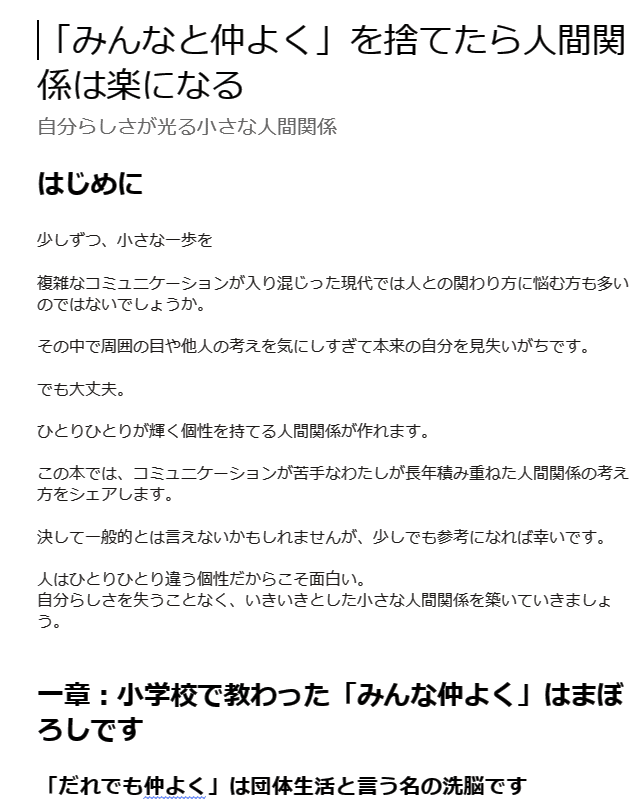
だから、ドキュメントを正しい表示に整える必要があります。
テキストを整える部分は下記の4ポイントです。
タイトルのタグ設定
大見出しのタグ設定
小見出しのタグ設定
改行のタグ設定
それぞれ、「タイトル」「大見出し」「小見出し」「改行」を設定していきます。
見出しは、大見出しだけでも大丈夫です。
改行は、読みやすいように空欄を作って文章の見栄えを整えます。
それぞれHTMLのタグが使われますが、ココの作業では覚える必要はありません。
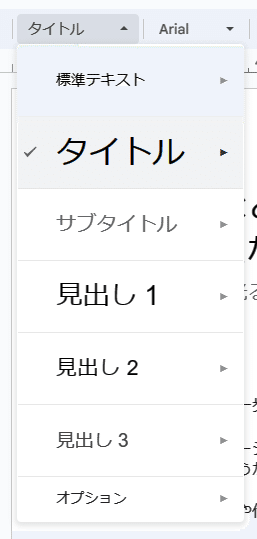
テキストを選択して「タイトル」メニューから選択するだけで設定できます。
後でSigilを使って修正したり、表示を改善する時に必要になるので簡単に説明しておきます。
覚えることはほんの少しです。
タイトル・・・・・<h1>タイトル</h1>
大見出し・・・・・<h2>大見出し</h2>
小見出し・・・・・<h3>小見出し</h3>
改行・・・・・・・</br>
HTMLのタグはたくさんありますが、この4つだけ覚えておけば文章のスタイルを整えることができます。
見てお分かりだと思いますが、<h1>タグと</h1>タグの間にある文字列が指定の大きさで表示されます。
改行については単体で文章の末尾に入れることでその位置で改行されます。
※今回使用のアドインでは<br>タグが使用されているためSigilで使える</br>に後程置き換える作業があります。

文章の中から「タイトル」「大見出し」「小見出し」をそれぞれ選択して各タグを画面上部の「タイトル」メニューから選び設定していきます。

ここでは、「タイトル」はそのままタイトルで、「大見出し」が見出し1「小見出し」が見出し2になります。
全ての見出しを設定したら、文章全体を見ながら「改行」を入れていきます。
この作業は見たまま開業したいところへカーソルをあてて改行キーを押すだけです。
文章が読みやすいように文脈の変わり目に空行を入れていきます。
文章全体のレイアウトが整ったら次の作業へ移ります。
アドイン「Docs to Markdown」でHTMLを書き出す
GoogleドキュメントからHTMLコードやePubで出力することもできます。
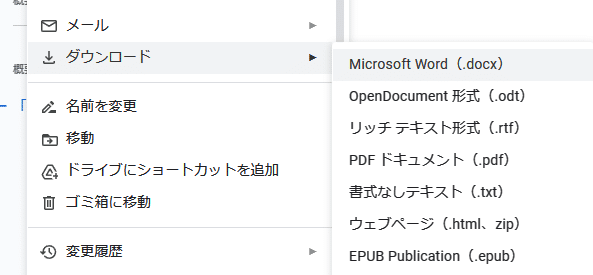
「ファイル」から「ダウンロード」を選択すると

Word
HTML
ePub
などでダウンロードできますが、どれもSigilではうまく表示できませんでした。
そのため今回はアドオンを使った方法でHTMLを書きだすことにしました。
もちろん、これらのダウンロードから他の方法で電子書籍を作る方法もありますから各自いろいろ試してみてください。
今回利用するアドオンは「Docs to Markdown」です。
Googleドキュメントで作成したテキストを見出しなどの設定のままHTMLで書き出してくれます。
Docs to Markdownのインストール方法
インストールするには、以下の手順に従います。
①Googleドキュメントを開きます。
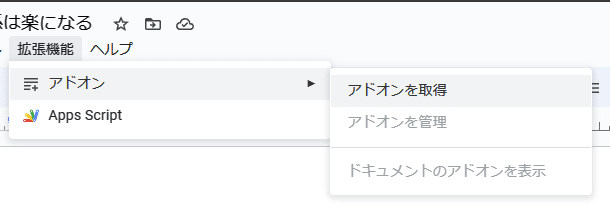
②上部メニューの「拡張機能」→「アドオン」→「アドオンを取得」と順に
クリックします。

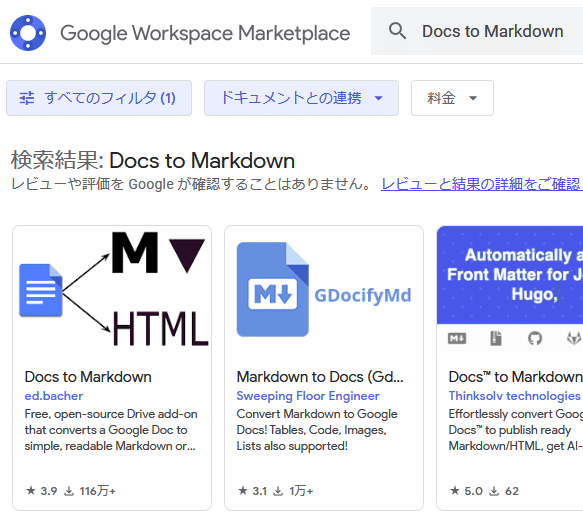
③「Docs to Markdown」を検索して、アイコンをクリックします。

④「インストール」をクリックします。

⑤許可を求めるメッセージが表示されたら、許可します。
⑥「完了」をクリックします。
インストールが完了すると、Googleドキュメントのメニューに「Docs to Markdown」のアイコンが表示されます。この「使用」をクリックすると、HTMLに変換するメニューが表示されます。

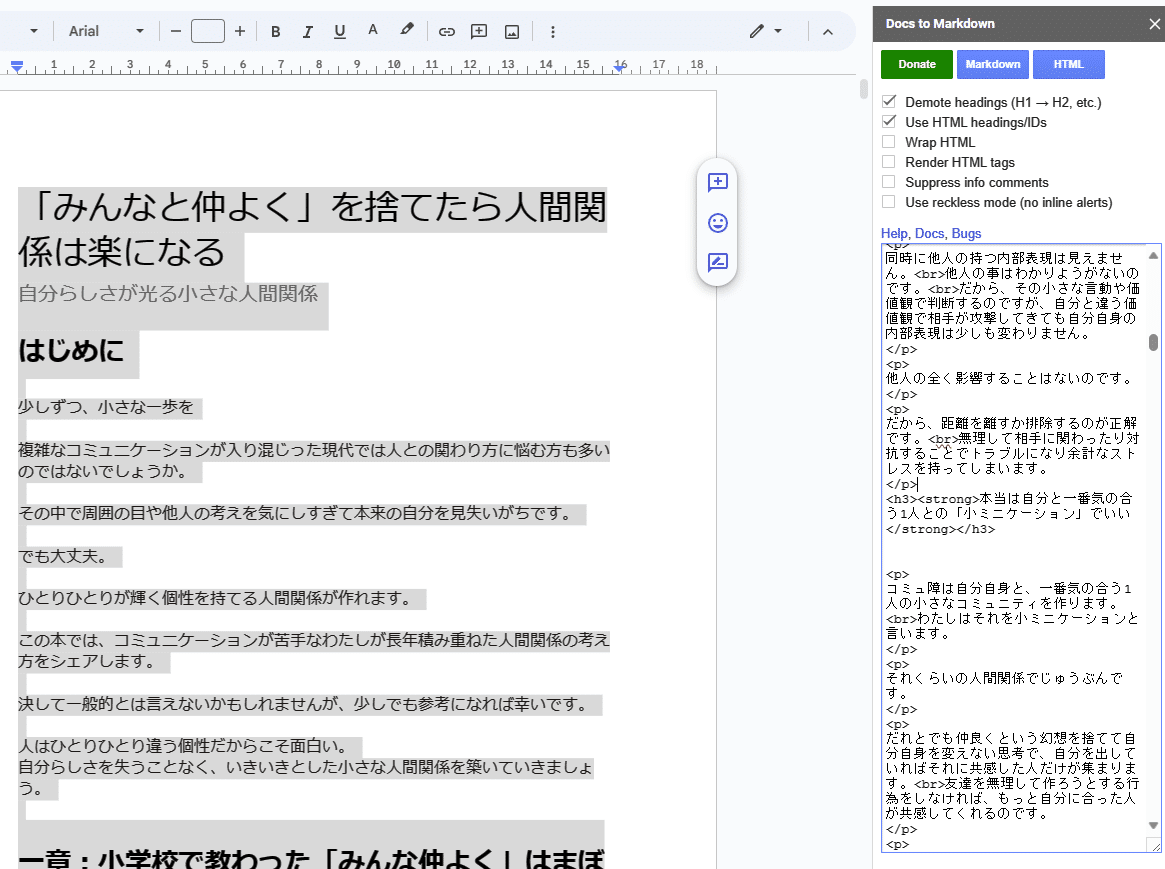
HTMLに変換するには、変換したいテキストを全て選択した状態でメニューの「HTML」をクリックします。
ただ、今回コレで出力すると見出しがH1の表示になっていました。
ですから下記の設定をして出力してください。
※上部のDemote headings (H1 → H2, etc.)をチェックしてください。
見出しをH2以下を使用して出力されます。
あとで、Sigil内でタイトルのH1だけ修正します。

変換されたHTMLは、Googleドキュメントのテキストエリアに表示されます。このコードをコピーして、Sigilに貼り付けることができます。
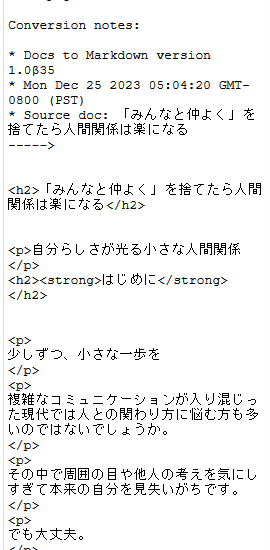
※この時に本文テキスト以外の上部にあるコード群は省いてください。
<h2>「みんなと仲よく」を捨てたら人間関係は楽になる</h2>より上のコードです。

SigilへHTMLを貼り付ける
コピーしたHTMLをSigilへ貼り付ける作業です。
最初にSigilを起動してePub3で新規ファイルを作成します。
このあたりの作業は下記リンクの説明をご覧ください。
縦書き用のCSSコードを貼り付ける
貼り付けの前に文章を縦書きにするCSSコードを貼り付けておきます。
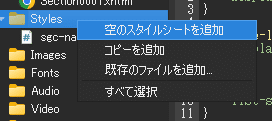
左のサイドバーにある「Styles」を右クリックして「空のスタイルシートを追加」をクリックします。

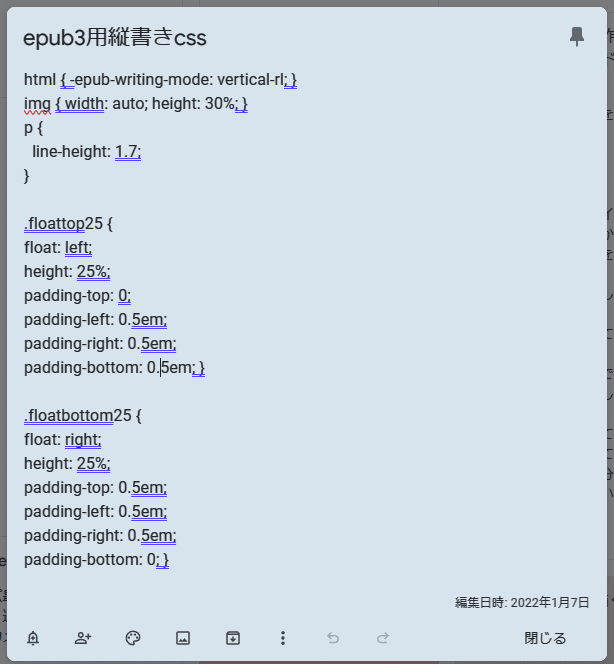
右に出たエディタ画面にCSSコードを貼り付けます。
今回わたしはいつも使っているコードを貼り付けますが、ChatGPTで「文章を縦書き表示にするCSSコードを書いて」とお願いすると瞬時に出してくれます。
また、ネット上でもたくさんの情報がありますので参考にして下さい。

これをエディタ部分にコピペします。

Style0001.cssをnav.xhtmlとSection0001.xhtmlに設定
①Section0001.xhtmlファイルは書籍本体のテキストが入るものです。
左サイドメニューにある「Section0001.xhtml」を右クリックして
「スタイルシートにリンク」をクリックします。
表示されたスタイルシートの「OEBPS/Style0001.css」をチェックしてOKをクリックします。

②nav.xhtmlは目次を表示するためのHTMLファイルです。
左サイドバーにある「nav.xhtml」を右クリックして
「スタイルシートにリンク」をクリックします。
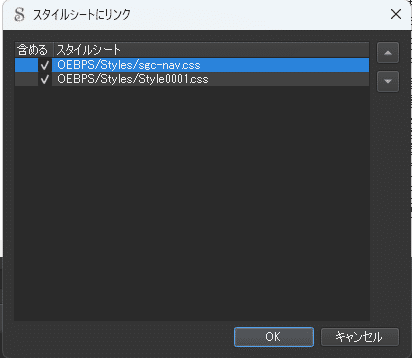
表示されたスタイルシートの「OEBPS/Styles/sgc-nav.css」と
「OEBPS/Styles/Style0001.css」を両方チェックします。

HTMLをSection0001.xhtmlに貼り付ける
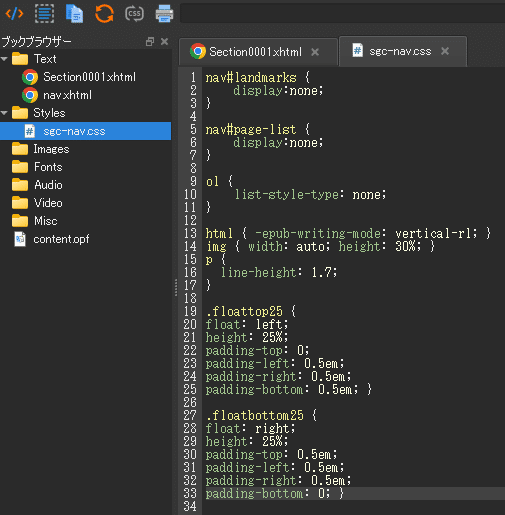
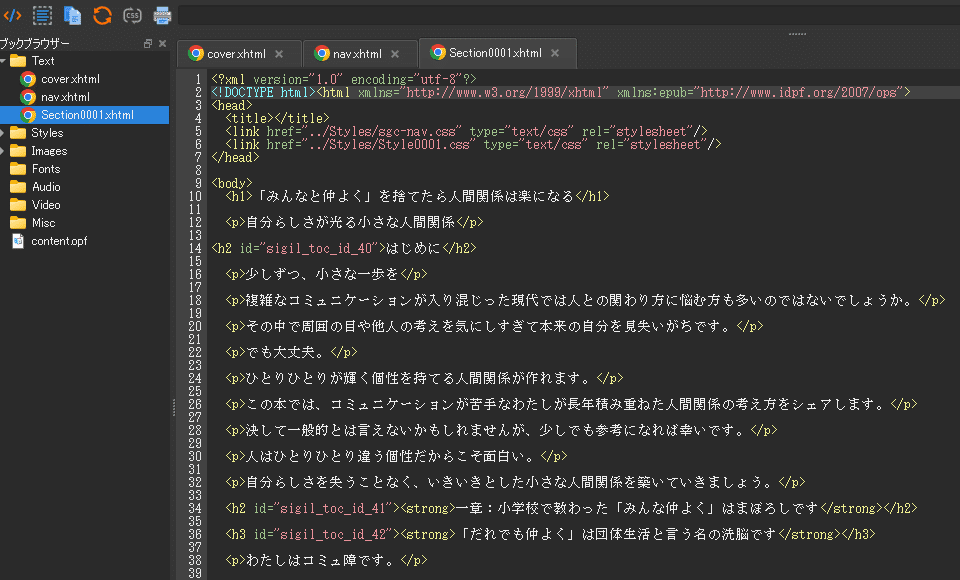
Sigilの左サイドメニューにある「Section0001.xhtml」をダブルクリックして開きます。
※表示されていない場合は「表示」の「ブックブラウザ」を選択すると表示されます。
右の画面にHTMLが出てきますが、その中の<body>タグから</body>の間に本文のテキストが入ります。
現在、<p>  ;</p>というのがありますが削除します。
そこへ先ほどのHTMLをペーストします。

ここで出てくる<p></p>は段落です。
改行されて次に空行が入ります。

「表示」の「プレビュー」を選択しておくとHTMLでの表示を確認できます。
ここで、先ほど触れた<br>のタグを</br>タグに置き換える作業をします。
上記のプレビューは修正後の物で、<br>タグだとエラーが出ます。
HTMLの<br>タグを</br>タグに置換
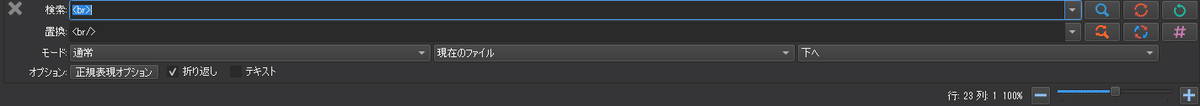
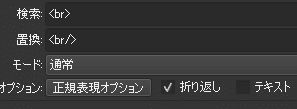
Sigilの上部メニューの「検索」から「検索と置換」をクリックします。

下部に表示される検索と置換メニューの左端にある「検索」「置換」にそれぞれ<br></br>と入力します。

「現在のファイル」が選択されていることを確認します。

Section0001.xhtmlファイルの<body>すぐ下にカーソルを入れます。
検索置換メニューの右端にあるアイコンの下段の真ん中にある「すべて置き換え」をクリックします。
※入力したタグのスペルなど確認の上クリックしてください。

これで一括で</br>に置換が完了します。
文章のスタイルを修正したいときはこの</br>を貼り付けて調整します。
文末に一つ入れると改行ですし、二つ入れると空行が空きます。
文章の微調整をするのに便利なタグです。
「表紙画像」「目次」「メタデータ」を設定してePubで保存
後は「表紙画像」「目次」「メタデータ」の設定です。
これらは前回の記事で作品集を作った時の記事でご紹介しています。
こちらの記事もご参考にして下さい。
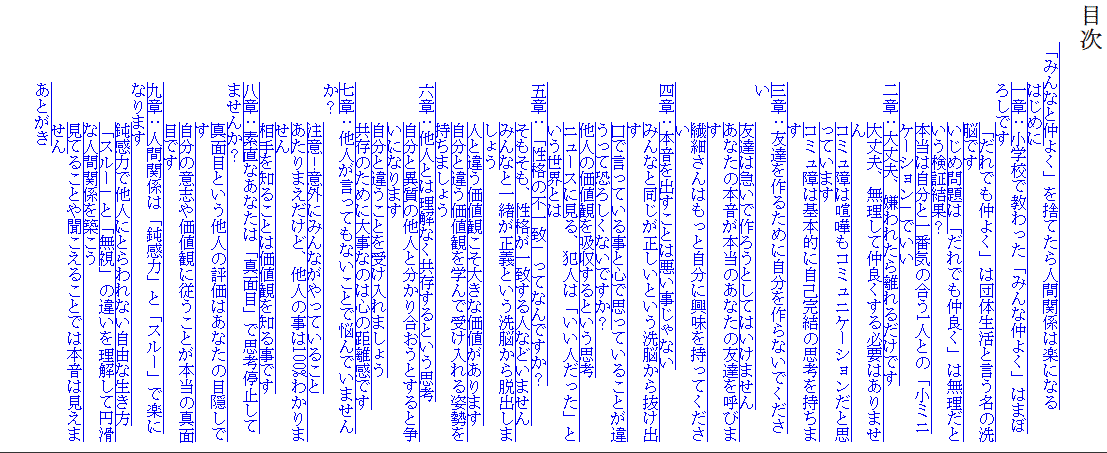
目次の設定が完了するとちゃんと縦書きで表示されているか確認してください。

ここで問題が発覚しました。
リンクの下線が入ってしまってます。
とても見にくいのでCSSを使って改善してみます。
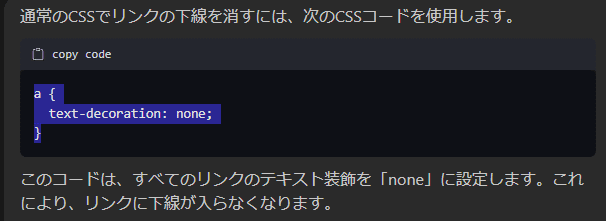
CSSコードは今回はGoogleのAIであるBardに出してもらいました。
「通常のCSSでリンクの下線を消すことは可能ですか?」
のプロンプトに対してサクッとコードを出してくれました。

早速目次のCSSファイルsgc-nav.cssを開いて一番下にコピペします。

ほんの数分で問題が解決しました。
最近のクリエイト現場ではこのような超時短が頻繁に起こっています。
AIを活用することはもはや必然でありやり方のひとつでもあります。
あとは、表紙を設定して書籍のデータをメタデータに設定したら
「名前を付けて保存」でePubファイルで保存すれば完成です。
今回は、書籍の品質チェックやKDPへの出版申請は公開しませんが前回の記事のリンクを貼っておきます。
ただ一つだけKDP出版申請時に必要なAI生成コンテンツ申告の件をご紹介しておきます。
新出版時と内容を変更しての再出版時に申告が必要になっています。
つまり、その書籍を作成するにあたってAIを使用したかどうかを申告します。
それは「AI生成」「AIアシスト」の2つに分類されています。
たとえば文章をAIに丸投げで生成してもらったものは「AI生成」になり
自分自身が書いた文章をAIで編集や修正したものが「AIアシスト」になるそうです。
コンテンツのベースがAIであるか自分であるかの違いです。
AIアシストの場合は申告は必要ないとされています。
これはいかにAIがクリエイトの世界に多く関与しているかを示しています。
それだけ無視することができない状況なのでしょう。
どちらにしても、正しく申告することが著者の義務ですね。
【PR】サラリーマンが通勤30分のスマホ作業でAmazonランキング1位作家になり半永久的な印税収入を得られる本
【マガジン】レベル60から稼ぐためのヒント
初心者のための「Kindle入門 電子書籍出版教室」
初心者のための「kindle電子書籍の作り方」
【㏚】読書嫌いなあなたのための新読書法
いいなと思ったら応援しよう!