
WordPressに画像をアップロードしたら画像が何枚もできてしまう
WordPressに画像を1枚アップロードします。

すると

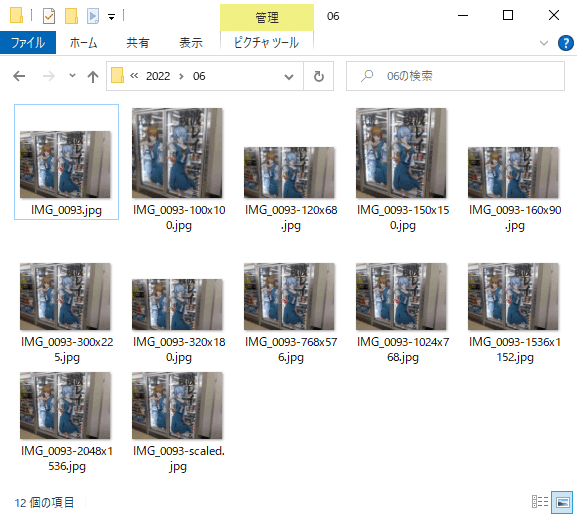
12枚の画像がアップロードされました。
機能として必要だからこうなっているのかもしれませんが、レンタルサーバにアップロードされる画像のファイル数が気になります。
1枚が12枚になるので100枚なら1200枚になってしまいます。
一瞬、困った…どうしようと思いましたが、さすがはユーザー数が多いWordPressです。
Googleで検索するとすぐに対応方法が見つかりました。
Let'sプログラミングさんのWordPress | 画像アップロード時に自動生成される画像の中で不要なものを作成しないをもとに、functions.phpを編集してみました。
$sizes['thumbnail']
$sizes['medium']
$sizes['medium_large']こんな形で画像の種類が配列のキーに入っているのなら
配列のキーを
var_dump($sizes);で調べれば生成したくない画像の種類の名称がわかる…と思ったのですが、うまく表示できません。
仕方がないのでファイルに出力して確認する事にしました。
function not_create_image($sizes){
foreach($sizes as $key=>$val){
$keys[]=$key."\n";
}
file_put_contents('sizes_debug.txt',$keys);
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');functions.phpにこのコードを追加して画像をアップロード。
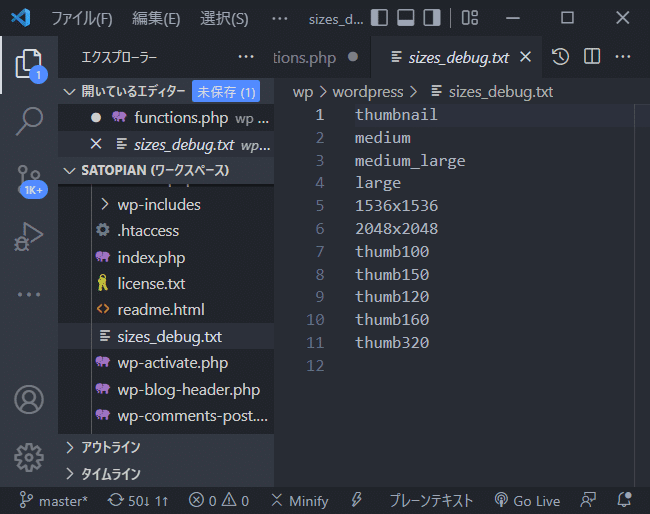
するとWordPressのインストールディレクトリに、sizes_debug.txtというファイルができました。
開いて見ると…。

オリジナルの画像の他に、11種類の画像。
オリジナル+WordPressが作成した画像11枚なので合計12枚の画像なのですね。
これらの配列のキーのうちの、作成したくない画像の種類を並べて書けばいいようです。
でも、私が実現したかったのは、「画像の大と中は作って他は作らない」でした。
そこで、配列のキーが'large'または'medium'ではない時は画像を作成しないように書き直してみました。
お絵かき掲示板の開発で培ってきたPHPの知識はWordPressでも通用するのでしょうか?
以下がそのコードです。
function not_create_image($sizes){
foreach($sizes as $key=>$val){
if(!in_array($key,['large','medium'])){//'large','medium'では無い時は
unset($sizes[$key]);//変数をunset
}
}
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');
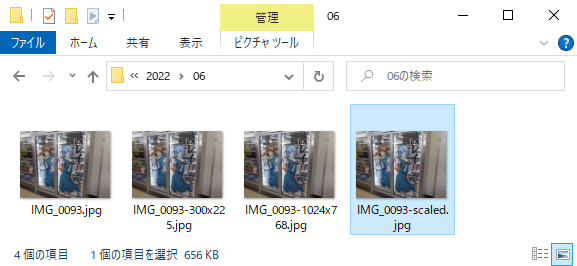
合計4枚になりました。
画像サイズ「大」「中」と「scaled」合計3種類の画像がオリジナル画像のほかにできました。
もとの画像の幅と高さが大きすぎる時に「scaled」が付いた画像をオリジナル画像として使う機能のようです。
確かに幅4000px高さ3000pxの写真をそのままウェブ用に使う事はあまりないですからね。
今回は1024pxの「大」は作成する形にしていますから、「scaled」は作成しないようにしてみます。
function not_create_image($sizes){
foreach($sizes as $key=>$val){
if(!in_array($key,['large','medium'])){//'large','medium'では無い時は
unset($sizes[$key]);//変数をunset
}
}
return $sizes;
}
add_filter('intermediate_image_sizes_advanced', 'not_create_image');
add_filter( 'big_image_size_threshold', '__return_false' );//scaledを作成しないadd_filter( 'big_image_size_threshold', '__return_false' );
を追加しました。
再度アップロードしてみます。

「scaled」は作成されず、オリジナル+「大」「中」の画像が作成されました。
お絵かき掲示板の開発で獲得したノウハウはWordPressでも役立つようです。
WordPressのサイトはまだXAMPPのローカルサーバで試している段階で、ウェブへの公開はいつになるのかまだわかりません。
でも、大手ブログサービスがこぞって終了してますからね。
WordPressがないと困る日が来るのかもしれません。
