
【デザイン基礎かるた:は】
反対色
画面にあると
心地よき
『反対色』と一言で言うと「対立する性質をもつ色同士」となり、範囲が広がってしまうのですが、ここでは『色相に対しての反対』と思って聞いてください。(『は』だからさ…5.7.5の制限がさ…見出しの説明が足りないのはお許しを!)
「色相で反対」というのは下図のような色相環で見た時に色相差8〜12のあたり…と言われているので、一つ色を選んだとしたら対角線上反対にある『補色』を含んだ両隣くらいという感じで覚えておくとよいです。

「混ぜるとグレーに」なるのは、印刷などの減法混色の場合です。
モニターなどのように光の具合で色調整をする場合は加法混色といい、補色同士を混ぜると白に…と、補色とは…を説明し出すと長くなるので、気になる方はこのへんをどうぞ↓
で、これが画面を作る時にどう影響しているかというとですね。
人がものを見る時、『同時対比』という現象が起こるのです。
同時対比は任意に与えられた色に対して目が同時的にその補色を網膜上に要求するという事実に起因する現象である。
もしその色の補色がはじめから視野に存在しなければ、目はその色の補色を自然に生ずるようになる。
ヨハネス・イッテン 色彩論
ちょっと言い回しが難しいんですが、要は
近似色もしくは1色で配色された画面をじーっと見てると、無彩色の部分にその色の補色・反対色あたりの色がうっすら浮かんで見えちゃうよ
ってこと。
見ている色が強ければ強いほど、その錯覚も強くなるーー『補色残像』という言葉でご存知の方も多いかもしれません。
なので!
画面を作る時にはこの補色・反対色をうまく取り入れながらデザインしましょう。
もともと補色同士は『お互いがお互いを引き立て合う』という効果もあるため、うまく使うとメインカラーを鮮やかに見せつつ、目線を止める場所としても機能してくれる非常に効果的な組み合わせとなります。

同面積で使うと目がチカチカ、ハレーションを起こしてしまうので、
・面積配分を8:1とか9:1くらいに
・間に白を挟んでセパレート
・片方の色の彩度・明度を変えてコントラストをつける
などの工夫をしながら画面に入れると良いです。
トマトやイチゴの本体:ヘタ、グリーンサラダの中のプチトマト
くらいの割合でも十分『メインカラーを引き立て、目を引く』効果を発揮してくれます。
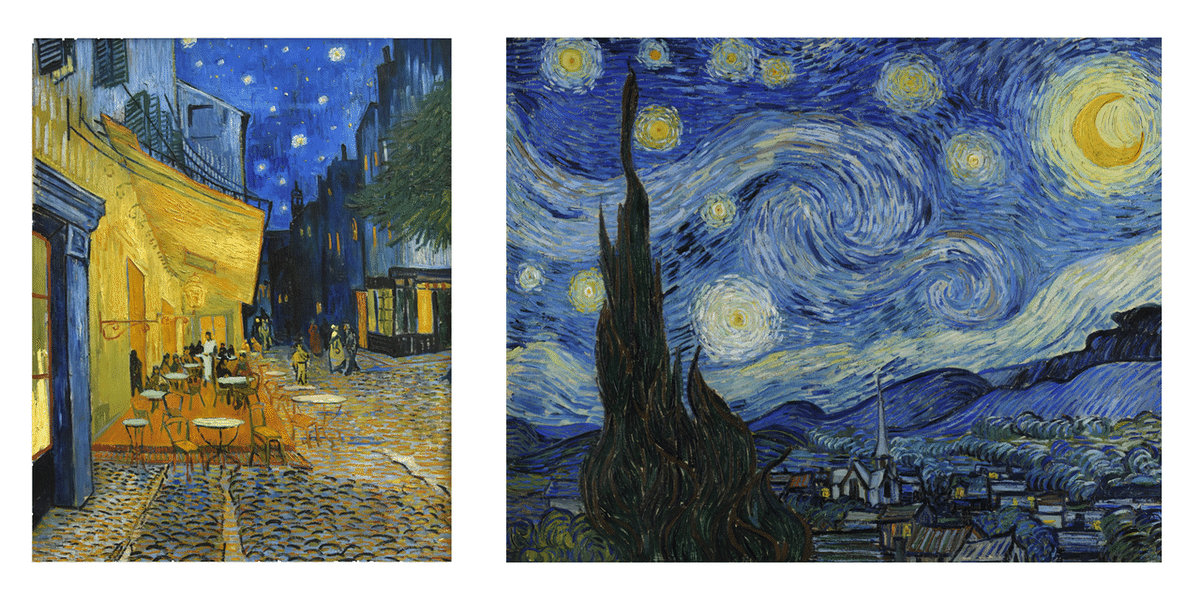
同時効果が効果的に使われている例として、上記引用の「色彩論」内ではゴッホの「夜のカフェ」が紹介されています。
ブルーとイエローの反対色同士の組み合わせがお互いを引き立て合い、ずっと見ていても目が疲れない面積のバランスを保って画像の中に存在してるのですね。

現在はそもそもゴッホが色覚特性を持った画家だったのでこの色味になっているのかもしれないなんて言われていたりもしますが…同書が書かれた時代はそのことは判明してなかったかもしれない。
こちら、書いてある言葉はちょっととっつきにくい文章なんですが、おすすめは参照で挙げられている名画を検索して視覚化しながら読むこと。
かるた終わったらその記事も書こうと思います♪
【2023年 5/4追記】
SnowMan 「slow…」のMVとダンプラが公開されましたね!
これ、この補色対比がとっても美しく使われています。
5/1のCDTVでもラウちゃんが「緑系の衣裳なので赤い床に…」と言及してたので、明らかにちゃんと色の勉強もした上でステージ映えを計算している…!!と感動。こういうとこが推せる…!!!
