
【デザイン基礎かるた:あ】
集めよ、視線
適度に作る
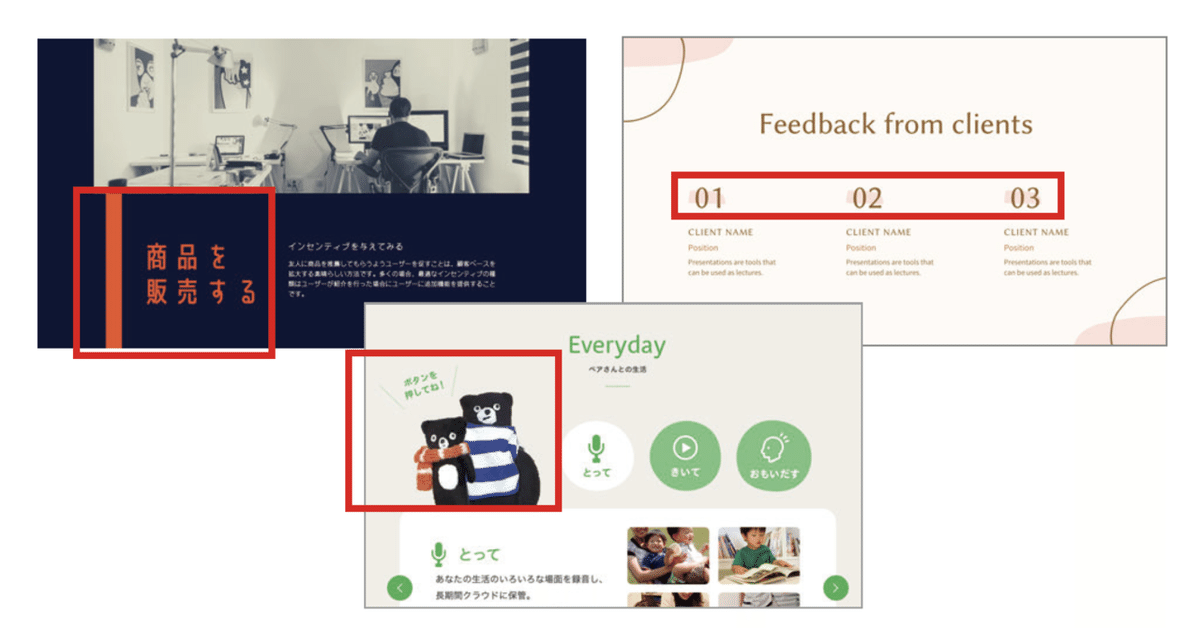
アクセント
これはポスターやメインビジュアルといった1枚絵の力で魅せる部分というより、情報を伝える画面で心がけて欲しいこと。
同じような情報ばかりの画面だと人の目線はササっと流れてしまいます。
・人が本能的に見てしまう人の顔(キャラやイラストでも効果あり)
・記憶に残り想像しやすい画像素材(写真・イラスト)
・動作や情報の種類が判断できるアイコン
・ぱっと見で違いが分かりやすい色
・飾り罫などの装飾( \こういうのとか/ )
などで自然に目の止まる場所を作って、情報への入り口になる場所を作ってあげると、見る人が情報を受け取りやすくなります。

Webの場合は特に、見る人が「ここをタップするとこういう行動になるだろな」と想像でき、道標となる文言・マーク=「展望ポイント」をセットで表示しておくと、行動しやすい画面に!
「要素が少なくて画面が寂しいから」「なんとなく」ではなく、
「このエリアではこのような印象を持たせたい・これを伝えたい」
をという役割を意識して適度にアクセントを作ると見る人に意図が伝わりやすい画面を作れますヨ♪
アクセント入れすぎにも注意。適度にね、適度に!
どれくらいが心地よいかは、いろんな制作物を見て学びましょう。
追記:『ひ』『む』の回も合わせてお読みください♪
