
【デザイン基礎かるた:の】
ノスタルジィ
効かせるキモは
ダルトーン
トーンシリーズ2つめはダルトーンです。
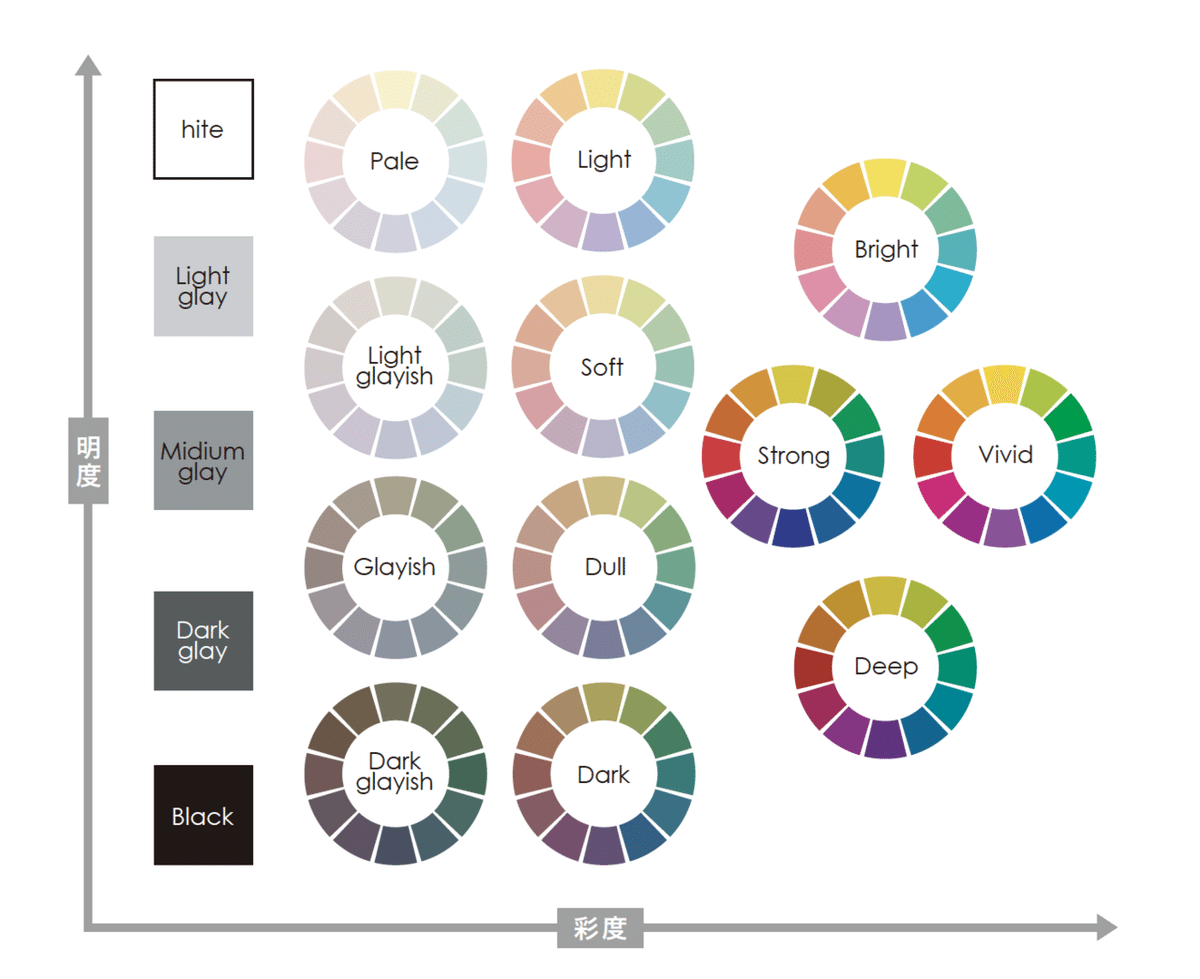
原色に対し白と黒を混ぜて調整された色味で、
下のようなトーン図で見ると明度・彩度ともに低めな位置にある、
曇り・濁りを感じる色のグループです。

ファッション界で一昨年くらいのトレンドとなっていたアースカラーもこの類ですね。
画面全体のメインカラーとしてダルトーンが使われると、
・懐かしい、ノスタルジックな印象
・歴史を感じる
・人の息遣い、ぬくもり
・「和」の印象
など、ダークトーンほど静かに落ち着いた感じではないものの、全体的にゆったりとした、丁寧な時間が流れているような、そんな空気感を作ることができます。

フラットに色を付けるだけでもその印象効果を出すことが出来ますが、個人的にダルトーンを使う時にオススメなのは、テクスチャをプラスすること。
・色鉛筆、クレヨンなど手書きテイストでより丁寧さや手作り感
・和紙っぽいテクスチャをベースにして和の雰囲気
・斜線とノイズで昔の写真っぽい印象
など、実際に古いものや歴史のあるものにあるテクスチャを加えてあげると、雰囲気はぐっとUPします。
たとえば、斜線とノイズ、ダルトーンはこんな↓イメージ。
これはほんとに40年前の写真だけども、それを聞かなくても色味だけで懐かしい感じがするのでは?

もしかして今20代の方達は「古い写真」って意味分からないのではと思いましてサンプルを出してみました。
いいんです、これは私ですので肖像権とかはご心配なく…!
和の雰囲気を感じるのは、実際に昔の浮世絵や印刷物の明度・彩度が低めのものが多いため。
和紙のテクスチャ&ダルトーンの締める割合を多くして、1色か2色、原色をプラスしてコントラストの強い部分を作るのがポイント。

もちろん、これ以外にも絢爛豪華な和、というのもあるので、「和」の表現の一つの例ですが。
毎回書いてますが、この例以外にもたくさん、ダルトーンを上手く使っているデザインはあると思いますのでチェックしてみてくださいね。
トーンシリーズはこちらもどうぞ。
