”NOCODE”を導入することで解決する課題と解決できない課題
※2021年2月に書かれた記事です。記事を移行したため内容が古くなっています
「○○デザイナー」として採用されても、なかなかそのタイトルどおりの仕
Kyashでは基本的にHTMLやCSSのコーディングを行わずサイト制作を行っています。
一見、ドラッグ&ドロップやクリックでWebサイト制作が出来るなんて夢みたいで楽チンな感じですよね。1年やってみて、「NO CODE」で解決できる課題と、また解決できない課題について僕の観点と想像を交えて書いていきます!
これを読めば、先入観ほどNO CODEに対して脅威を覚えなくなるかもしれません。また、導入をやめたほうが良いという気付き・逆に導入のきっかけになれば幸いです!
KyashでWebflowを導入したキッカケ
それまではGithubのリポジトリにPubilshしてMergeするというおなじみの手法でした。
エンジニアの開発リソース確保のために、マーケティングチーム(当時)の中で担当者がPull Requestをマージする権限を持っていました。
サイト制作において要件の共通認識を持ちやすい、という理由でしたが、レビュワーになる担当者がコーディングやサイト制作のプロフェッショナルではないため、マージ後のトラブルでエンジニアの手を借りることがたまにありました。つまり担当だけ割り振ったものの、レビューが機能してない状態でした。
そこでいっそのこと「ソースコードのレビュー」、「コーディング」のタスクを外してしまおう、ということに。
ドメインやサーバーのホスティング、さらにCMS機能も兼ね備えていて、インタラクションの設計もライブプレビューで直感的に行え、効率化の可能性の高いと思われるWebflowに決まりました。
※当時もっとほかにもあったかもです
「NO CODE」で解決できる課題
さっそくポジティブな話から経験を交え書いていきます!
1.「コーダー」のリソース問題
確実に解決できるでしょう。
・デザイナーが、自分の作った(周囲と合意をとった)デザインを、再現性高くアウトプットできる
・スケジュールにも作用するので、デザイナーがより本質的な作業に時間を使うことができる
ただ1つ理解したほうがいいのは、コーディングの知識は間違いなく必須です。
2021年2月現在で存在するツールをみていてもそうですし、Webflowを使っていて少なくともそう感じます。
要素の親子関係やレイアウトのMarginやPaddingの付け方、そして共通するコンポーネントのメンテナンス性を考慮した設計など、コーディングから学ぶ部分は大きいと実感します。
正直まあコーディングを普通にするほうがやりやすいな…と思うところもあるぐらいです。
2.コーディング作業の正確性
思わぬところで迷宮入りしてしばらく作業が停滞することを「ハマる」という表現をしますが、それが激減します。
・タイプミスがなく正確
・レイアウト崩れはGUIで速攻修正できるので軌道修正が簡単
・インタラクションなど感覚値を確かめながらライブビューで修正
最後のは、操作のコツや理解が必要ですが…上2つは確実に感じることができます。
モチベーションを保って作業ができます。
3.運用・保守性
・Webflowなら修正後の公開作業も、万が一の非公開もパスワードロックも、クリックで可能
・CMS機能があるから、超簡単に動的なフィードを埋め込める
サイト公開後のミス発覚、追加修正はつきものですよね。
Webflowなら公開後の反映までは1分もかかりません(ケースバイケースかもしれませんが)
また、CMS機能があるので、更新が可能なコンテンツを実装することができます(これも簡単!)
そのフィードを別のページに自由なレイアウトで埋め込んだり、記事のタイトルを取得して一覧表示することも面倒なJavascriptを書くことなく可能です。
サイトのアップデートの可能性も広がります。
解決できなかった / しにくい課題。
1.サイト制作スピード
「NO CODE」といえばサイト制作が爆速で終わるイメージがありますよね?
あくまで僕の意見ですが、爆速になりません!!!!!
DOM構造や、共通するコンポーネントのCSSの命名規則、シャドウなどエフェクトだけ適用したい場合…などサイトの規模が大きくなればなるほど、イレギュラーパターンの対応として、ある種のCSSフレームワーク的な考え方を意識して行かなくてはいけません。
そのソースコードが視えないからこそ、把握や管理の微妙な手間がコストにつながっていきます。
逆に言えば、CSSのルールなどを気にせずに、とにかく見た目のルールやデザインの表層だけを再現するなら、速くなるでしょう。LP制作などならば効果を最大限発揮するでしょう。
また、これも一緒にやっちゃおう…ここがちょっと気に入らないな…など、個人の感覚による調整が、かんたんなゆえに行えてしまうことも作業の壁になりうることでしょう。本質的なタスクにマインドシェアを使うように注意しましょう!
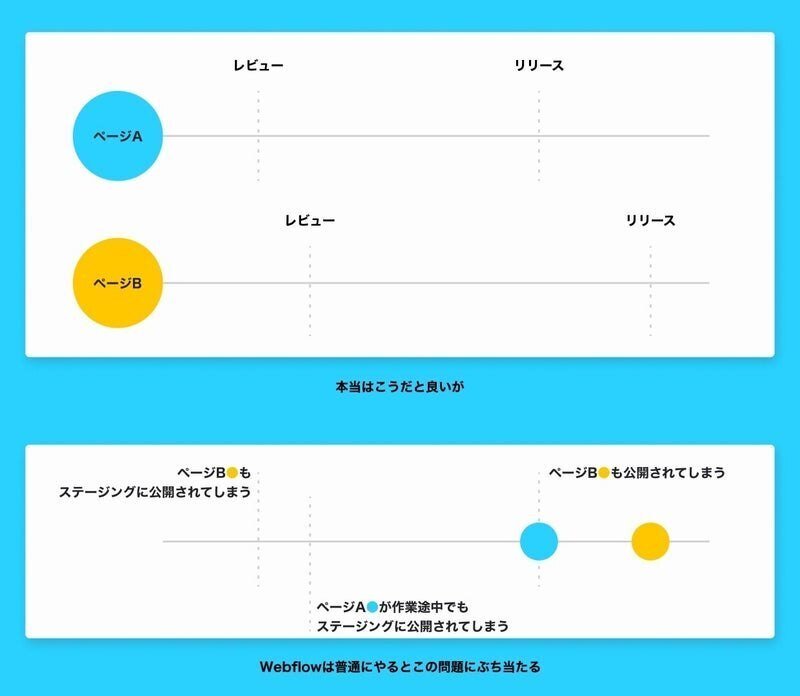
2.複数作業の同時進行時の複雑さ
複数の、リリース時期が違う作業が発生したとします。
これを時期をずらして公開する場合にちょっと複雑です。

Webflowの場合、初期からステージング環境のドメインも割り当てられていて、独自ドメインを含め、「この更新をどこにアップロードするか?」の指定はできるものの、その中で「ページAだけ公開 / ページBは公開しない」
という方法ができません。つまり、その時のサイトの状態が全部、指定されたドメインにアップされちゃいます。
また、同時に作業できるアカウントは1つまでです。
(Designerアカウントと言って、サイトのスタイルなどを構築できる権限のアカウント)
Githubなら、ブランチを作ってPR、マージ…という感じですね。このブランチに当たる概念が、デフォルトでありません。
※工夫次第で似たような構造はできます。ですが、これはまた別で話しますね。
さらに企業であれば「レビュー」が入ってきます。また、複数のデザイナーが作業したい場合もあるでしょう。このポイントを考慮、想定してNO CODEサービスを選んでおくとよいでしょう。
3.仕組み化が必要
残念ながら、どのNO CODEサービスでも万人が使いやすいわけではありません。
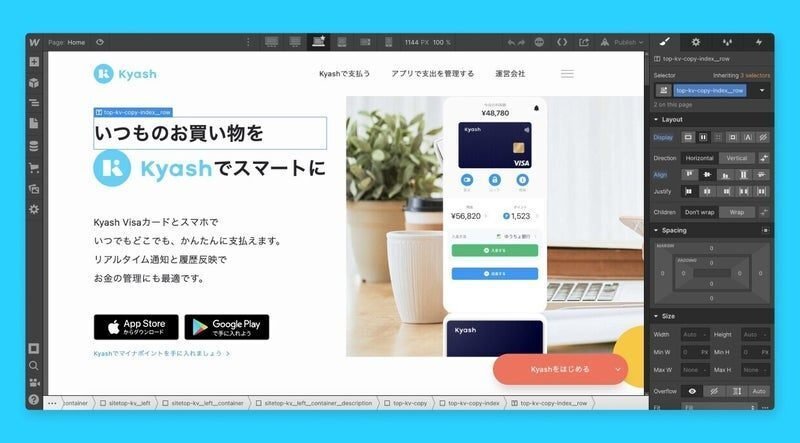
Webflowなんて最たる例で、Photoshopを想起するUIのごちゃごちゃ具合です

デザイナー以外もいざ緊急時に更新したい場合に備えて、ドキュメントを作る・ハンズオン形式でレクチャーするなどの措置が必要です。
これは前項の「ページAの場合どうする?」などのトラブルシューティングも入ってくることでしょう。
逆に言えば担当者が完全に1人であれば全く問題ないです!
結論:NO CODEは最高!デザイナーの利益は大きいが関係者を巻き込んで文化に出来るように!
結論ですが、NO CODEはデザイナーとして超有益だと思います!
細かいところも追求できますしクオリティと正確性が飛躍します。
また、デザイナーはコーディングする?しない?論争はよく起こりますが、一度使ってみることで自分のキャリアが視えてくる可能性もありますよ。
そして何より見出しのように、いかに文化や仕組みにしていけるかが重要だと思います。
