
ノーコードアプリ開発ツール3つ比較して操作方法まとめてみた
盛り上がってますね、ノーコード!
DXの波に乗り遅れたくないので、お勉強を兼ねてまとめてみます。
調べてみてもどのツールがいいのかイマイチわからないので、実際に触ってみた内容の覚書きです。
比較ツール
今回触ってみたのは、glide、Adalo、Amazon Honeycodeの3つのツールです。選んだ条件は無料でアプリが作れる、モバイルアプリを作れるの2点です。
WEBサイトは、Wordpressを使用していてでそこまで困っていないので、自力で作ったことがないモバイルアプリ!という個人的な理由です。
触る前の各ツールのイメージは、以下です。
情報がたくさんありすぎてうまく読み取れていない可能性が高いですが。
glide:スプレッドシートからさくっとアプリが作れるらしい
Adalo:デザイン性が高いらしい
Amazon Honeycode:Amazonが出してなんかすごいらしい
では、いってみましょう!!
アカウント作成
glide
Googleアカウントでログインできました。ログイン後のアカウントページは下の画像です。

Adalo
新規にアカウント作成が必要。アカウントページ等はなく、直でアプリ作成に行きます。(基本の操作画面参照)
Honeycode
新規にアカウント作成が必要。ログイン後のアカウントページは下の画像です。ひとつのworkbook(データベースのこと)にアプリを複数作ることができます。

テンプレートの種類
初心者には、テンプレートが充実しているのは大変助かります...!
glide
テンプレートは以下ページで見ることができます。数は一番多い。
https://www.glideapps.com/templates
Adalo
テンプレートは以下の画像を参照。数は少ないけどオシャレ。

Honeycode
テンプレートは以下ページで見ることができます。
https://www.honeycode.aws/templates
基本の操作画面
ここからはシンプルにToDoリストのテンプレートを選択し、操作をみていきます。
glide
常にプレビュー表示で、各画面を作りこんでいくイメージです。(その代わり画面一覧はないのでアプリの全容が把握しづらいかも)
自分で細かい設定をしなくても、スプレッドシートからデータを取ってきて最初からいい感じに表示してくれます。

左のメニューバーで大枠の操作を切り替えて、右に出てくるメニューでパーツごとの細かい設定をしていきます。
画面を追加したい場合は、まずスプレッドシートにデータを用意→そのシートを使用するタブ(画面下の切り替えボタン)追加という手順です。複雑な画面遷移はあまりできません。
Adalo
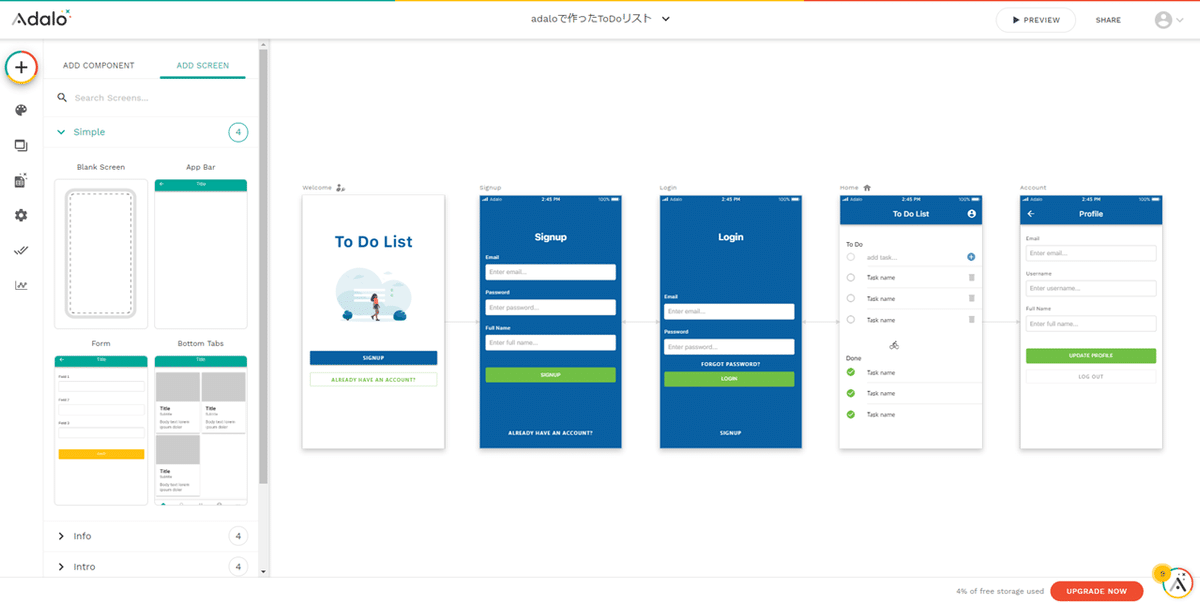
全画面が並んで表示されます。(Adobe XDなど使っている人は慣れているかも)

直感的に編集したいところをクリックすれば、操作メニューが出てきます。画面の追加は「ADD SCREEN」から。スクリーンごとのテンプレートも豊富に用意されているので、一から作らなくても大丈夫。
またアナリティクスが無料で利用できます。(左のメニューバーのグラフあアイコン)
Honeycode
一画面ずつ表示され、左のスクリーン一覧で切り替えます。画面遷移が把握しづらいので右上の「View app」でプレビューしながら進めるとわかりやすいです。

上のメニューバーで細かいstyleやオブジェクトの追加等を行います。他のツールに比べてテンプレートがかなりシンプルなのですが、パーツごとに色やフォントを設定できるので、一から自分で作りこみたい人にはおすすめです。
コンポーネントの種類
ボタンやテキストエリアなどアプリを構成するひとつひとつのパーツの設定操作をみていきます。呼び方がツールごとにコンポーネントだったりオブジェクトだったりします。
glide
まずデータに合わせてstyle(表示形式)を選びます。(現状8種類のみ)
そして各styleに付随するコンポーネント選べますが、自由度は少ないです。基本的に何らかの一覧を表示する想定なんですね。
searchバー、フィルター、ソートはワンクリックで追加できます。

Adalo
ボタンやテキスト、ナビゲーションまでコンポーネントの組み合わせで作っていきます。種類は豊富。ドラックアンドドロップで好きなところに追加でき自由度は高いです。

Honeycode
左に出ている「ADD OBJECTS」から選びますが、Adaloと比べて種類は少ないです。
ドラックアンドドロップでで好きなところに追加できます。

アクションの設定
ここでは例として、画面遷移の設定とチェックリストをタップでDoneにする設定をみていきます。
glide
画面遷移は設定メニューの中のACTIONで設定できます。
ACTIONでは、画面遷移以外にもWEBサイトへのリンクやEメールの作成もできます。

またチェックリストのDoneは特に設定は必要ありません!チェックリストを選んでいる時点でよきように動作してくれます。
Adalo
画面遷移もチェックリストのDone(データの更新)も設定したいコンポーネントのClick Actionsから指定できます。

Honeycode
操作が他のツールと比べて難しく感じました。
まず画面遷移は、設定したいコンポーネントをクリックして出てくる右側のメニューのACTIONSから遷移したいスクリーンを選びます。

チェックリストのDoneはAUTOMATIONという機能を利用します。ここに関数を入れることができるので、複雑な処理も実行できそうです。
また一連の動作が設定できるので、データの更新前にメッセージを表示させることも可能です。

ログイン画面
glide
アプリ設定の「Sign-In Screen」から設定できますが、無料版では文言以外細かい調整はできません。

Adalo
ログイン画面はテンプレートに組み込まれているので、自分好みに微調整するだけでよさそうです。
Honeycode
ログイン機能が必要な場合は、一から作る必要があります。
データベース
glide
スプレッドシートのデータを取得してきます。glide上でもデータの追加、編集が可能です。テーブルを追加したい場合はシートを追加します。
またglideのデータ画面で、Column Typeを設定できます。画像やアイコンを表示したい場合はここで設定します。Column Typeを利用すればできることの幅が広がりそうですね。

Adalo
Adaloのデータベース画面からコレクション(テーブルのこと)やプロパティ(カラムのこと)の追加、編集ができます。またcsvをインポートすることも可能。
glide同様にカラムのタイプも設定できます。


Honeycode
Honeycodeのデータベース画面からテーブルやカラム追加、編集が可能ですし、csvをインポートすることも可能。見た目がExcelっぽいです。
関数を利用して色んな事ができそうです。

スマホに入れる
ここでネイティブアプリとPWAについて軽く触れておきます。
ネイティブアプリとは
ストア(App Storeなど)を経由してインストールするアプリのこと
PWAとは
PWAは「Progressive Web Apps」の略で、スマートフォン上でネイティブアプリのように動かせるモバイル向けのWebサイトのこと
glide
glideで作成できるのはPWAです。
シェアボタンを押すとQRコードとURLが表示されますので、スマホで読み込んで利用します。
Adalo
AdaloではPWAとネイティブアプリの両方を作成できます。
シェアボタンを押すと、PWAとして利用するためのQRコードとURLが表示されますので、スマホで読み込んで利用します。
ネイティブアプリとしてストアに出すには、有料会員になる必要がありますが、メニューバーの「Publish」に沿って操作すればできそうです。(有料版を使用していないので詳細不明)
Honeycode
まずHoneycodeアプリのダウンロードが必要です。Honeycodeアプリでログインすると、自分が作成したアプリ一覧が表示され操作することができます。
シェアしたい場合は、お互いにHoneycodeのアカウントが必要なようです。ここに来て新事実...!第三者向けというよりは、チーム内や個人で使用するアプリを想定しているようです。
料金
glide
無料版は500レコードまで、その他データ容量やドメイン設定で料金が分かれています。詳細

Adalo
無料版は50レコードまでと他ツールに比べて少なめ。
有料プランではAPI接続ができるようです。詳細

Honeycode
作成したアプリはチーム内で共有することが出来ます。20人までのチームかつ2500レコードまでは無料で使用出来ます。詳細

まとめ
どのツールも初心者が事前知識ゼロで触って、使い方がなんとなくわかるのすごいです。基本的な操作方法をまとめましたが、使い込めばもっと色んなことができそう。最後に各ツールの特徴をまとめます。
glide
細かい設定などせずに手軽にアプリが作成できる。情報の一覧などを表示するアプリにおすすめ。デザインの自由度は低い。
Adalo
一通りのことを自由に設定できる。テンプレートのデザイン性が高く、非デザイナーでもきれいなアプリを作ることができる。アプリストアにアップ可能。(有料)
Honeycode
チームや個人向けのアプリを作成できる。他ツールと比べて操作が難しい箇所も。Automationsを利用すれば、ノーコードでも複雑な処理を実行できる。
【おまけ】実際に作ってみた
離乳食管理アプリってたくさん存在するのですが、イマイチ一覧性にかけたり細かく記録しないといけなかったりでなかなか自分に合うものに出会えずずっと紙で運用していたので、本当にシンプルなチェック機能のみのアプリを作ってみました。使用したのはglideです。
※個人用&試作なのでログイン機能をもうけていません。
