
課題バナーに挑戦!#02
satoです!
前回はこばやすさん(@kobayas_s)のバナー課題にチャレンジしました。
今回は第2弾温泉旅館3大特典アピールのバナー作成に挑戦していきます!
🔽お題はこちら
【特典】
❶通常料金より10%OFF
❷貸切風呂 利用無料(要予約)
❸○×美術館ペアチケットプレゼント
----------------------------------
バナー設置場所:旅館公式サイトのTOPページ(予約の導線に近い所)
対象:Web予約・カップル限定
ターゲット:30〜40代 カップル
1泊2食付の通常料金:大人一人12,000円〜
バナーサイズ:W500×H500px
今回も引き続き、制作はちゃんみき(MiKi)(@myn2224)さんのやり方を参考に制作しました。
1.情報の整理
課題の情報を以下の形で整理してみました。
1.クライアントの製品・サービス名
Koba温泉 彩屋
2.事業・サービス内容
温泉施設(プライベート温泉)
Web予約・カップル限定
1泊2食付の通常料金:大人一人12,000円~
3.競合
同じプライベート温泉で他旅館よりお得感を出したい
4.規模や業界内でのシェア
小規模
5.バナーサイズ
W500×H500px
6.ターゲットの確認(年齢、性別、職業、年収などのペルソナ)
30~40代 カップル、まだ子育て未経験で付き合いたてカップル
7.ターゲットはどんな感情で何を考えてるか?
30~40代 カップル:デートで利用しているのでプライベートを楽しみたい
8.希望イメージ
和らしさ。お得感
9.重要ポイント(特に強調したい箇所など)
プライベート(別世界)を演出
ゆっくりできる
お得感
10.フォント
指定なし→行書体か明朝体
2.参考となるデザイン探し
1でまとめた情報を加味して、以下に絞って参考デザインを探します。
お得感
和らしさ
カップル限定
3.ラフ案作成・レイアウト作成
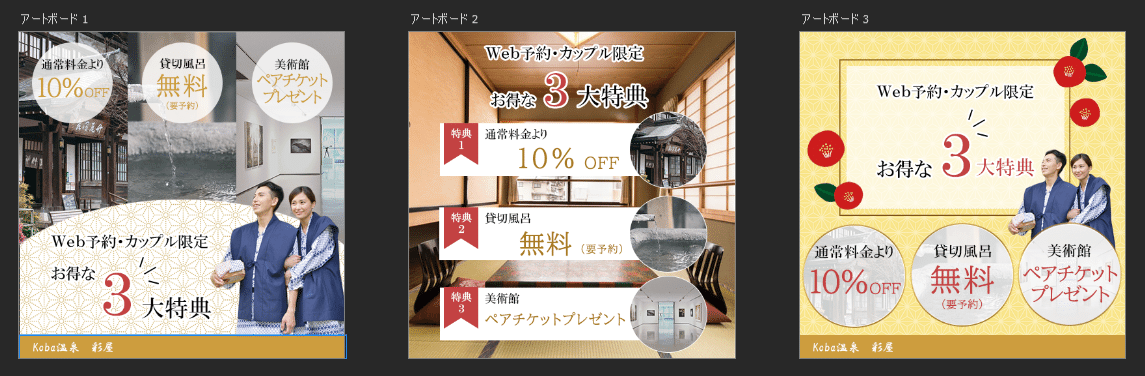
ラフ案は6案作成をし、条件やターゲットにそぐわないものは外して3案に絞り込みをしました。
4.作成
3で決定したレイアウトを基にバナーを作成していきます。
カップル限定とわかるようにカップルの画像を組み込んだり、お得感がわかるようにフォントを強調したり…試行錯誤。

5.案確定
こうして作成した3作品のうち、「お得感が伝わる・わかりやすい」「カップル向けということが一目でわかる」「和らしさが伝わる」の3点を重視した結果、以下の案を採用することにしました!

6.サイト画面に当てはめる
温泉旅館のサイトをスクショし、実際にバナーを当てはめてみました。その際に文字の大きさや見づらい箇所があれば修正します。
7.微調節
6での修正を行います。お得サービスの丸部分に色を足してより目立たせ微調節を行いました。

8.やってみて
今回2回目のバナー課題への挑戦でしたが、だいぶ作成の流れがわかってきました!今回の経験を下記にそれぞれまとめてみました。
うまくいったこと
・お得感をわかりやすく表示させることができました
・3つのお得感を一つのバナーで表示させるのは難しいな~と思っていたのですが、色々なバナーを参考にいくつか案を作って良いレイアウトを完成させることができたと思います!
新しい学び
・実際に画像に当てはめると、作成していた時は気づかなかった修正箇所を明確にすることができました(実際に当てはめるの大事ですね…!)
次回は改善したいこと
・少し安っぽい(黒と黄色の配色だから?)感じになってしまったので、カップル限定ということもあり、もう少しおしゃれにしてもよかったのかな?
Twitter(X)でも投稿しています。
こばやすさん(@kobayas_s)のバナー課題第2弾にチャレンジしました!詳しくはnoteに記載しました😉 #バナー課題https://t.co/nwjTbXJonx
— sato| web勉強 (@sato6kagami) April 17, 2024
ここまで読んでくださり、ありがとうございました!
