
ブログ記事や台本作成など推敲したい文章作成時に大活躍 ChatGPTのcanvas 機能
ChatGPTで作業していると、毎回、与えられた指示を元に毎回、新しい結果を生成するその独特の動作のため、なかなか思い通りの結果にたどりつかないことがあります。生成AIの残念なところと言えば、生成されるものがガチャであることです。自分の求める品質をAIに任せられるようになるのは、まだ時期が早いのではないかと感じたことはないでしょうか。
そんな生成AIの欠点を補うことができる機能がChatGPTの「canvas」です。canvas を仕えば、理想のイメージに近い記事を書くことができ、ブログ記事作成や台本作成などに、生成AIが、手放せないものになります。
canvas の起動
現在は、ChatGPT PlusとTeamユーザーのみが利用可能です。
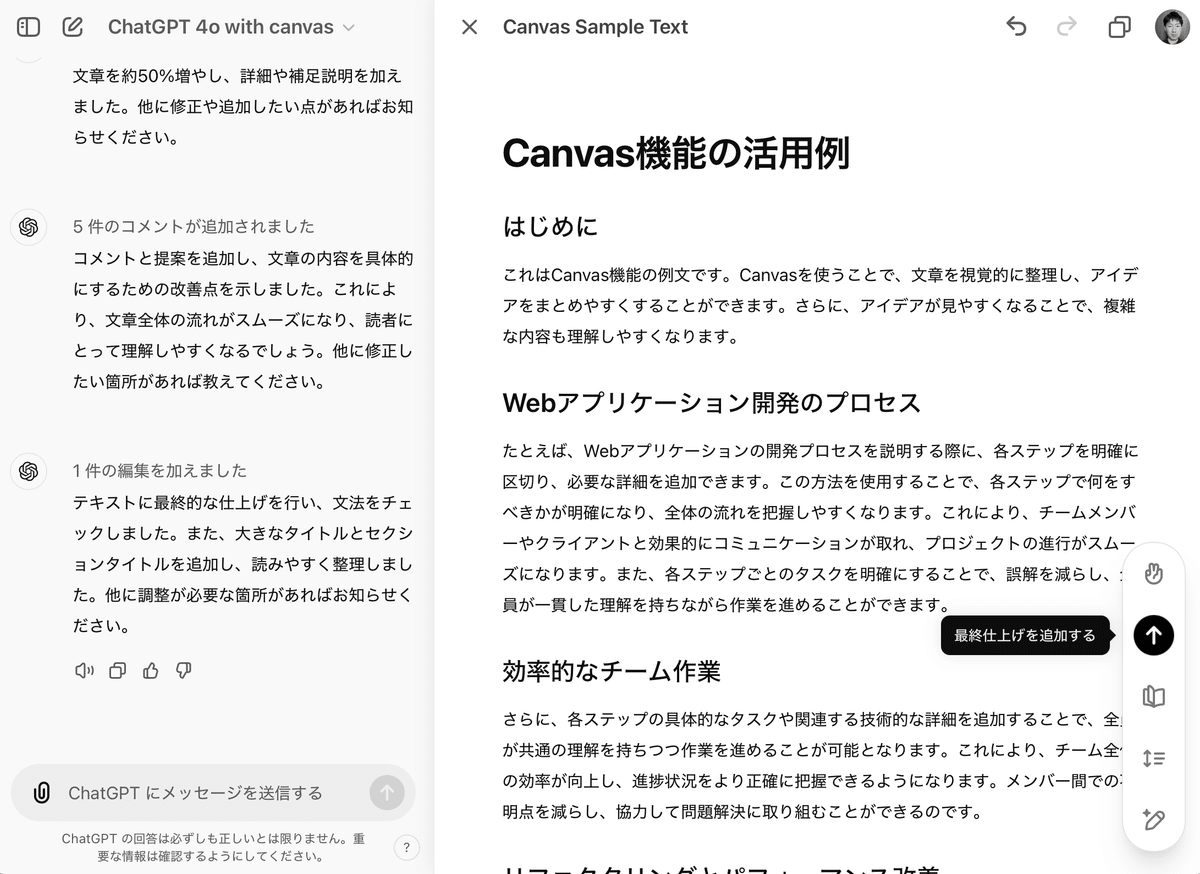
canvas のはじめかたは簡単です。ChatGPTの画面をひらいたら、ChatGPTのモデル選択から「GPT-4o with canvas」を選択するか「Canvas を使う」という命令をすると画面が切り替わります。
既存のプロジェクトの場合は、「Canvasで編集」と入力してはじめることもできます。Canvasがはじまると、画面が左右に分割された状態になります。

canvas の機能
ChatGPTの新機能「Canvas」には、以下のような便利な点があります
リアルタイム編集と修正が可能
かなり使えるショートカット機能
変更履歴の復元
ひとつひとつ
1. 生成された文章やコードを直接編集や修正することが可能
生成された文章やコードに対して直接編集や修正ができます。

文章の一部を選択して変更を加えたりすることもできます。

2. かなり使えるショートカット機能
編集時に役立つショートカットが組み込まれており、作業を加速させます。どのショートカットもとても便利な機能が用意されており、編集提案やコードレビューなどを瞬時に呼び出せます。
絵文字
文章に関連する絵文字を自動で挿入します。

編集提案
インラインで提案やフィードバックを提供します。ショートカットをクリックすると文章の中にマーカーが入り、提案箇所を示してくれます。提案箇所それぞれで、提案を受け入れることも、変更しないことも選択できます。

文章の長さ調整
文章の長さを自由に調整可能です。とてもよく利用する機能だと思います。通常のChatGPTに命令しても、文字数については、うまく反映されないことが度々あるので、この機能は待望でした。

読解レベル変更
文章の難しさを幼稚園児から大学院生まで、幅広いレベルに対応させます。自分で作成した文章には、使いどころが難しいかもしれませんが、ChatGPTに生成させた文章に使うのが良いでしょう。

最終調整
最終仕上げもボタンひとつで出来てしまうことに感動します。タイトルなどをつけたりして、全体的に手を加えてくれます。

変更履歴の復元
編集履歴の保存や過去バージョンの復元が可能で、ChatGPTによる変更が期待通りでなかった場合に、過去のバージョンに戻してから、やり直すことができます。


プログラミングのコーディング支援
実は、これまで紹介した文章作成に関連する機能だけでなく、canvas には、プログラムのコーディング支援機能も用意されています。
生成されたコードに直接手を加えることができる機能や変更履歴へ戻る機能もテキスト生成と同様に利用できます。その他に、コーディング支援専用のショートカットが用意されており、文章作成とは異なる機能が提供されています。

今回もサンプルの作成はChatGPTにお願いしました。CanvasとHTMLのcanvasタグとを混同しているように思えますが、大した問題ではありませんので、そのまま進めています。
コーディング支援のショートカット
コードレビュー
ChatGPTがコードの改善案を提案します。プログラマーであれば、コードレビューは必ず行うと思います。自分では気づきにくい部分もありますので、誰かに指摘される前に、自分で確認できるのは大変助かりますね。

ログの追加
デバッグと理解に役立つprintステートメントを挿入してくれます。

コメントの追加
コードの理解を助けるコメントを自動生成

バグの修正
問題のあるコードを検出して修正

他言語への移植
JavaScriptやPythonなど他の言語に変換

まとめ
ここまで「ChatGPT canvas」について解説してきました。「canvas」では、専用の画面とボタンを使ったショートカットによって、文書作成やコーディングの作業時間が短縮され、より高品質な成果物を効率的に生み出すことが可能になります。
紹介したショートカットは以下のとおりです。
文章作成のためのショートカット
絵文字
編集提案
文章の長さ調整
読解レベル変更
最終調整
コーディング支援のショートカット
コードレビュー
ログの追加
コメントの追加
バグの修正
他言語への移植
特に、反復的な編集作業や細かな調整が必要なブログ作成、台本作成などの場面で、Canvas機能の効果が大きく発揮されると期待できます。
OpenAIは今後もCanvasに新機能を追加していく予定です。これからも期待が高まる機能なので、ぜひしっかりと活用して、自分のものにしてみてください。
このnoteでは AI に関する情報に特化して発信をおこなっています 「AI に詳しくなりたい」「最新の AI を仕事に活かしたい」 という方はぜひフォローを、お願いします。
