
AIを使った爆速開発!Bolt.newの概要
Bolt.newは、フロントエンド開発者にとってまさにゲームチェンジャーとなるツールです。その最大のメリットは、開発スピードの劇的な向上と、コードの品質を保ちながら柔軟に変更を加えられる点です。従来の開発では複数のファイルにまたがる修正や、関連部分への影響を管理するのは非常に困難でしたが、Bolt.newはそのプロセスをシンプルかつ迅速に行えます。さらに、ブラウザ上でフロントエンドとバックエンドの両方を開発できる統合環境を提供することで、開発者がアイデアを形にする時間を大幅に短縮します。

「Astroでブログを作って」と入れると、これだけで作ってくれます。
Bolt.newのすごいところは、AIが開発者の意図を理解し、複数のファイルにまたがる修正を一瞬で行う能力です。これにより、全体を把握する安心感と、複雑なプロジェクトの管理に伴う負担が大幅に軽減されます。開発者が望む変更をAIが自動で対応することで、無駄な労力を省き、創造的な作業に集中することができます。まさに、開発者のパートナーとなる存在です。

これらはダウンロードすることができます。

まだ機能が足りないので、ここから対話して機能を増やしていきます。

環境構築など全く考えることなくできます。
netlifty のほうでドメインを設定することもできます。


デザインについてはv0のほうが洗練されています。
TailwindCSSなどを指定するとよくなるかもしれません。
ベースとなるStackBlitzというサービス
Bolt.newはStackBlitzというIDEの機能の一部です。StackBlitzは、StackBlitz社(StackBlitz, Inc.)が開発・運営しているオンラインコードエディタおよび統合開発環境(IDE)サービスです。
StackBlitz社は2017年に設立され、創業者のEric Simons氏とAlbert Pai氏によって開発されました。本社はアメリカのサンフランシスコにあり、同社の主力製品である「StackBlitz」は、ローカル環境に頼らずにフル機能のNode.jsをブラウザで実行できるという点で画期的です。
Bolt.newは生成だけでなく、StackBlitzをバックグラウンドに編集や公開までが可能です。StackBlitz 社が生成AIを利用したサービスを開発すると、必然的にこういう形になったのも頷けます。

2週間ほど使用してみた感想
課金をして、2週間ほど使ってみました。Bolt.newにはまだいくつかの課題もあります。特に気になっているのは以下の点です。
公開のためには、経験が必要
おおまかな開発は知識がなくても行えますが、いざリリースするとなると、それなりの経験が要求されます。まず開発にあたって、どんな機能が必要なのかを設計する能力が要求されます。次にそれをテストして、機能の過不足がないかを確かめることも必要となります。最後に、リリースするためのサーバー関連のことも知っていないと難しい部分があるでしょう。
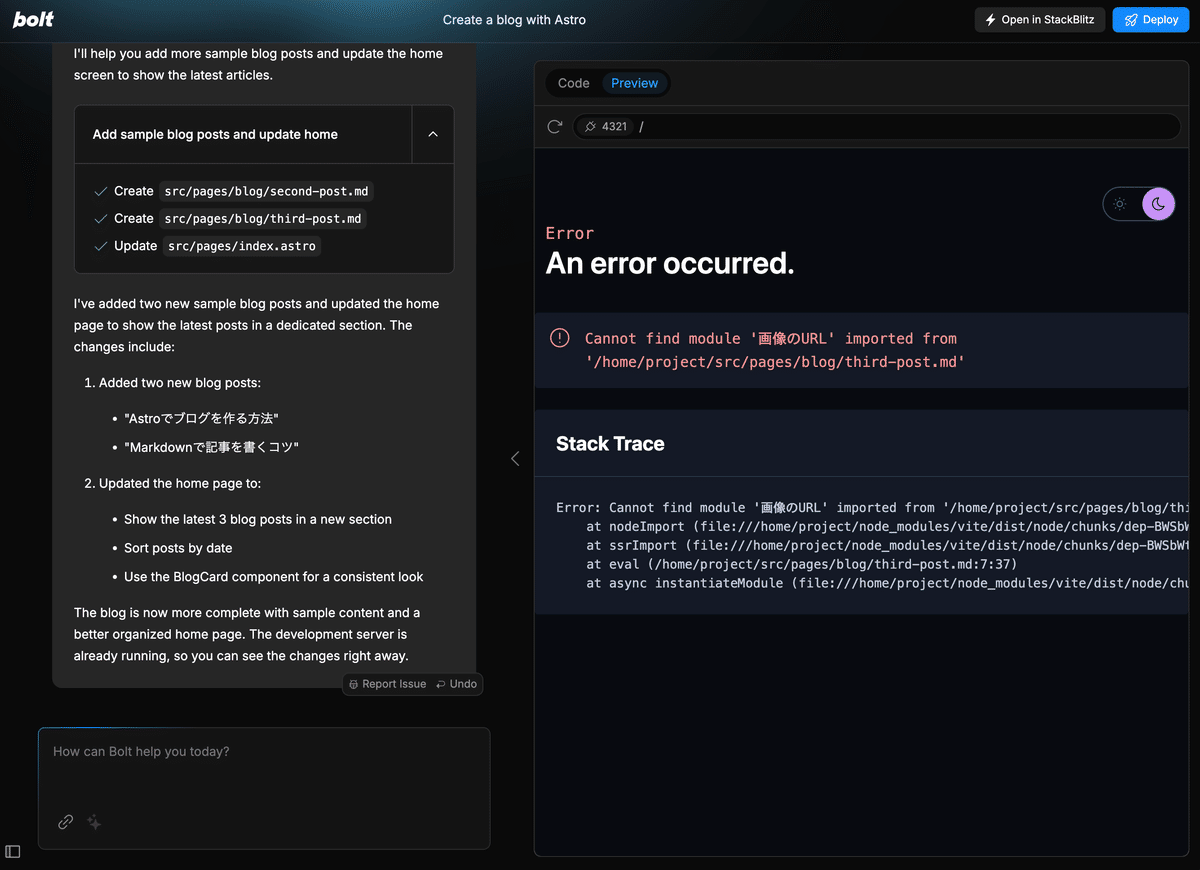
エラーが一発では直らない
エラーが発生した際に、「fix problem」 というボタンが出てきて、エラー修正を促すようになりますが、一度で直らないことも多くあります。複数回繰り返すことで直ることもありますが、本当にこれはゴールに向かっているのか不安になります。
また、根本的な設計にまつわる問題だった場合に、エラーを表示して、その解決策を指示するようなことも必要になってきます。


Bolt.newを使ってどれくらいのことができるのか
Bolt.newを活用して中規模の開発を進めることは十分可能だと考えています。確かに、機能設計やデータの保存方法など、考えなければならない課題は多くありますが、それらを克服すれば技術的に不可能なことはありません。
特に、Bolt.newのスピード感は手書きでの作業に比べて圧倒的です。このスピードを最大限に活用するためには、手作業をできる限り減らし、たとえエラーが発生したとしても、プロンプトを工夫しながら粘り強く開発を進めていくことが重要です。結果として、効率的に規模の大きな開発が実現できるでしょう。
