
AWSのELBとACMを使って無料でHTTPS通信を実現する
こんにちは!さっしです!
つい3年前くらいからChromeブラウザでのサイト閲覧の際は、HTTPS通信で無いサイトは「保護されていません」と警告文が出るようになりましたね。
これを回避するためにはSSL証明書を取得や、WEBサーバへの設置等なかなか骨が折れるものです。
しかしそんな面倒なこともAWSを使えばHTTPS通信ができるサイトが比較的簡単に、しかも無料で構築できます。
今回は主に証明書管理サービスの「ACM」と証明書をアタッチする「ELB」を使い、そんな状況にも対応できる設定をご紹介します。
■完成図

■やりたいこと
・SSL証明書を作成し、ELBへのアクセスをHTTPS通信でも受け付けられるようにしたい
○Tips
ACMで発行されたSSL証明書は、ELB等のAWSリソースで使用しているかぎり無料で利用可能
AWS Certificate Manager の料金
■事前準備

※ELB等の冗長化構成は、以下のブログの「4」までを参考にしてください
AWSのLAMP環境で2つのアベイラビリティゾーンにまたがった冗長化構成のEC2とRDSを作成して耐障害性を高めたい
※Route53の設定方法は、以下のブログを参考にしてください
AWSで外部サービスで取得したドメインをRoute53に設定する
■やること
1.ACMでSSL証明書を作成し、Route53にCNAMEを追加する
2.ELBにHTTPS通信を許可するリスナーを追加し、SSL証明書をアタッチする
3.ELBのセキュリティグループのインバウンドにHTTPS通信を許可する設定をする
4.HTTPS通信の動作確認をする
■1.ACMでSSL証明書を作成する
使用サービス:ACM
・「証明書のプロビジョニング」の「今すぐ始める」ボタンをクリックする

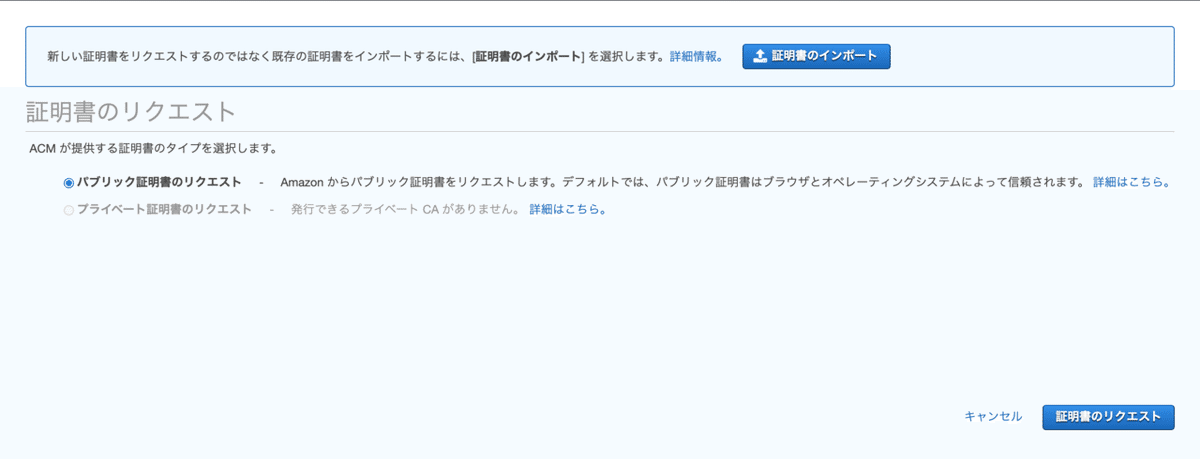
・以下の内容を入力し「証明書のリクエスト」ボタンをクリックする
ACMが提供する証明書のタイプ:パブリック証明書のリクエスト

・以下の内容を入力し「次へ」ボタンをクリックする
ドメイン名:Route53でELBと紐づいている任意のドメイン名

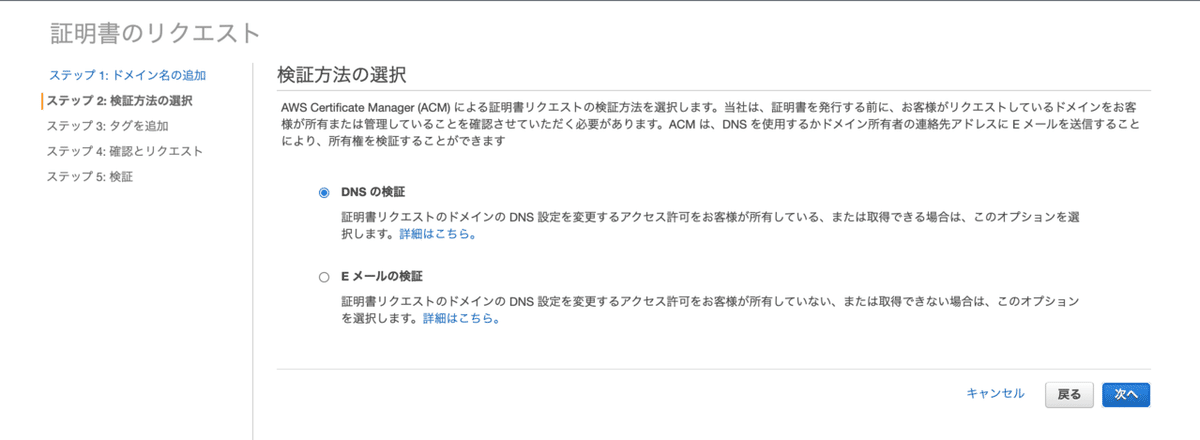
・以下の内容を入力し「次へ」ボタンをクリックする
検証方法の選択:DNSの検証

・必要に応じてタグを入力し「確認」ボタンをクリックする

・確認画面が表示されるので「確認とリクエスト」ボタンをクリックする
・「続行」ボタンをクリックする

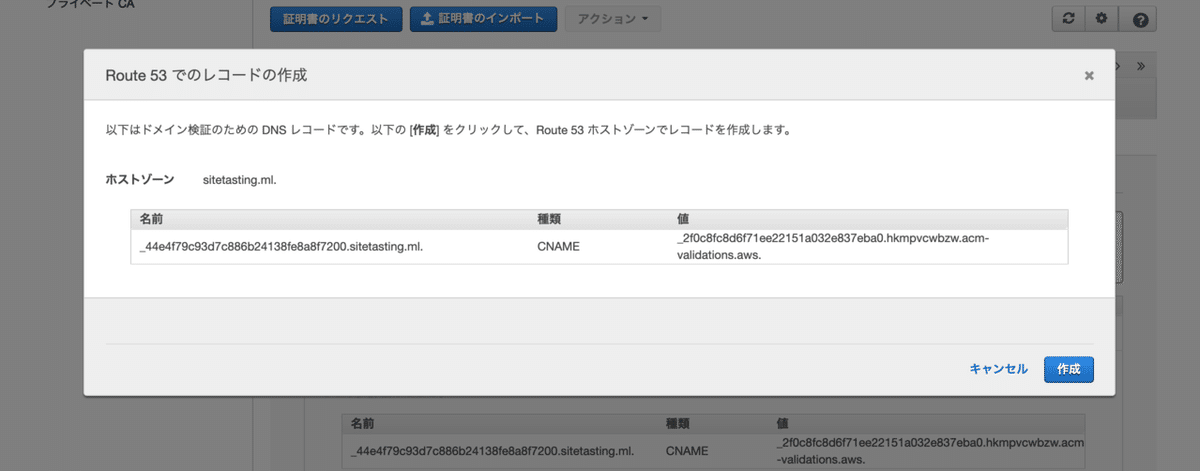
・ドメイン横の「▶︎」をクリック後、「Route53でのレコード作成」ボタンをクリックする

・「作成」ボタンをクリックする

■2.ELBにHTTPS通信を許可するリスナーを追加し、SSL証明書をアタッチする
使用サービス:EC2
・ナビゲーションペインの「ロードバランサー」をクリック後、「リスナー」タブ→「リスナーの追加」ボタンをクリックする

・以下の内容を入力する
プロトコル:HTTPS
ポート:443

・以下の内容を入力し「レ」をクリックする
アクションの追加:転送先...
ターゲットグループの選択:ELBのターゲットグループ

↓

・以下の内容を入力し「リスナーの追加」ボタンをクリックする
デフォルトのSSL証明書:ACMから(推奨)
デフォルトのSSL証明書:先ほど作成したSSL証明書

■3.ELBのセキュリティグループのインバウンドにHTTPS通信を許可する設定をする
使用サービス:EC2
・ナビゲーションペインの「セキュリティグループ」をクリック後、「対象のELB 」をチェック→「インバウンドルール」タブ→「インバウンドルールを編集」ボタンをクリックする

・「ルールを追加」ボタンをクリックする

・以下の内容を入力し「ルールを保存」ボタンをクリックする
タイプ:HTTPS
ソース:0.0.0.0/0

■4.HTTPS通信の動作確認をする
・HTTPS通信ができることをブラウザでアクセスし「鍵マーク」が表示されることを確認する

設定は以上になります。
AWSってほんと楽しいですね!
この記事が気に入ったらサポートをしてみませんか?
