
備忘録9:Rails-ActiveHashについて
転職のための3月6日から某スクールにでプログラミング学習を始めた32歳のおっさんです。時系列でHTML⇨CSS⇨Rails & JavaScript &SQLを学習中。
最近C#にも興味が湧いてきた。
学習内容:ActiveHashの活用
1:開幕の自問自答
①ActiveHashって????
⇨会員登録する時によくある選択肢みたいなやつです。
②住所登録する時の都道府県選択とかの?
⇨そんな感じです。
③メリットは????????
⇨ユーザーがわざわざ記入しなくて良いので、ユーザーが楽です。
⇨あと内容にブレが無くなるので管理側も楽です。
と、言う訳で今回は超絶便利なActiveHashくんです。
2:全体の流れ
⓪完成したやつ
①Gemの導入
②ActiveHashデータの作成
③モデル・マイグレーションファイルの設定
④ストロングパラメーターについて
⑤ビューの編集
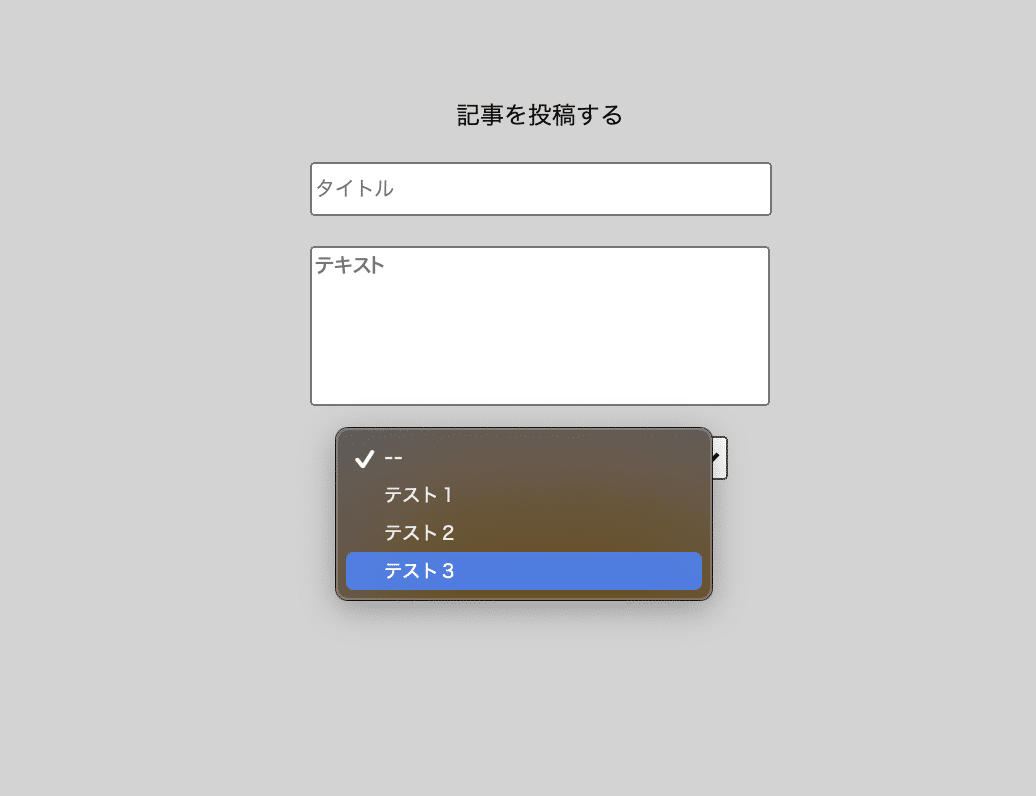
3:完成したやつ

こう言う感じのとてもよくあるやつです。
ジャンルの選択とか、住所登録とか、そう言うのに便利。
4:Gemの導入

今後、これ無しでは生きていけないでしょう。とても便利。
もちろん bundle install もする。
5:ActiveHashデータの作成

このように作成する。
③の詳細は、進行に合わせて後述されます。
①:作成場所はモデル。モデルは肥大化しやすくて困っちゃいますね。
②:ActiveHashを使う為に必須の記述。
この記述により、このモデルはActiveHash::Baseを継承し
ActiveRecordと同様のメソッドを使えるようになる。
idの最小は「0」でも良い。マイナスは試していないので不明です。
③:ここが選択肢の内容になる。
DBにid番号を保存し、id番号を元に選択肢を特定する仕組み。
その為、後述するが保存形式はinteger型になる。
ビューが内容を取得するにはnameを指定する。
④:必須の記述。
include ActiveHash::Associationsでモジュールを読み込んでいる。
これにより、アソシエーションが組めるようになる。こちらが親。
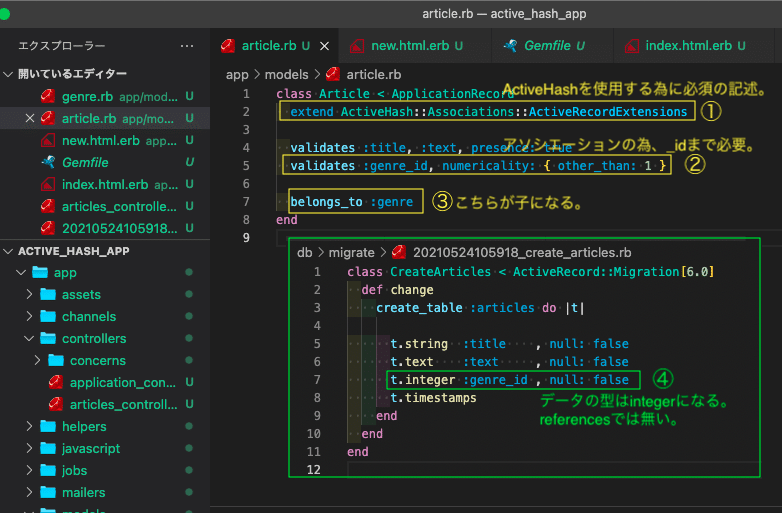
6:モデル・マイグレーションファイルの設定

この様に記述する。
基本的な設定はこれで終了。とても手短で済む。
①:必須の記述。これによりActiveHashが使用できるようになる。
②:genre ではなく genre_id まで必要。
オプションは「選択肢1はダメやぞ」と言うこと。
もちろん、最小が「0」ならそれでも良い。
③:アソシエーション。こちらが子になる。
④:正確にはモデルではないため?references型は使えない。
前述の通り「DBにidを保存し、そこから内容を関連付ける仕組み」
だから、integer型にする必要があったんですね。
7:ストロングパラメーターについて

この様に記述する。
前述したが、彼は厳密にはモデルでは無い。たぶん。
その為、データの方も references型 ではなく integer型 となっている。
故に、ストロングパラメーターも permit で割り当てられることになる。
_idって付くと反射的に merge で割り当てそうになるのでご注意。
8:ビューの編集について

この様に記述する。
見た目の割に、少し内容が多い。
①:collection_select によりプルダウン形式で表示をしている。
引数の詳細
第一引数:保存先のカラム名
第二引数:配列データの取得。「クラス名.all」で良い。
第三引数:表示のために参照するカラム。ActiveHashデータのid。
第四引数:実際に表示する内容。第三引数に対応したnameがこれ。
第五引数:オプションが付けられる。今回は未使用。
htmlオプション:CSSを適用させるためにクラス名を付与している。
②:これで中身が表示出来る。何度か前述した内組みの内容はこれ。
もちろん、「genre.id」と書くとid番号が表示される。
だから、ActiveHashと命名されているんですね。
第五引数には、include_blankと値の無い選択肢を先頭にするオプションもある。
その場合、バリテーションの以下オプションが不要になる。
けど、とてもシンプルに済むので今回はこの形式。
numericality: { other_than: 1 }9:終わりに
ActiveHashについては今回で終了です。
多分、めちゃくちゃ出番の多いGemです。
ECサイトにプルダウン形式の選択肢が存在しないとこなんてないし
そこかしこで山ほど利用されているハズ。
幸い、使用方法はめちゃくちゃ簡単なので困ることは無さそうです。
一安心。
次回は、ActiveStorage か formオブジェクト辺りです。
どちらもめちゃ重要なので忘れても困らないように解説しておきたいです。
終わり!!!!!!!!!!!!!!!!!!
この記事が気に入ったらサポートをしてみませんか?
