
備忘録20:Rails-画像サイズを調整する1
転職のための3月6日から某スクールにでプログラミング学習を始めた32歳のおっさんです。オリジナルアプリの開発が終わって一息。
C#とPHPの学習もしたい。
1:開幕の自問自答
①画像がデカすぎるんですけど!!!!!
⇨なんですかいきなり
②前回の記事の通りやると画像がデカすぎるんですけど!!!
⇨表示される画像のサイズが大きすぎるってことですかね?
③そうだよ
⇨では調整しましょう。
④そんなことができるんすか?????
⇨出来ます。大きく分けて2つ思い当たります。
⑤マジすか両方教えてください。
⇨了解でーす。
と、言うわけで前回導入したActiveStorageによって表示される画像のサイズを調整します。
今回はViewから直接指定する方法を2つ紹介します。
もう1つの方法は、次回書きます。
2:環境
OS:Mac BigSur
Rails:6.0.0
3:全体の流れ
①現状の確認
②直接サイズを指定する〜その1〜
③直接サイズを指定する〜その2〜
④終わりに
4:現状の確認

デカいですねぇ。これはデカい。
流石にこれは宜しくありません。
レイアウトがガバガバになってしまいます。
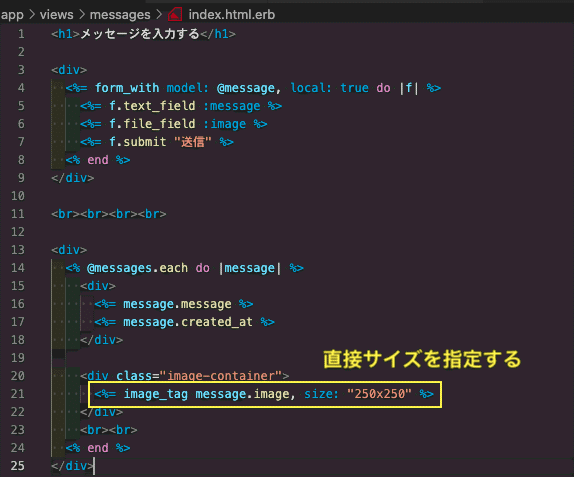
5:直接サイズを指定する〜その1〜


このように記述することで、画像のサイズを直接指定できました。
が、ぶっちゃけあまりよろしくありません。
何が良くないって、アスペクト比が崩壊しております。
元のサイズを無理やり指定のサイズにしているからね。仕方ないね。
と、言うわけでお次はこの比率を維持する方法です。
6:直接サイズを指定する〜その2〜
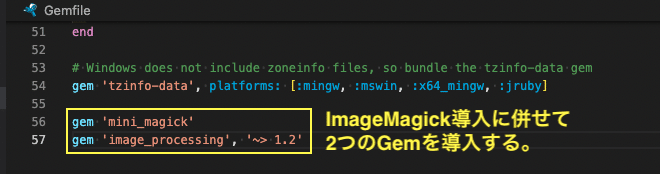
①まずは、このようにして新しい物を3つ導入する。
・ImageMagickの導入
brew install imagemagick
・Image Magick:画像を加工できる。Gemではなくソフトウェア。
・Mini Magick:Image MagickをRubyで扱えるようにするGem。
・Image Processing:Mini Magickの機能を補完しるGem。
②そして編集を行うと

③このような結果になる

これで無事アスペクト比を維持したまま画像を表示することができました。
さっきよりだいぶ良いんじゃあないですかね。
ひとまず、使い物になるようになりました。
7:終わりに
今回はViewで直接サイズを指定する方法を書きました。
どちらかと言うと、こうした投稿された画像をどうこうと言うよりも
ページ内の要素に使用する方が合ってるんじゃあないかなぁと思います。
前回の引き続きって都合上、投稿された物に対して使いましたがっ!
次回はCSSから指定する方法です。
個人的には次回の方が使い勝手が良いかなぁと考えてます。
そんな感じで今回は終了です。
