
Figmaで実現できる “いっしょにワークする”
この記事はGoodpatch UI Design Advent Calendar 2018の19日目の記事です。
こんにちは、10月からGoodpatch Anywhereにジョインしたささやんです。
リモートワークでわくわく楽しく活動しています。
師走ですね、すっかり寒くてお鍋が一段と美味しいですね。
今回は2ヶ月前に導入してすっかり惚れ込んだ、Figmaのおすすめ機能についてUIデザイナー目線からお届けします。
Figmaの名前はちらちら聞きつつもどうなんだろー(私もそうだった)、な方がさわるきっかけになればよいなと思います。
元々のきっかけはプロジェクト先ですでにFigmaが導入されていたからなのですが、おかげで作業効率UPとスムーズなコミュニケーションができ感謝です🙏✨
シームレスな、チームでの共同作業
Figmaで一番と言えるほど素晴らしい点は、デザイナー以外の人達を含むチーム内での情報共有・作業が圧倒的に早くできる点です。
この後でも触れますが、まずツールがシンプルかつ直感的でわかりやすいので、デザイナー以外の人でも触りやすい。
そしてタイムラグなくデータ共有できるので、とにかく確認が早い。ひとつのファイルでの共同作業もでき、フィードバックもすぐもらえます。

複数人での作業で起こりがちな
・デザインデータ管理大変祭り
・フィードバック遅延による進行率とモチベーションの低下
・余計な資料やファイルの作成/閲覧
もかなり改善されるので作業に集中しやすくなります。
個人的には、zoomなどでチームミーティングしながらその場で出てきたリクエストを片付けていく、というのがスピード感あって好きです。
コメント機能もついているので、ミーティングせずともフィードバックをもらうことは可能。メールやSlackと連携させてコメントを流すこともできるので確認漏れもありません。

地味に便利なのが、それぞれのカーソルの動きが表示されているので作業領域を見たいときに確認できるところ。さらに相手のアイコンを押すと視点をストーキングすることもできます。
話の途中、「デザインのこの部分が〜」の時にさくっとジャンプできます。
最初は監視されている感じもあってどうかなーと思っていたのですが、いざプロジェクトが始まったらすっかり慣れてしまいました(笑)
軽い、早い、わかりやすいツール
軽いので、余計なストレスがかかりません。
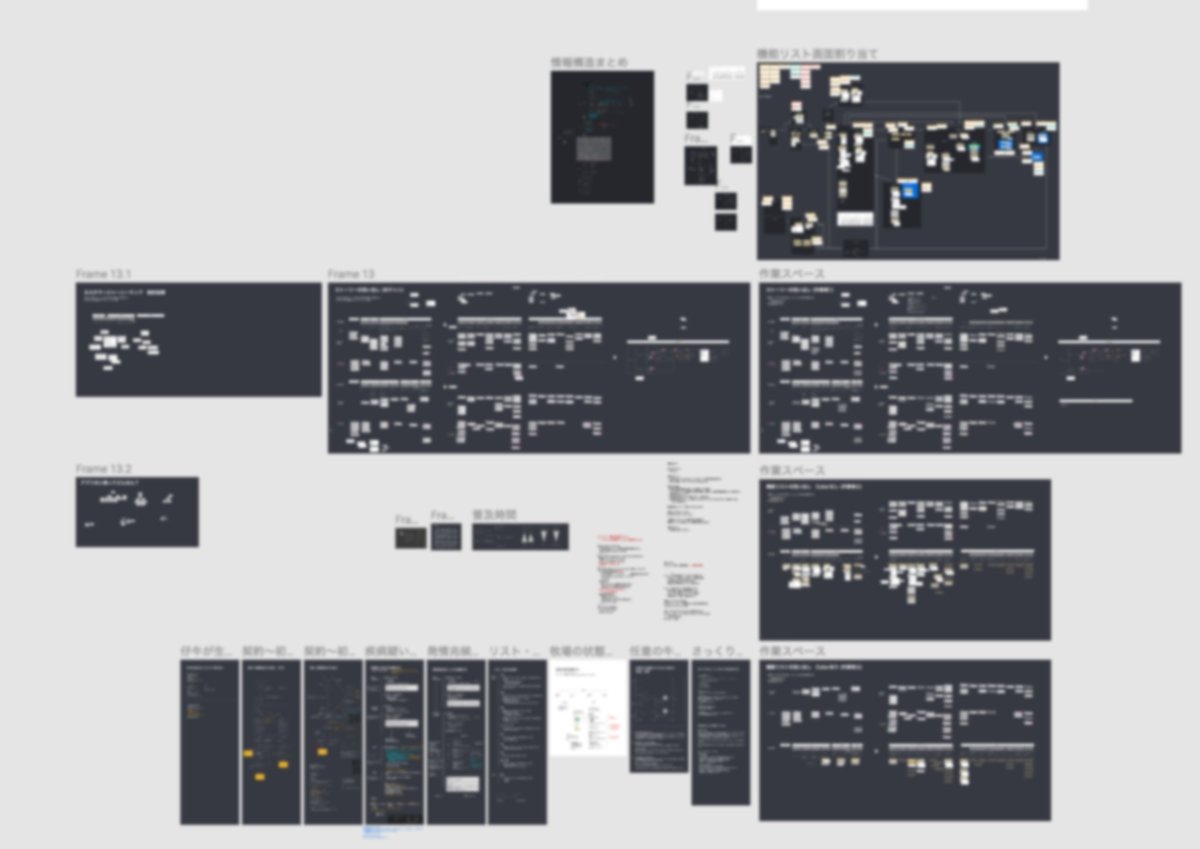
実際の作業はこんな感じにやってるのですが、アートボード作成し放題・中に情報詰め込み放題でもびくともしないのがスゴイです(さすがにどこかで限界はくると思う)


ツール自体も直感的でわかりやすいので、そこまで迷うことなく作業することができます。
またデザイン以外でも使い勝手がよいため、PM・UXデザイナーの人達もカスタマージャーニーマップ・ストーリー・ワイヤーもろもろをFigmaでガシガシ作っています。
こちらからもリアルタイムで加筆したりミーティング時に共有できるので、すごく便利。
このあたりはチームのごかいちさんの記事がいい感じにまとめてくれてます。
ちゃんとおさえてある・どんどん追加される機能
欲しい機能がちゃんとある、アップデートが頻繁なことも、Figma愛が育つポイントです。
もちろんプロトタイプも
ひとつのコンポーネントによる複数デバイス対応も
円グラフなんかも作りやすかったり。
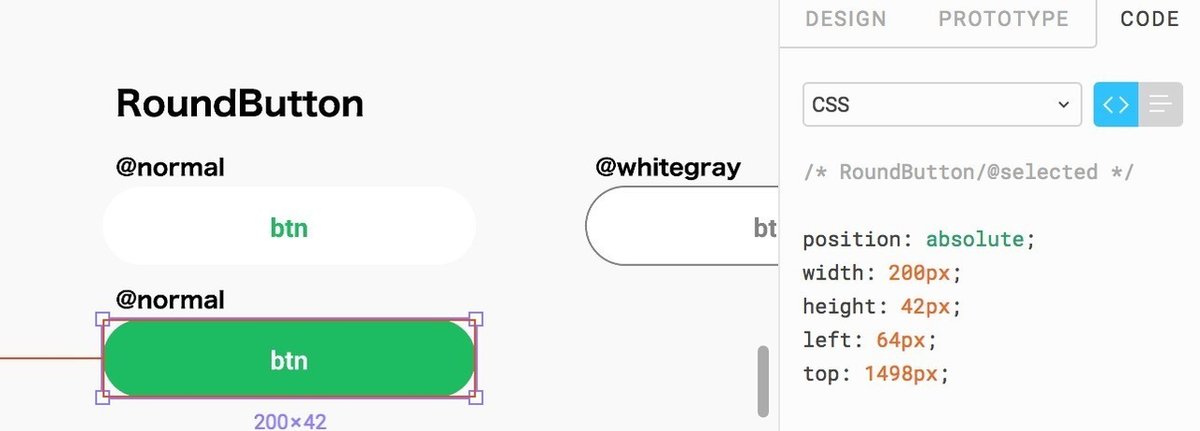
開発への情報受け渡しもスムーズです。

あとはAtomicDesign組みやすいところとか、いつものクセでcommand + Sすると「ちゃんと自動保存してるよ!」って出てくるところとか(顔文字はランダムで変わるらしい)、

いや、そもそもロゴのアイコンかわいいし、Figmaって響きもなんだか素敵じゃありません。。。?
ちょこちょこチャーミングなところも多くて、ツールでこんなに愛着が沸いたのは久しぶりかもしれません。
おわりに
まだ他にもありますが、ひとまずは以上が特に私がFigmaを愛しているポイントでした。
もちろんSketch,XD,etc...それぞれよいポイントがあるので状況によって使い分けするべきと思いますが、共同作業・特にリモート環境では非常に優れているツールだと感じます。
もし興味がでたらお試しいただけると嬉しいです。
気になることがあったら、お気軽にお声がけください。
