
UIデザイナーがgoogle courseraのUXデザイン基礎を学んでみた / 03
デザイン思考
UX デザインの世界ではフレームワークは、問題を解決し、最善の方法を導きだすことができる概念的なツールです。ほとんどの UX デザイナーは、最初のアイデアから製品の発売まで、特定のフレームワークまたはプロセスに沿って取り組んでいます。
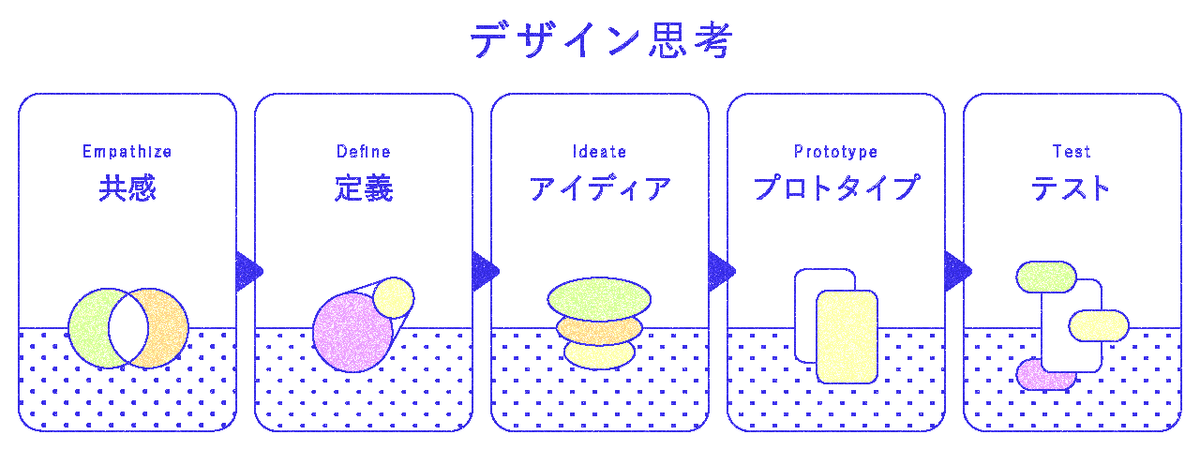
この認定プログラムでは、デザイン思考のフレームワークを利用してユーザーが誰であるか、ユーザーの問題は何か、デザインにはどうするを明らかにするのに役立てます。デザイン思考フレームワークには、共感、定義、アイデア、プロトタイプ、およびテストの各フェーズが含まれます。

Step01 --- 共感する
共感段階では、ユーザーと課題・欲求・ニーズ・ユーザーがサービスを利用する環境や背景について詳しく知ることです。共感フェーズの最も重要な部分は仮定や推測から離れ、後の設計フェーズでの意思決定に役立てるためです。
【 主なユーザー調査 】
ユーザー調査
ユーザーインタビュー
観察セッション
競合他社の製品について調査
競合他社の製品をユーザーがどのように利用しているか
Step02 --- 定義
定義フェーズでは、Step01の「共感」で得た調査結果を分析し、解決すべき最も重要なユーザーの問題とその理由を明確にします。これにより、製品設計の目標ができ進むことができます。
このフェーズで達成したい事は、問題を明確にしユーザーが設計している製品やサービスを使用する理由を説明できる事です。
Step03 --- アイディアを出す
ユーザーの問題にたどり着き、それが解決すべき重要な問題である理由を確立したら、次はアイデアです。
アイデアには、チーム内外メンバーとブレストを行い、問題に対してできるだけ多くの解決策を生み出します。マーケティング、エンジニアリング、製品管理者など、製品に関わる様々なメンバーと行うと良いでしょう。良し悪しの判断はせず、できるだけ多くのアイデアを集める事が重要です。
ブレストの後、出たアイディアを分析し、プロトタイプとして最適な選択肢は何かを絞っていきます。ユーザーまたは競合調査からアイデアを絞り込むことができます。また、ユーザー フローを作成して、ユーザーの最も望ましい解決方法を説明することもできます。
Step04 --- プロトタイプとテスト
問題を解決する方法がわかったら、プロトタイプに入る準備ができました。プロトタイプとは機能を実証し、製品の初期モデルを作成することです。
プロトタイプとテストは相互に関連しています。完璧なデザインのプロトタイプが完成するまでテストを待つのではなく、プロトタイプ制作の中で段階的にテストを行うのが良いでしょう。初めてユーザーに提示するときにデザインが洗練されすぎていると、フィードバックがあまり得られない可能性があります。ユーザーのフィードバックに基づいて設計を反復できるように、設計プロセス全体にテストを含める方法を検討してください。
たとえば、簡単なスケッチ、ワイヤーフレーム、またはサイトマップをユーザーに提示することで、デザインのコンセプトをテストできます。フィードバックから紙上でより詳細な設計を行い、ユーザー テストを実施することができます。Figma等で、実際に動くプロトタイプもテストを行います。場合によっては、同時に複数の環境(デスクトップ、タブレット、スマートフォンなどの複数のプラットフォーム)で同じプロトタイプをテストしたりすることも検討してください。
プロトタイプをテストする目的は、製品またはサービスのデザインが使いやすく、ユーザーの問題を解決するかどうかについての洞察を得ながら、プロトタイプを改良し続けることです。ある時点でプロトタイプを完成させ、それを開発者に提供します。開発者は設計を製品に変えます。
【 重要ポイント 】
デザイン思考フレームワークは、UX デザイナーがデザインへのアプローチを整理するために使用するフレームワークの 1 種類にすぎません。多くの場合、デザインしている製品や所属している組織に基づいています。キャリアで使用するフレームワークに関係なく、すべてのフレームワークにはいくつかの共通の基本原則があります。
ユーザーに焦点を当てます。
ユーザーの問題に対処するソリューションを作成します。
部門を超えてチームメイトと協力します。
設計を検証します。
必要に応じて繰り返し、適切なUXを設計します。
プラットフォームのUX設計
新しい製品や機能を設計するとき、さまざまな種類のプラットフォームについて考えることが重要です。一般的なプラットフォームは次のとおりです。
デスクトップ コンピュータ
ノートパソコン
スマートフォン
タブレット
スマートウォッチなどのウェアラブル
テレビ
スマートディスプレイ
製品は異なるプラットフォームで利用される可能性がありますが、デスクトップPC・ノートPC・スマホは、アプリや Webサイトの利用で最も使用されるプラットフォームです。
画面サイズ
さまざまなプラットフォーム向けに設計する際の最初の考慮事項は、さまざまな画面サイズに合わせて設計と機能を調整することです。たとえば、デスクトップPC・ノートPCは画面スペースが広い。しかし、スマホなどの小さな画面にデザインする場合、限られたスペースでどのテキスト・アイコン・画像を優先するか慎重に検討する必要があります。
画面のサイズに加えて、各プラットフォームでの操作方法も考慮する必要があります。
また、アクセシビリティを考慮することも重要です。スクリーンリーダー、クローズドキャプション、スイッチデバイスなど、多様な人々が様々な方法で製品を操作します。手始めに、障害を持つ人々が様々なプラットフォームでの操作方法を理解するために、実際に同じ方法を自身でも体験してみることが役立ちます。
コンテンツのレイアウト
UX デザインの世界では、レイアウトとは画面上で情報を整理する方法を指します。デスクトップPC・ノートPC用に設計する場合、画面は広くデザインの自由度がはるかに高くなります。
対照的に、スマホは通常スクロールに適したレイアウトがされています。スマホはユーザーがデバイスを回転させて画面サイズを変更して使用できるようになっています。これをデザインするには、より多くの作業が必要になりますがユーザーには幅広い閲覧方法が提供されます。さらに必要であればタブレットやスマートウォッチも適材適所で検討してください。
各プラットフォームの設計は、ユーザーがいつどのように製品を必要とするかによって異なる可能性があります。
