
41.Lilionte サイトレビュー
Lilionte公式ブランドサイト。チョコとラムネを合わせたようなお菓子、ショコネを販売しています。サイトはラムネ菓子をイメージするような爽やかなデザインが素敵です。動きも多くワクワクしてしまいます。今回はこちらのサイトをレビューしていきます^^
目的
・ブランドに好感を持ってもらう(好意形成)
・ブランドの情報を知ってもらう(認知)
・製品を購入してもらう(購買促進)
ターゲット
・お菓子が好きな人
・可愛いものが好きな人
印象
かわいい、爽やか、ポップ
キャッチコピー
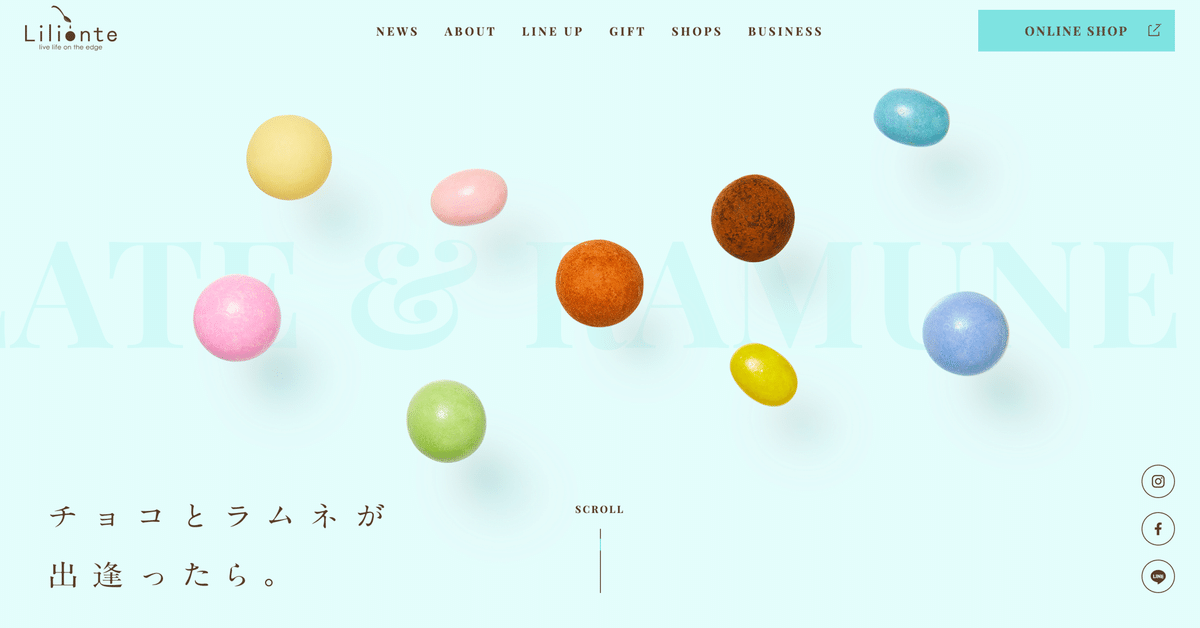
チョコとラムネが出逢ったら。
特徴
余白
広めだが、一つ一つの要素が大きいので、あまり広い印象はない。
配色

ラムネをイメージする爽やかな水色と、チョコレートのイメージの茶色が混ざった配色。チョコミントをイメージする組み合わせでもありますね。爽やかで可愛い印象です。
フォント
游明朝体・遊ゴシック体 日本語
'Playfair Display' 英語セリフ体 GoogleFontsから使用
'Playfair Display'
上品な印象のセリフ体。かっちりしすぎず、ちょうどよいクラシカル感が使いやすそうです。Sのもっちり感が好き。
letter-spancing:0.6rem
本文の文字間の余白は少なめ。
メインビジュアル

メインビジュアルはショコネなどのお菓子を散りばめたもの。均等に並べるのではく、角度や大きさに緩急があるので、ポップで可愛らしい印象になります。影が入っているところも飛び出して見えるので面白いですね。実際のサイトではお菓子が浮かんだような動きになっていて、カーソルに合わせて動きます。
背景のテキストは左に向かって流れていて、空間が上手く調和されています。
全体の配置としては、メインビジュアルのお菓子の素材とのバランスからか、お証を囲むような配置になっています。
気づいたポイント
・コンテンツ
メインビジュアル→コンセプト(中央配置)→NEWS(横整列)→ABOUT(左右配置×3)→製品の楽しみ方(横整列ずらし)→ラインナップ(タイトル右上みぎより配置)→ギフト・ショップ(右写真、左説明)→ビジネス(横整列ずらし)→フッター(斜め線)
・配置もずらしたり、左右によっていたり、遊びごごろのあるものが多い。
→自由で伸びやかな印象。
・文字は茶色を使用し、ラムネ×チョコのイメージを表現。また軽やかな印象がある。
・コンセプトのタイトルを縦書きにすることで、目に留まる。
・文字が中央で少なめなときは、周りに画像などの装飾をつける。スクロールしてから少し遅れてすスクロールすると、浮いているように見える。
・白の塗りつぶした装飾は半透明にするとべたっとした感じにならない。
・楽しみ方の部分では水色の線画イラストを配置。
・横にずらした配置の下のタイトルは、右側に配置。
→目線の誘導を考えた配置。
・合わせることを「×」で表現。
・タイトルの一文字目を変えただけでも目がとまる。
・フッターのSNSアイコンをホバーすると拡大する。マーブルみたいで可愛い。
感想
今回はLilionteのサイトレビューを行いました。すごく可愛いサイトだったので、見ているだけでワクワクしました。このサイトは配置がコンテンツごとに違うので、楽しんで見ることができるところが魅力的だと思います。とても可愛いサイトなので、ぜひ一度覗いてみてください!
追伸:
私生活が忙しく、更新ペースが落ちています😔暇を見つけて、できるだけ更新していきます!
