
先週グッときたWebサイト#296
こんにちは佐々木(@sasakiyo_da_yo)です。先日はいった喫茶店でコーヒーを飲もうとしたらカヌレがあったので一緒にいただくことにしました。お皿にのったカヌレとフォークをみて、カヌレを食べるの久々だな…と思いながらフォークでカヌレを縦半分に切ろうとしたのですが…あれ?…カヌレってこんなに硬かったっけ?ぜんっぜんフォークがはいらない。僕の筋力がないのかカヌレの筋力がすごいのか周りの硬めな部分がこちらの想定よりもぜんぜん硬い。静かな喫茶店だし他にお客さんもいるのでカチャカチャと音を立てたくもないので思いっきり力をいれることもできない。カヌレ…おまえなんなの?結局真ん中の柔らかい部分に上からフォークをさしてそのまま二口でササッと食べ切ったんだけど、あとで調べたらナイフとフォークもしくは、てっぺんの凹んだ部分に両手の親指をいれて2つにちぎって食べるらしい…。とりあえずフォーク一本で戦える相手じゃないってことですね。

JTウェブサイト
こういう風に写真をふんだんに使うサイトってストックフォトかそれ用に撮影している素材かで質感がまったく変わってくるなってつくづく思う。これで間違えていたらめちゃくちゃ恥ずかしいけど、おそらくTop全体とか下層のメインの画像は全部撮影していて、採用情報とかのサムネイルはストックフォトをJTっぽい緑を感じるように調整をかけているんだと思う…たぶん。写真もふくめて全体的にほどよく緑な感じが素晴らしい。

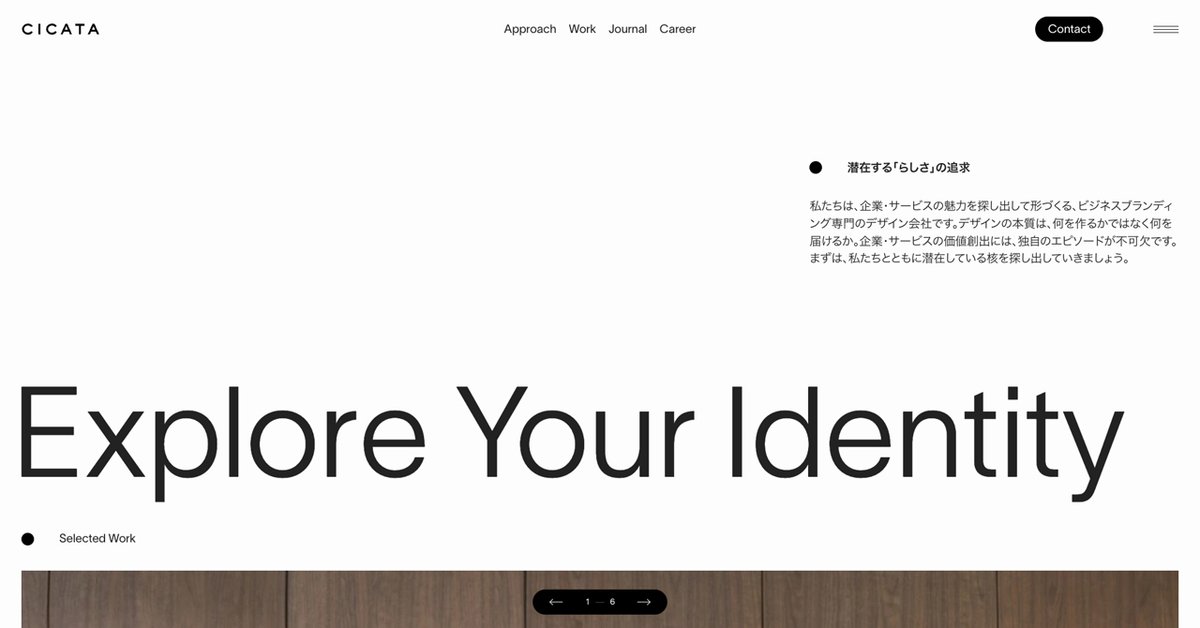
CICATA
全体的に文字のウェイト差を大きく感じず、余白と罫線のバランスが美しいからこそ「サラっと」ではなく「スラッと」したやわらかくスマートな印象を与えてくれる素晴らしいレイアウト。個人的にLineHeightって和文のときにテキストサイズに対して1.4とか1.5って見出しで使うくらいで文章では使うことがなかったけど、こう見ると塊としてのまとまりが良いというかパラつきがないので文章量によっては僕も使ってみたいなって思った。

Mooders
4分割されたメニューの例えば左から2番目のABOUTを選ぶと下層ページはそのブロックがタイトルのエリアになるという仕様。面白いけどウィンドウ幅が狭くなるとこれはキツくないか?って思っていたら途中のブレイクポイントでちゃんとレイアウトが変わっていて、そうですよねー…となった。無理あるようでレイアウト的にしっかりハマっているアイデアでとても素敵。

SHOP.SOOT
最初にみたときに「amaztype」を思い出した。左のメニューからビジュアライズが変わったりカトゴリー分けがあったりして面白い。3DにしたときのSSは「SSENSE」のSS?それとも「shop.soot」のSSなのかな?右下にZOOMする機能のON/OFFがあるのも地味に使いやすくてとても良い。
甘いものを食べながらコーヒー飲むの最高ですよね?今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
