
先週グッときたWebサイト#262
こんにちは佐々木(@sasakiyo_da_yo)です。毎年このnoteのまとめを年末に行なっておりまして、そろそろやらなくちゃと12/30に思い始めている無計画極まりない僕ですが先日、田渕さんの年末恒例のWebサイトのまとめnoteの最新版である、「【2023年総まとめ】特に秀逸だったWebサイト|9組のキュレーターでお届けする特別版」にキュレーターの一人として参加させていただきました。Webクリエイターのみなさまなら誰もがお名前や携わっているサイトが思いつく面々の中で唯一、自分の携わっているお仕事はおろか勤務先もあまり公開していない僕が参加させていただいて良いのだろうかという気持ちは正直、公開された今もあるのですがせっかくお声がけいただいたのだからまずは全力で取り組ませていただくこと以外の選択肢はないよなと思い自分なりの寄稿をさせていただきました。参加者側ではありますが、他のキュレーターのみなさまの視点を読者として心から楽しませていただきました。あまりいないかもしれませんがまだのかたは是非、一年の振り返りのひとつとしてぜひご一読いただけますと幸いです。

GOジョブ
田渕さんのまとめnoteに記載した内容と被るけど、求人情報を見せるというだけでなく、「アプリドライバー」の説明を通してGOのサービス自体の魅力や未経験者に対する敷居の低さがしっかりと伝わる構成が素晴らしい。サイトってユーザーが初見でサイトを閲覧するときと2回目以降で繰り返し閲覧するときで、行動や見たいと思う内容が違っていてそこの整理もしっかりとされているところがまた素敵。Topのコピーのひとつに「安心して稼ぐ」ってワードがあって、その言葉だけだと逆に不安になりそうな気もするけどこれだけ丁寧にサイトで語られているとスッと入ってくるなと思った。

THE ONE.
全部がそうなっている訳ではないけど、テキストの「サイズ=ラインハイト」で改行しているのって初めてみたかも。個人的にサイズとラインハイトを揃えるときって、「ここは絶対に改行しません」ってところだけだったので。個人的に文章よりも見出しの行間を割合的に詰めることがほとんどなんだけど、それは見出しとしての固まった感じを強めるという意識があって、そういう意味でいうとこのサイトのテキストは固まった感じがさらに強くて余白とのメリハリが凄く感じられる。あとTopの「THE ONE.」のタイトルとかWorksのサムネイルをカーソルで横に動かしたときに出てくるブレたような演出がめちゃくちゃ好き。

Oval
縦横無尽にグワングワンといろんな動きをみせるサイトも好きだけど、これくらい色々な展開をみせつつもスマートに動きをまとめた感じも凄く好き。色数も抑えられているからこそカラーになったときの質感が凄くキレイに見えてくるなと感じた。

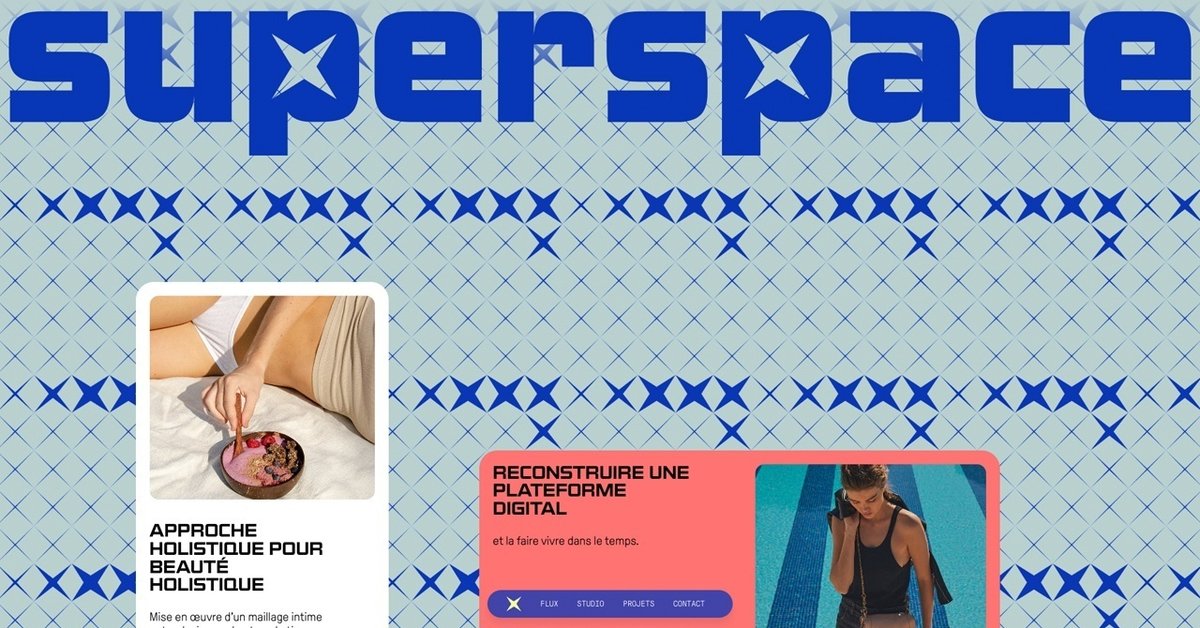
Superspace
背景の動いている感じを見てコーネリアスのCM4のサイトを思い出した。このくらいの情報量のサイトを作ったことがないこともあるけど、このサイトくらいエリアをふんだんに使ったレイアウトとか是非やってみたいな。青系の背景にピンクがすごく合っていて好き。
僕のnoteのまとめは…明日やろ。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
