
先週グッときたWebサイト#299
こんにちは佐々木(@sasakiyo_da_yo)です。9月を過ぎたのでそろそろ鬼に笑われることもないだろうと思い、来年やりたいことだったりちょっとした計画を考えるように最近なってきました。今までって先のことを考える際に「やれたら良いな」という可能であればベースで物事を考えていましたが、ようやく「やるためにどうするか」という実行を目的に物事を考えられるようになってきました。それぐらい今のことで頭がいっぱいになってしまっていたので仕方ないよねと思いつつ。なるべく年内に来年の目標や計画を立てて、ひとつひとつ潰していけるようにしたいなと考えています。ちなみに今年立てた目標や計画はほぼ出来ていません。鬼がまったく笑えないくらいに。

Studio Size
とてもシンプルで良いポイントが詰まっているなと思えるサイト。サムネイルが画像からOVで動画になったり、Portfolioページのサムネイルも内容によってサムネイルに画像と動画が混ざっていたり、内容によってサムネイルの縦横比が変わったり…とサムネイルのことばかり書いちゃっているけど、コーポレートサイトを作る際に更新しやすさを考えて全部同じ縦横比で作ることが多い身としては、ちょっと考え方が凝り固まってるかも…と反省をしながらみてしまった。フッタのSNSをOVした際にイメージが出てくる感じもなんか親切で好き。

CAHLUMN
ものすごくタブレットに特化したレイアウトだなって思った。ZINEの内容が部分的に読める仕様になっているんだけど、デスクトップだとスクロールが必要だしモバイルだと文字が読めない。タブレットだとKindle感覚で気持ちよく読める。割り切りがすごい。写真が素晴らしくて絶対に全部読んだら面白い空気がバンバンにするのでデジタル版も出して欲しいな。あくまで紙媒体って割り切っている感じもそれはそれで良いんだろうなと思うけど。

UMA/design farm (beta)
ティーザーサイトはよく見るし作る経験も多いけど、ベータ版のサイトが公開されているところを見たことは今までなかったかもしれない。ファーストビューでWorksをみせるときにカルーセルでいくつかみせることがほとんどな気がするけど、縦につんでスクロールでみせていくのも良いなってサイトを見ながら思った。Worksを見終わったあたりでヘッダに時計が出てきてフッタ近辺までたどりつくと時計がなぜかバグる遊び心とか個人的にとても好き。

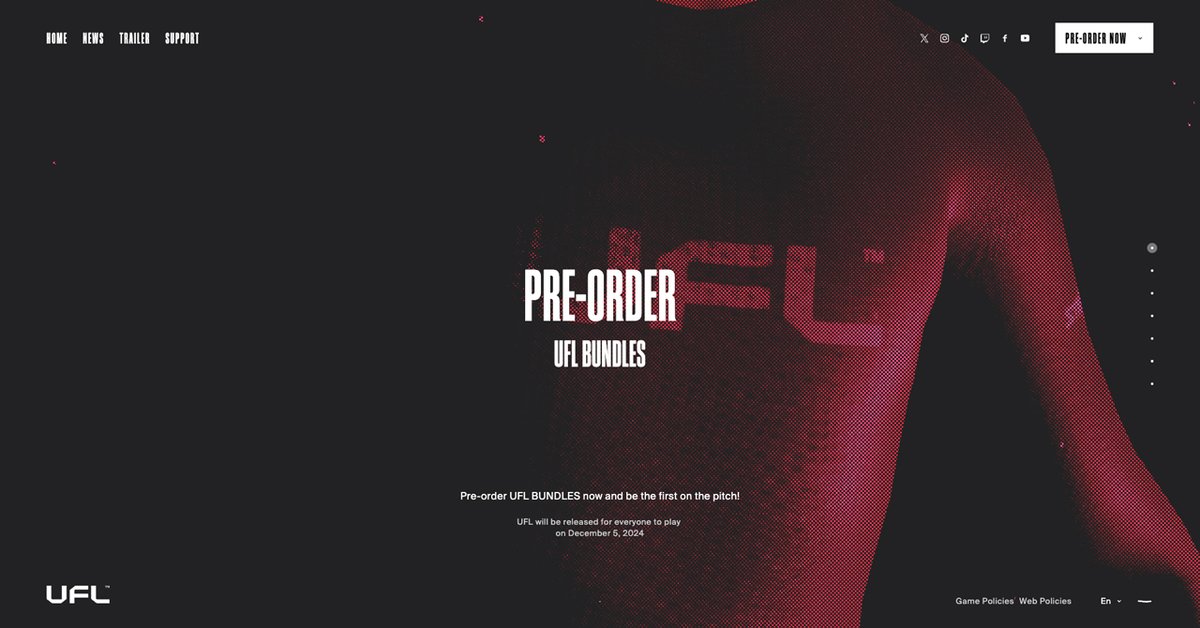
JOIN UFL
こんなにヌルヌルと動くのすごいな…。パーティクルというか網点の集合が動いているのか、このヌルヌル動く選手のカラダを網点のような処理で見せているのかさっぱりわからないけど、とにかくすごい。また選手の周りに飛んでいる火花みたいな演出がすごく良い。
ちなみに僕本人は全然終わらない計画を見ながら「さすがだわ僕」って笑っています。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
