
先週グッときたWebサイト#303
こんにちは佐々木(@sasakiyo_da_yo)です。ここ数ヶ月、友達が働いているバーに集まってみんなで映画を観るという会が開かれていまして、このnoteを書いている今夜というかこの後にも開催されるのですが今回の内容が、「ハングオーバー!を観ながら映画内でいろいろなキャラクターが何かをやらかす度にみんなで酒を飲む」というマジでクソみたいな企画で、言い出しっぺの僕自身も何でこんなことを言い出したんだろう…と当日の今になって完全に後悔をしている状況です。さらにもうすぐ健康診断の予定なんですよね…まーた肝臓の数値で怒られるんだろうな。

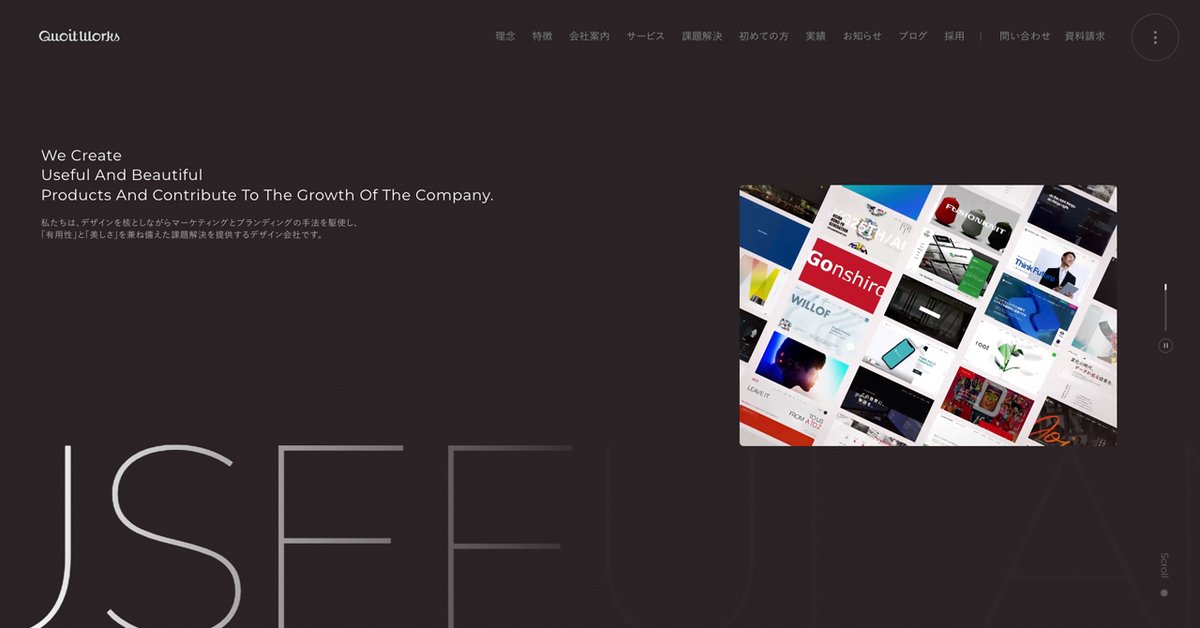
QUOITWORKS Inc.
「価値を生み出す」ということに対する熱意であったり使命感がサイトから溢れている。特に企業理念と私たちの特徴のページにとても詰まっていて、あまり近年のコーポレートサイトでは見ることが少ないであろう無駄のない大量の文字量=素晴らしい熱量が伝わってくるプレゼンテーションのようなサイト。たしか以前のサイトも赤めの黒い背景色を使ってた気がするけど、やっぱり魅力的な色だなと思った。Webに関わるクリエイターも発注を考えている人も一度はぜひ観てみるというか読んでみるべきサイト。

株式会社ジュニ
サイトのデザイン自体は非常にミニマルな印象なのと、所々にある演出のタイミングがバッチリな印象で観ていてすごく軽快で気持ちが良い。Worksのページとかスクロールのスピードによって角度(という表現で良いのか?)が変わってくる仕様なのかな?面白い。全然関係ないけど、今年の夏に開催されたRTA in Japanを観ていたら協賛の欄にJUNNIさんのロゴがあって、なんて素晴らしい会社なんだと思ってしまった。

デジタルハリウッド創立30周年記念
もう40代にはたまらないデジタルの歴史というか、サイトを観ながら「うわ!これなっつ!!」って言いたくなる内容がふんだんに盛り込まれていてテンションが上がってしまった。30周年なんだ…お若い世代の方々で「デジハリ出身です。」ってかたマジで増えてきているもんな。デジハリさん30周年おめでとうございます。

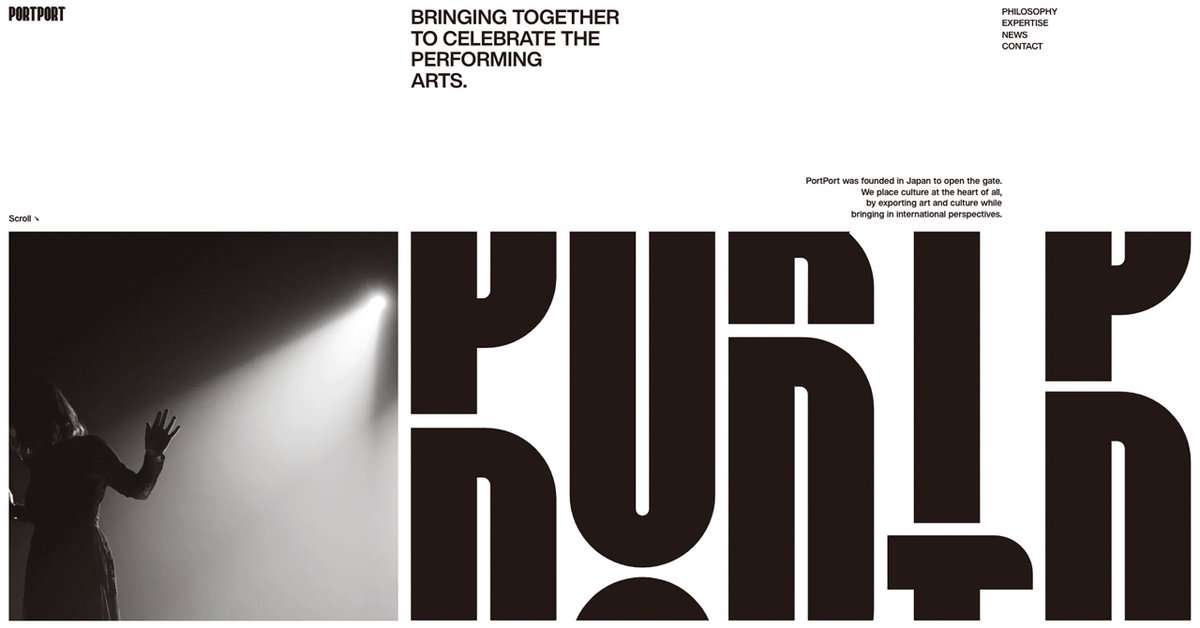
PortPort Inc.
余白というか左右の幅をふんだんに使ったレイアウトが素敵。個人的には空きすぎることにビビって真ん中エリアを空けすぎるレイアウトってあんまりしなかったりするけど、それってデザイナーが使う大きいモニターで見た場合で、多くのユーザーが使用するであろうノートとかで見たらちょうどいいんだろうなと思い最近ではちょっとずつ取り入れようと思っている…思ってはいる。
さーてこれから泥酔するぞ。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
