
先週グッときたWebサイト#307
こんにちは佐々木(@sasakiyo_da_yo)です。最近、20代前半から半ばくらいまでの世代の方々と飲んでいる際にときどき「飲みべ」という言葉を耳にすることがあります。なんとなく話の流れから意味的にはお酒を飲むモチベーションのことを指しているんだろうなと思っているのですが、個人的にこの飲みべという感覚があまり理解ができません。僕自身はそこまでお酒がないとダメな人間ではないのですが、飲む量はおそらく一般的な量に比べてかなり多いほうだと思います。ただ飲めるのでずーっと飲んでいるぐらいの感覚なので特にお酒を飲むことにモチベーションとか関係ないんだけどなという感じなのですが、仕事をする際にモチベーションに左右されずに一定以上のクオリティを保つことをプロ意識だと僕は思っていまして、そうなると…僕はプロ意識でお酒を飲んでいることになるのか?

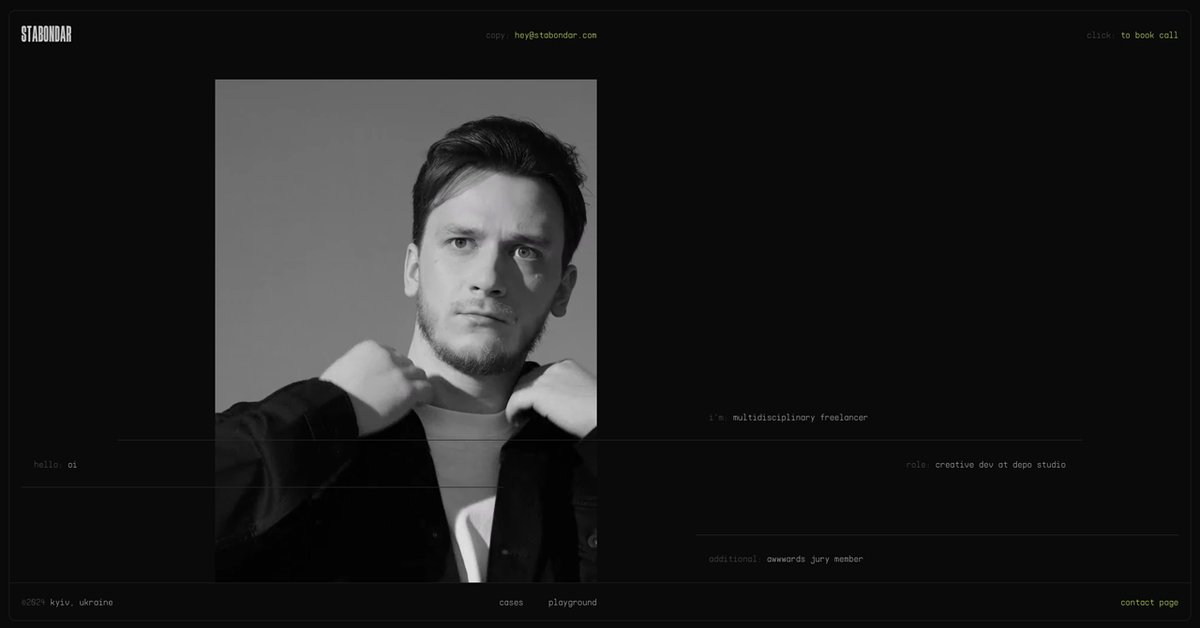
Stas Bondar
最近このサイトのKVのような大きめのデジタルノイズがカーソルに反応しておこる演出が多い気がしているけど、これいつ見てもカッコイイなと思ってしまう。自分の携わっている案件でこんな演出をいれてもお客さんから「これは何故いれたのですか?」と聞かれたら答えられる自信がないのでなかなかチャレンジできないけどいつかやってみたいな。KV下の左を向いている画像がスクロールで正面に向く演出ちょっとオォ!ってなった。

Hardik Bhansali
こちらも大きめなデジタルノイズがはいる演出。やっぱり流行ってるのかな?このセリフ体のガタガタした感じがちょっとレトロな印象がしてそこのミックス具合に新しさも感じた。Projectsのエリアのテキストの出方がスクロールで出る前に通り過ぎないくらいのスピード感かつじんわりとした印象もあってすごく良いなと思った。

JOEDIVER.CO
ナビゲーションがずっとセンターにあるサイトは初めてみたかも。ここまでミニマルなつくりになるともはやセンターにも固定できちゃうものなんだね。これTopの段階で余白をしっかりと儲けた上で「このセンターにあるのがナビゲーションです!」って認知させているからこそできるレイアウトなんだよなって思うとフリがとても丁寧な気がした。認知させるってことは丁寧にフリをおこなう行為な気がするので、そう考えるとこのサイトって良いサイトなんだろうなと思う。

Cosmos Studio
Topに出てくるダフトパンクみたいなヘルメットをつけた人がくるっと回転してラップトップが出てきてその画面に写ったWorksが大きくなってWorks紹介ですみたいな流れがスムーズで何回もスクロールしてしまった。あとAwards受賞エリアのダンスのリズムをちゃんと取れている感じに感動した。これどうやって作ったんだろう。モーションキャプチャでやったのかな?
健康のことを考えると…どうにか飲みベ下がらないかな…。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
