
先週グッときたWebサイト#304
こんにちは佐々木(@sasakiyo_da_yo)です。先日、新宿ゴールデン街にあるバーでひとりで飲んでいました。カウンターの一番端っこに座って隣に座っていた30代くらいの初対面の男性と話をしていたら、カウンターの反対側の端っこに座っていたとても顔の整った20代前半くらいの男性とそのお父さんらしき男性のうちのお父さんのほうが僕らに向かって「君たちの掛け合いすごく面白い…うちの息子とトリオでお笑いをやってくれないか?」と突然言ってきました。このおじさんは酔っ払って何を言い出したんだろうと思っていたのですが、どうやらその息子がこの日にお父さんに言われて某お笑いの芸能事務所に面接に行ったばかりとのことでした。そもそも芸人って親の意向でなるものなのか?と思ったのですが、その流れでお父さんと息子の両方とLINEの交換をすることになり、その際に息子のほうに「芸人になりたいんですか?」とお聞きしたら「はい!お父さんに言われて!!」と元気よく答えたので、「あ…えーっと、自分からなりたいとかではないんですか?」と聞いたら「いや!特に他にやることないんで!!」と言われてしまいました。顔もカッコイイし逆にこういう人がスターになるのかも…と思っているので、ざっくりと息子が活躍する日がくると良いなと思っているのですがそれ以降、その親子とはLINEのやりとりはいっさいしていません。なんなら隣にいた30代の男性とはLINEの交換すらしていません。あやうく雑な我が家ができてしまうところだった。

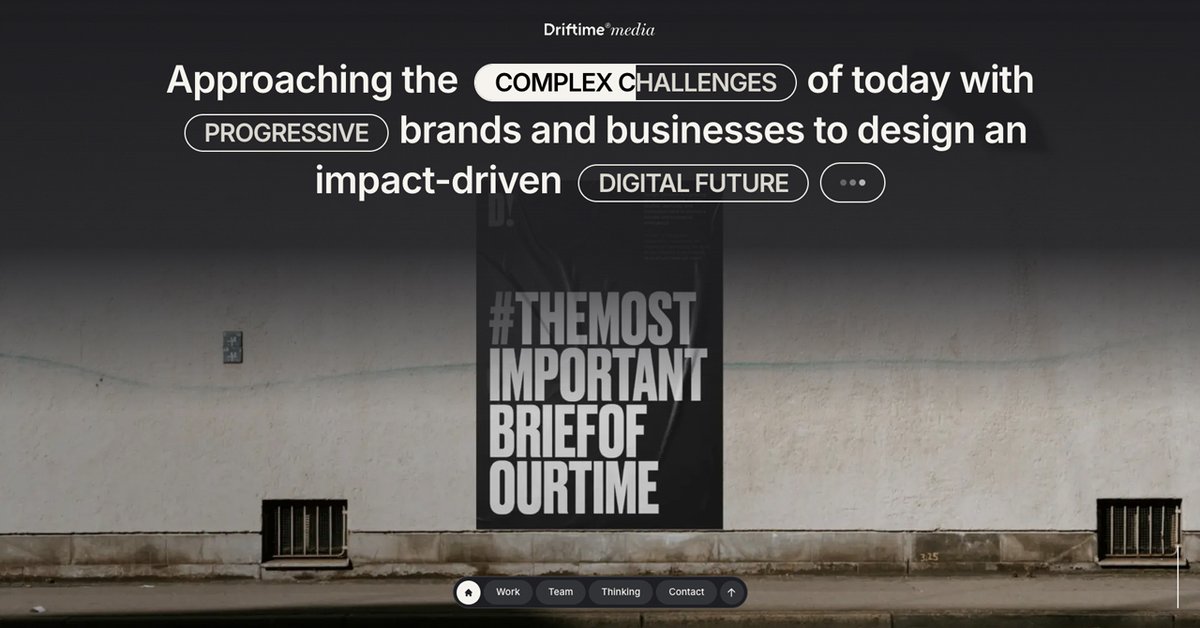
Driftime® Media
KVのプログレスバーがコピーの強調に使われる仕様をはじめて見たかもしれない。この発想個人的にすごく面白いというか頭の良いアイデアだなと思った。ひとつの文章でコピーとリンクとプログレスバーが内包されているのでスッキリと見せられる感じが面白い。もちろんそれなりの存在感を出さなきゃいけないので、バラバラにつくるのとトントンな気もするけど。

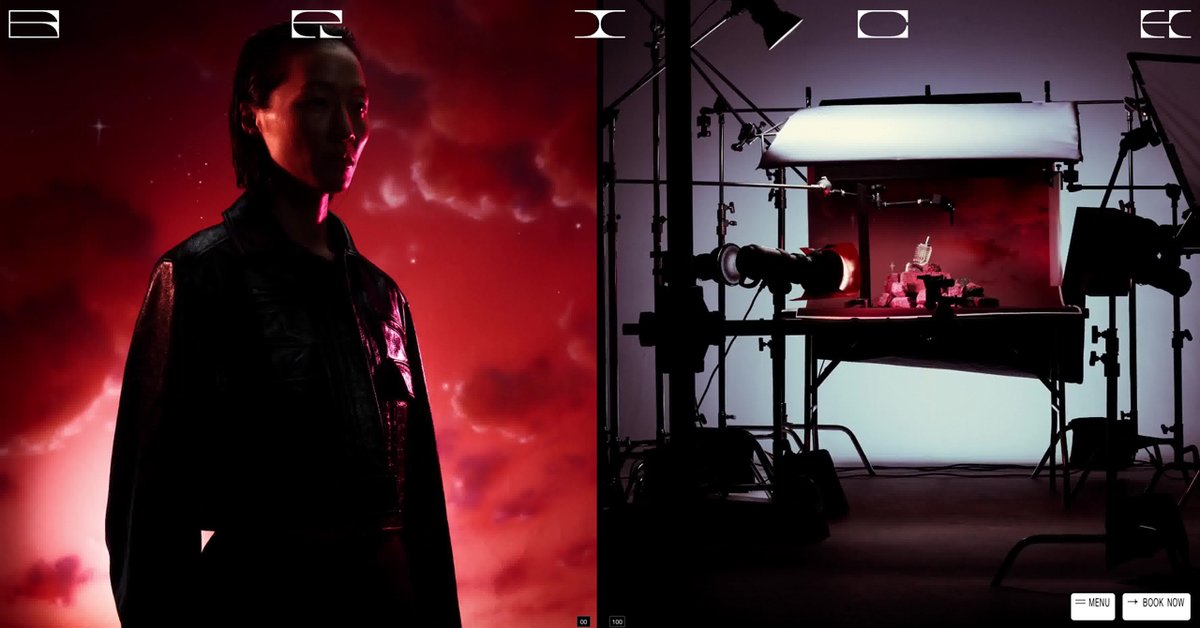
BRICK
KVの撮影したビジュアルとスタジオのイメージがスクロールでわかる演出と、その下の2カラムでのスタジオ紹介がすごく端的でめちゃくちゃわかりやすい表現だなと思った。サイトというかインタラクティブな資料という感じで。いやそのことをそもそもサイトと呼ぶのかな?トンマナとしてもフラットな配色ではなく赤系のちょっと攻めた感じも良いなと思う。

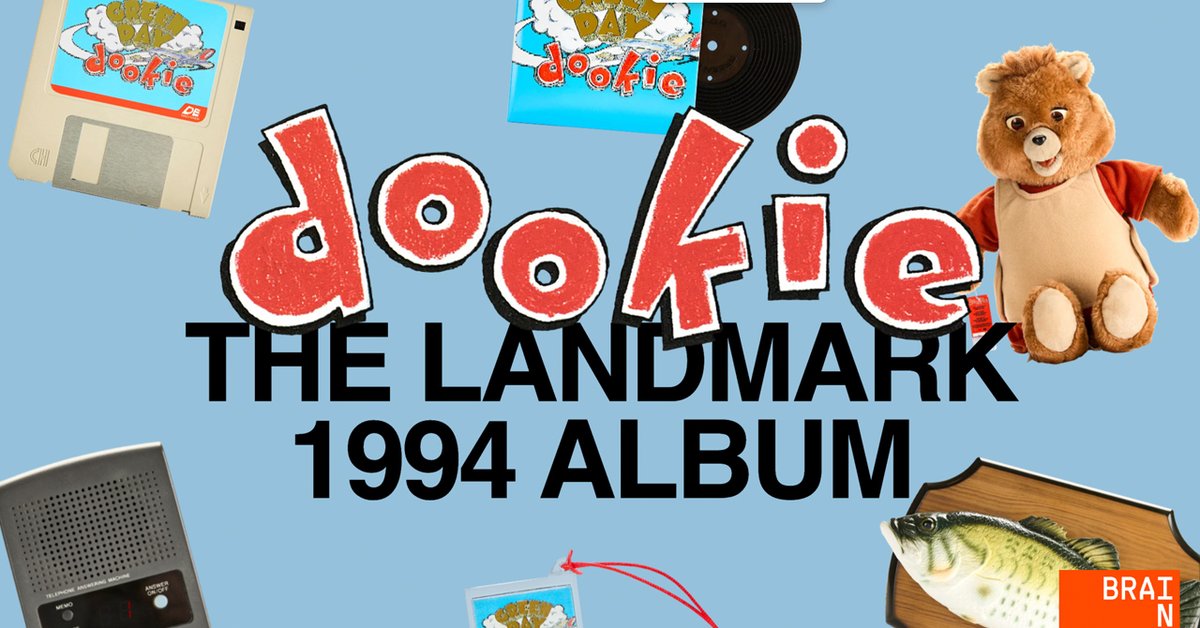
Dookie Demastered
たまーにクライアントから画像素材を提供していただいたときにくる「え?これどっかのネットで落としました?」という激的にサイズの小さい画像を引き伸ばしたような荒れすぎて逆にヌルヌルに見える状態を演出として使用しているの面白いな。1994ALBUMってことでそういう表現にしているのかな?途中でいろいろな言語で「うんち」って入っていたけど、どういうことなのかは詳しくは見ないことにした。

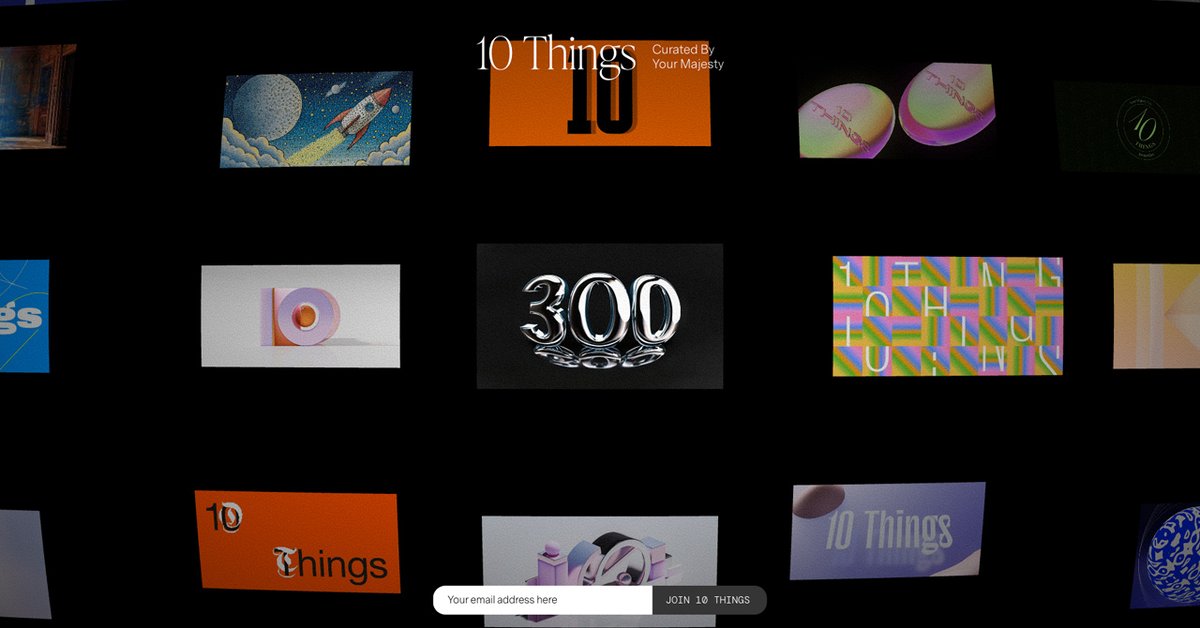
Celebrating 300 issues of ’10 Things’ by Your Majesty
あいかわらずこの手のスクロール表現好き。一定のスクロール量をこえると表現が変わる仕様だと思うけど、このバーっと動いている感じをこのサイトの場合は生成的な表現でやった結果この表現になったのか、それともそもそもこういうデザインで見せようとしてやっているのか分からなかったけど、とにかく観ていても触っていても気持ち良く感じられて、こういう表現の良さが体験の良さに繋がるよなってあらためて思った。
ゴールデン街と歌舞伎町で飲むのわりと好き。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
