
先週グッときたWebサイト#277
こんにちは佐々木(@sasakiyo_da_yo)です。先日はじめてウーバーイーツ(もしくは他の同サービス)で置き配されたであろうマクドナルドがカラスに食べられた瞬間に遭遇してしまいました。僕がカラスに気づかずに歩いているとカラスが急に飛んでいったのでそちらのほうに目を向けたら家の前に食べ散らかされたマクドナルドの残骸があって、次の瞬間にその家のマックを頼んであろう人が出てきて、なんとも言えない悲しい空気になってしまいました。あのとき僕がもっと早くこの道を通っていたらカラスは警戒してマックに近づかなかったのかなと考えてみたり、もしマックを助けることができたら後日、僕が空腹で苦しんでいるときに部屋のインターホンが鳴ってドアを開けたら「あのとき助けてもらったマクドナルドです。」みたいな展開が起きたのかな?とか妄想してしまいました。まあマック側からしたら人に食べられるかカラスに食べられるかの違いでしかない気もしますが。

NeoCultural Couture
TopのKVも勿論カッコイイんだけど、「//THE FUTURE OF FASHION」の画像をOVしたときの演出がめちゃくちゃ好み。カーソルを動かすと背景のグリッドに合わせて四角いエフェクトが出るんだけど、上下のスクロールだけで移動すると背景も同時に動くからかエフェクトがあらわれなくて、このメリハリがある感じも良いなって思う。

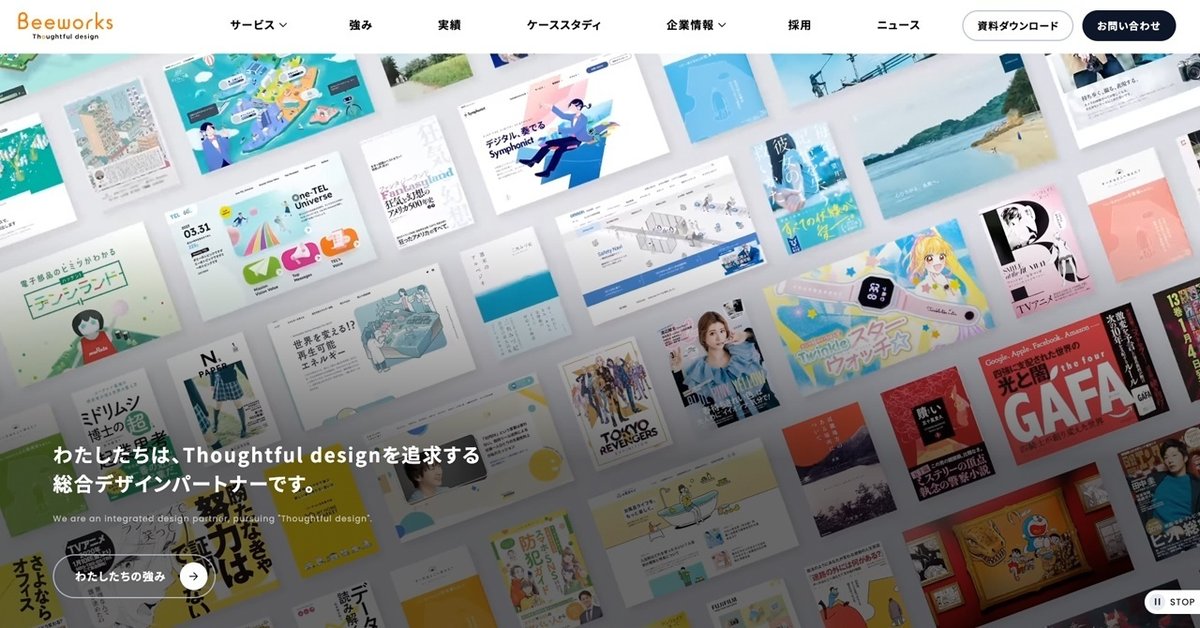
株式会社ビーワークス
欧文の見出しはロゴに合わせてつくられたフォントなのかな?かわいい。TopのWorksのエリアが自動で右から左にWorksが流れる仕様になっているんだけど、Next/Prevをクリックした瞬間に自動再生が停止されるUIになっていて感動してしまった。こういう考えかたすごく素敵。

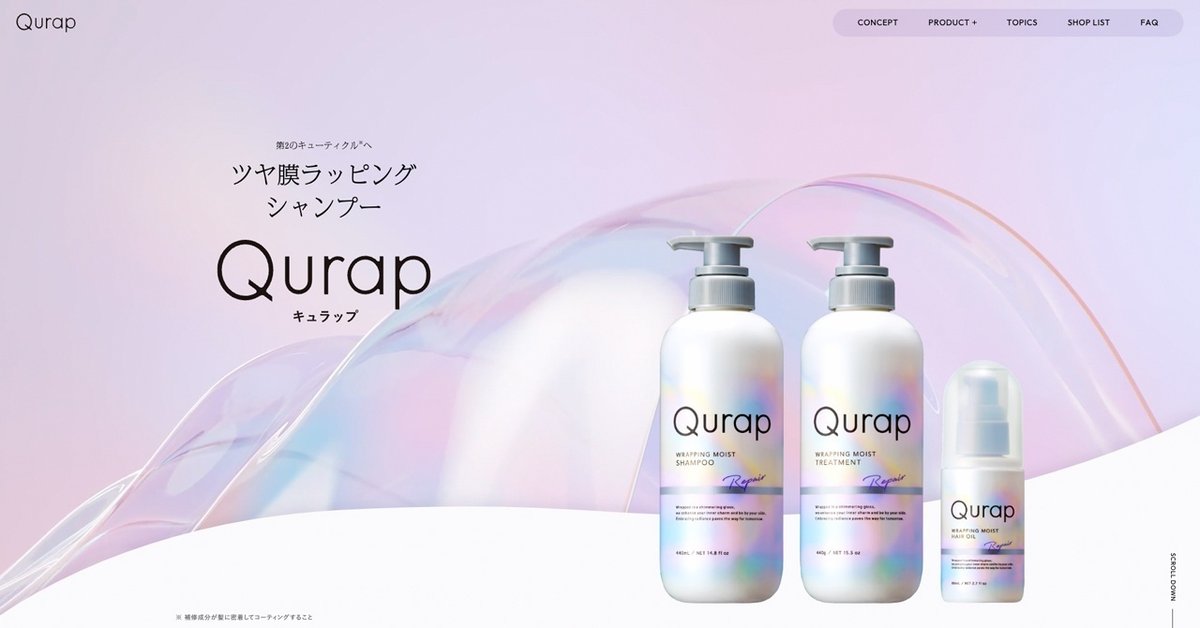
Qurap(キュラップ)
KVに合わせた曲線でエリアを分けている感じとほのかに紫のグラデーションが入った背景が素敵。Concept Movieを立ち上げるときのYoutubeが立ちがるときの演出を見てすごく丁寧に作ってらっしゃるなと思った。素敵。

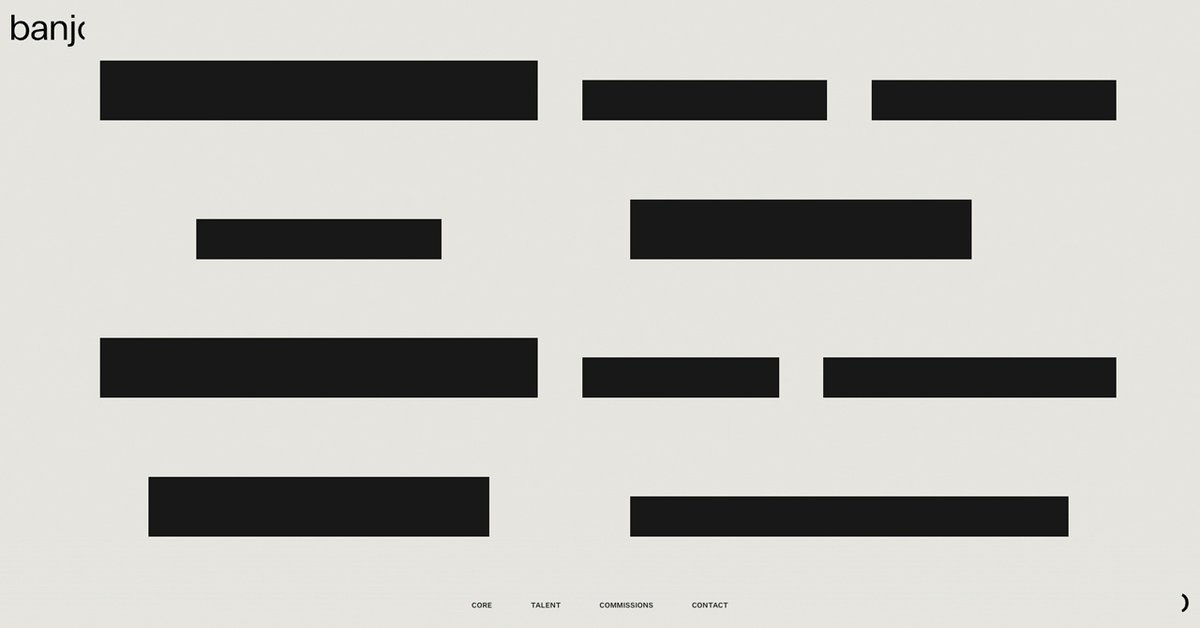
Banjo Soundscapes
この黒い部分をOVするとピアノの音が鳴るんだけど、すっごい良く考えられているというかこの部分の体験がとにかく気持ち良い。短音で鳴らしたときに音自体がすごく長いので他の黒い部分をOVしたときに他の音と混ざって(表現が適切かちょっと謎ですが)どんどん美しい音になっていくのと、黒い部分を一度OVした状態でもすぐにまた音が出るようになっているので途切れることなく綺麗な音を出すことができる。触った時にどれだけ心地よい体験ができるかをよく考えられた素晴らしい設計だなと思う。
もし家に来てくれるなら、てりたまかグラコロのシーズンにして欲しい。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
