
先週グッときたWebサイト#314
こんにちは佐々木(@sasakiyo_da_yo)です。昨年に引き続き今年もS5 Studiosの田渕さんからお声がけいただき、「【2024年総まとめ】出会えて感動したWebサイト」という2024年のWebサイトを振り返るnoteに参加させていただきました。去年からの方々も今年から寄稿された方々も錚々たる顔ぶれの中で唯一、勤務先はおろか普段どんなお仕事をしているのかも全く公開していない説得力ゼロな僕がここに参加して良いのかは去年に引き続き迷いました。このnoteは正直、自分の勉強用に好きなサイトの好きな部分を書いて残しておく完全に自分用に書いたnoteですので見ていただく方々や掲載させていただいたサイトに携わった皆さまが不快にならないように気をつけながら自分の思ったことを書かせていただいているのですが、人様のnoteに参加するってやっぱりちょっと違うと言いますか、自分が参加することでこのnoteの純度を下げてしまうんじゃないか…とか考えてしまいます。とはいえじゃあ断るのか?と聞かれたらお声がけいただけるなんて何て光栄なことなんだろうって気持ちの方がもちろん強いので頑張って参加させていたくんですけどね。公開されたnoteを読んで他のキュレーターの方々の視点の素晴らしさだったり、その内容を伝える文章の上手さだったり今回も参加者ながらたくさん勉強させていただきました。もう既に読んでいる方が多いかと思いますが、まだの方はぜひ読んでみてください。
ちなみに僕自身のnoteのまとめは今日やろうと思っていましたよ…思ってはいたんですよ本当に。

Immersive Garden
この石膏のような質感のなかでカーソルに合わせて有機的に浮き上がる彫刻のようなグラフィックがうっとりするほど美しい。どういうルールなのか分からないけど少しだけ黄色だったり緑、赤とかに色づく感じもとても良い。最後にフッタのエリアで暗くなってメールアドレスの周りに植物がフワっと浮かび上がる感じも素敵。

株式会社SmartHR
ファーストビューに入るビジュアルの力強さと、一行ではいったコピーが凄く印象的で素敵。コピー的には改行したくなる気がするけど、「このビジュアルに対してはこの位置に一行だろ!」って想いを勝手に受け取って、勝手にむっちゃ頷いてしまった。採用サイトのときにも思ったけど、カラースキームから写真のディレクションまですごくスッキリとした統一感があってめちゃくちゃ素敵。個人的にはgnaviのテキストにここまで大きな文字サイズを使用した経験がないな…とか思いながらみていたらウィンドウ幅でサイズが変わるやつだった…絶対に次の案件では取り入れたい!

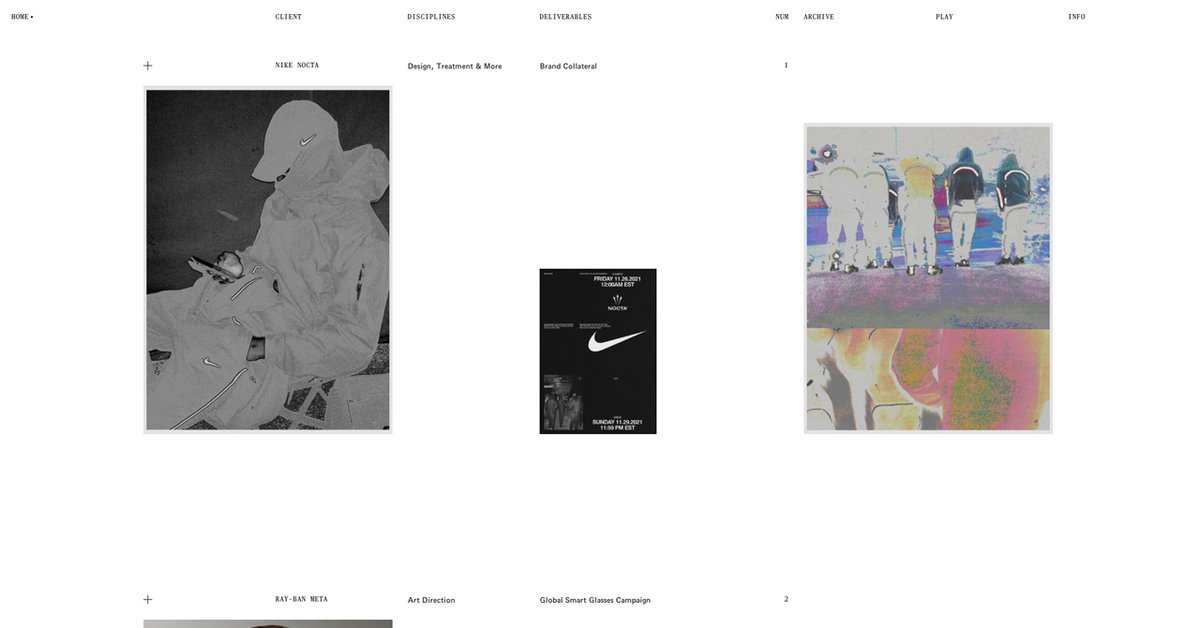
Practice of Matija Gabrilo
ヘッダで追従するテイストがリンクではなく項目名なところがポートフォリオサイトならではって感じがして面白いなと思っていたら、右のARCHIVEとPLAYとINFOが何も下のテキストに引っかからないのでこれは?と思ったらこっちはリンクだった。あんまり個人的にアンカーと下層への遷移を同じエリアに同じトンマナで起きたくはない派ではあるけど、これはこれでなんか無骨でカッコイイなと思えてしまう。

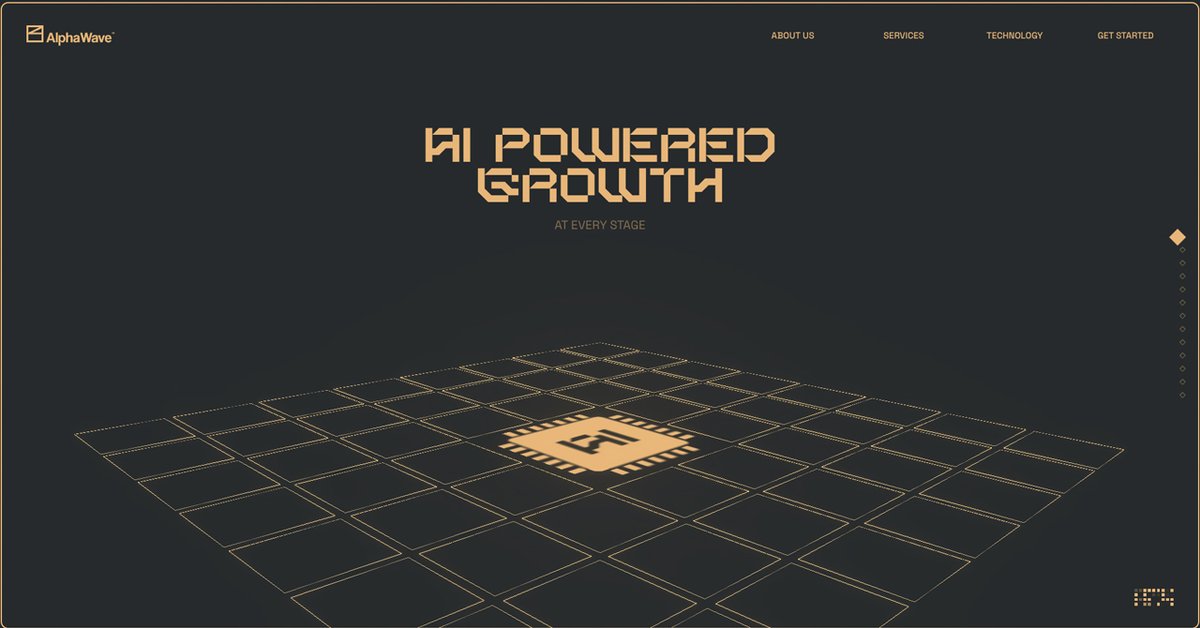
AlphaWave
音声ありきのコンテンツだからこその良さというか音声を聞きながらの閲覧になるので情報がしっかりと入ってくる構造がとても良いなと感じた。当たり前かもしれないけどスクロールで音声の途中でも飛ばせる仕様も良い設計だと思う。正方形のモーションもSEが相まって凄く好み。
なんとか…明日か明後日には終わらせなきゃ。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
