
先週グッときたWebサイト#319
こんにちは佐々木(@sasakiyo_da_yo)です。効果を実感しているかというとそうでもないのですがとりあえず毎日、整腸剤を飲み続けているのですが、一昨日ついに一瓶分飲みきりました。そりゃ飲み続けていればなくなるのは当たり前なのですが、こういうのって全然継続ができないタイプなので空になった瓶をみて「偉いよ自分」って思わず声に出してしまいました。今年はこういう小さな出来たを多く積み上げたいなと思っています。整腸剤を飲み切ることが出来たに入るのかはいったん置いておいて。

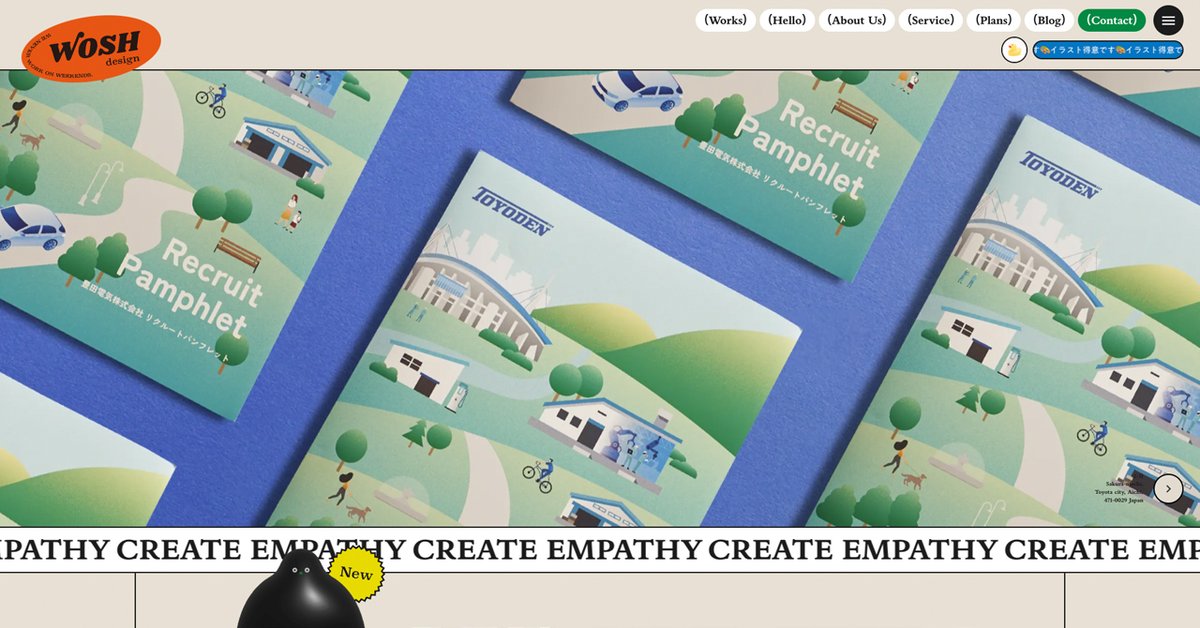
株式会社WOSH design
最初に見たとき、テンション感というかポップさ可愛さからこういうオウンドメディアなのかな?と思ってしまった。すごい素敵。サムネイルの質のひとつひとつのクオリティが素晴らしくて、グラフィックデザイナーさんがいる会社ならではの力強さだなって思った。Memberのみなさまの写真のチョイスがまた素敵でとても良い。

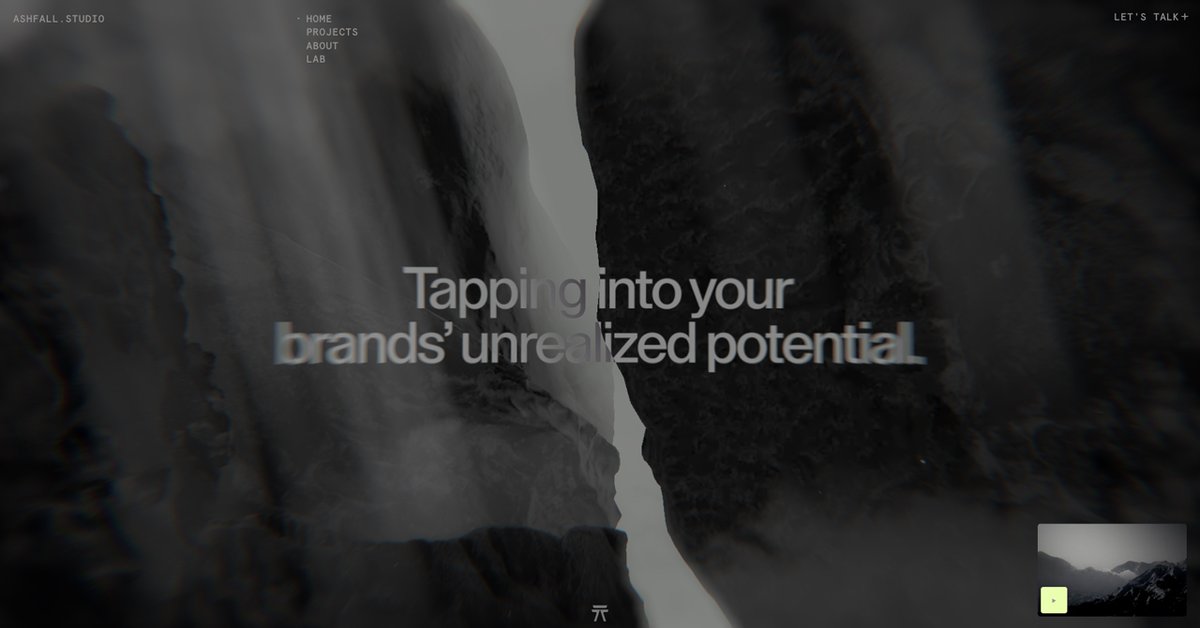
Ashfall Studio
画面上部にはいった黄色いグラデーションがすごく素敵。マウスカーソルに反応する感じもすごく有機的な印象でとても良い質感が出ているなって思う。フッタエリアの『X/Twitter』を見て、TwitterがXに改名したばかりのときに自分の担当する案件のディレクターとアイコンをXに変えるかという話をした際に「なんとなくTwitterに戻る気もするのでいったん待ちましょうか?」みたいな話をしたのを思い出した。もう今ではXのアイコンに変えちゃったけど。

CREDIT SAISON TYPEFACE
まさかのまさかでセゾンカードが書体を作るなんて……これは驚く。書体の美しさって文章として組まれたときによくわかると思っているので、途中で組まれた文章が出てくる表現は絶対にいるよなってこのサイトを見ながら思った。LINE Seedみたいに和文の書体じゃない場合はとくにそうかも。個人的に右上にある言語切り替えのボタンがすごく好き。デフォルト状態だと背景が青ベタになっているのに対してhoverで選択されたものが白ベタのボタンになるトグルに変わる仕様が、何を目立たせるべきかの優劣で考えるとめちゃくちゃ理にかなっている気がする。素晴らしい。

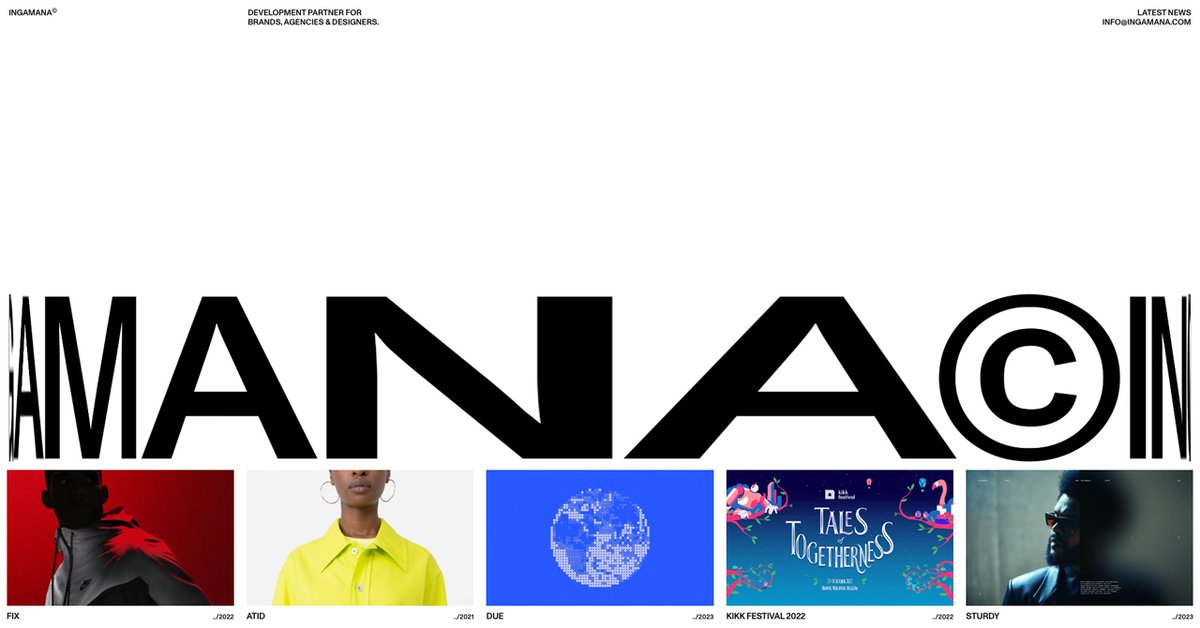
Ingamana
スクロールをするだけで「うぉー!!」って気持ちになる感じがすごく好き。上に移動+拡大で押し寄せてくる感が出るのとても良いな。列でサムネイルが並んでいるけど、おそらく同じサムネイルが列ごとに違う並びになっていて、結果センターだけ見ていたら全部見れる仕様になっている親切設計なのかな?ファーストビューで下にサムネイルが続いていないことをバラしてないレイアウトも含めて余白の使いかたも上手い。
そういえば僕……そもそもなんで整腸剤を飲んでいるんだっけ。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
