
先週グッときたWebサイト#322
こんにちは佐々木(@sasakiyo_da_yo)です。何を思ったのか自分でも謎ですが昨日、お部屋の窓やベランダを拭き掃除しました。全然掃除が得意ではないこともあって窓掃除とか久々にしたのですが、終わった後に部屋から外を眺めながら「部屋から見える景色むっちゃキレイだな……」と軽く感動してしまいました。綺麗にした後になって初めて、今までいかに汚れていたかに気づくという体験って仕事とかでもあるよなって思います。何で今までこの部分を見ていなかったんだろうとか、なぜこのやり方を続けていたんだろうなど、何も考えずにやってしまっていたことや、自分の中でこれが正しいと決めてしまっていることに定期的に目を向けて、「本当にそれで良かったっけ……」と考えてみる行為って必要なんだろうなって思いました。おそらく僕の部屋の窓に関しては数ヶ月間くらい放置される気しかしませんが。

Hotel Bella Grande
もうとにかく出てくる写真や動画の魅力が素晴らしい。レストランエリアの俯瞰からバスルームの写真まで美しい写真集を眺めているみたいな気分になる。バーシーンの二人の手元が写っている写真が個人的に特に好き。二人の袖の柄と周りのカラー&柄の対比がすごく素敵。こういう写真をディレクションできるようになりたい。

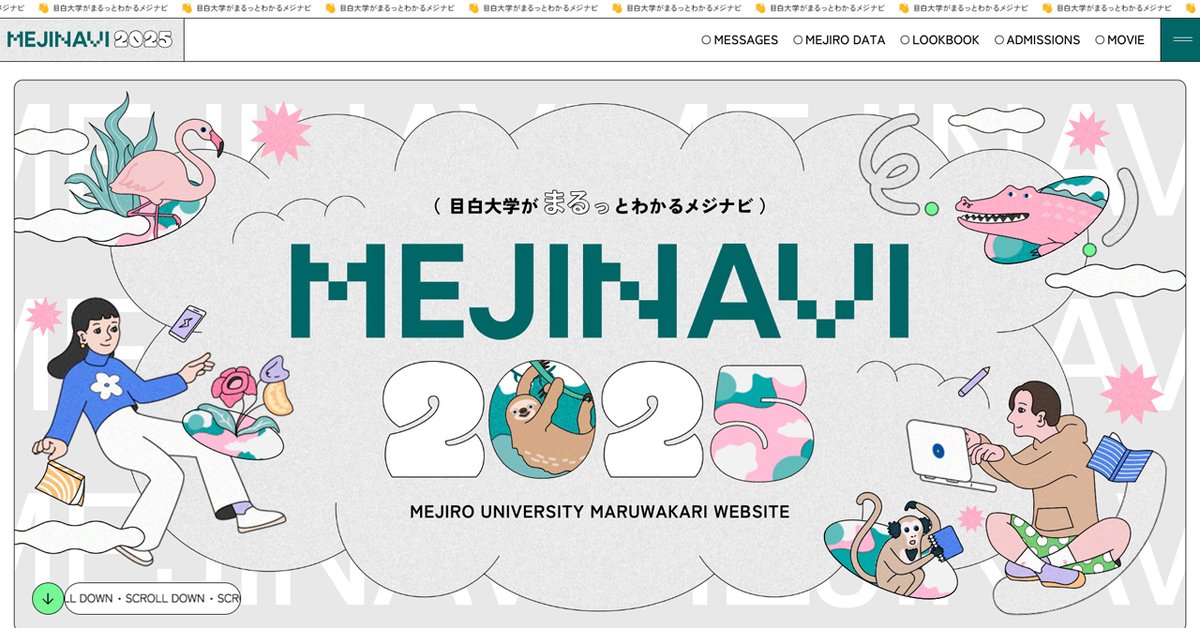
MEJINAVI2025
カラースキームからイラスト、要素の選び方まで素晴らしくポップでカワイイ。 MESSAGESエリアでOVした際に人が切り替わるだけじゃなくて背景もじんわり動く感じとか細かいところまで愛情が行き届いている感じして本当に素敵だなって思った。Photoshopを使っている人からするとグレーと白のチェック柄って『透明』を意味するので、なんとなく使ったりすることはない気がするけどあえて使ってらっしゃるのかな?デザイン的にはめちゃくちゃ合っているしそういう柔軟な考え方を学ばなくてはと思った。

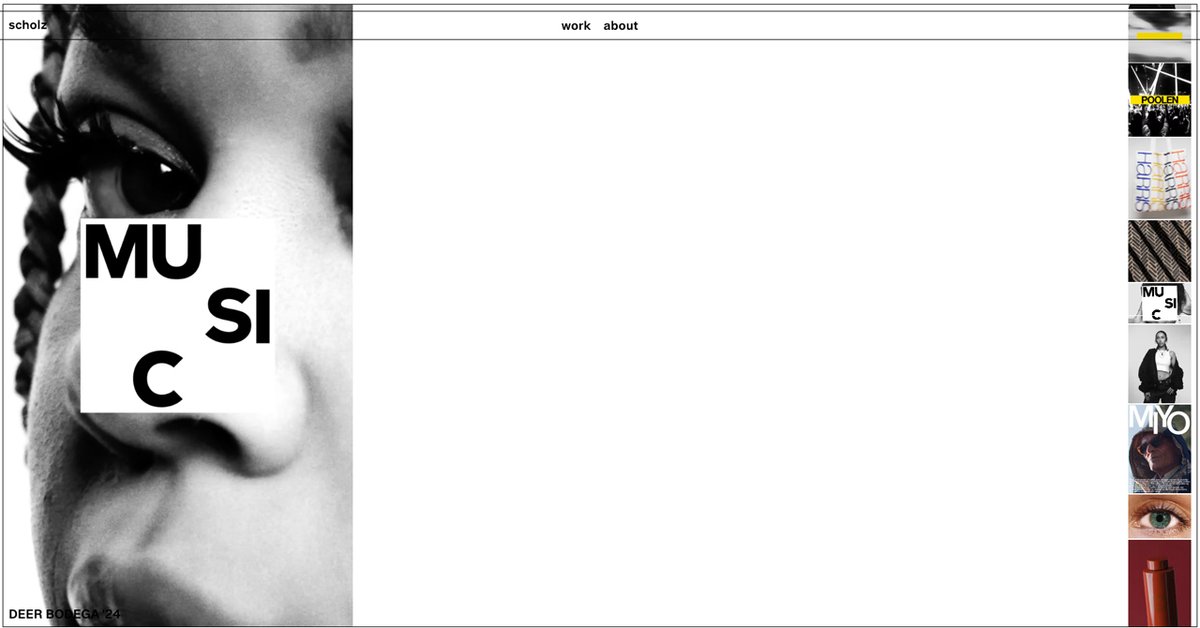
scholz
こういうWorksを切り替える際って、多くの場合はファーストビューの下にコンテンツが存在するので難しいよなと思いつつも、スクロールによってサムネイルが動いてWorksの画像自体は動かずにパッと切り替わるほうが見やすよなって思う。目線を固定できるので。画面が切り替わるたびにナビゲーションが動く仕様、個人的に好き。

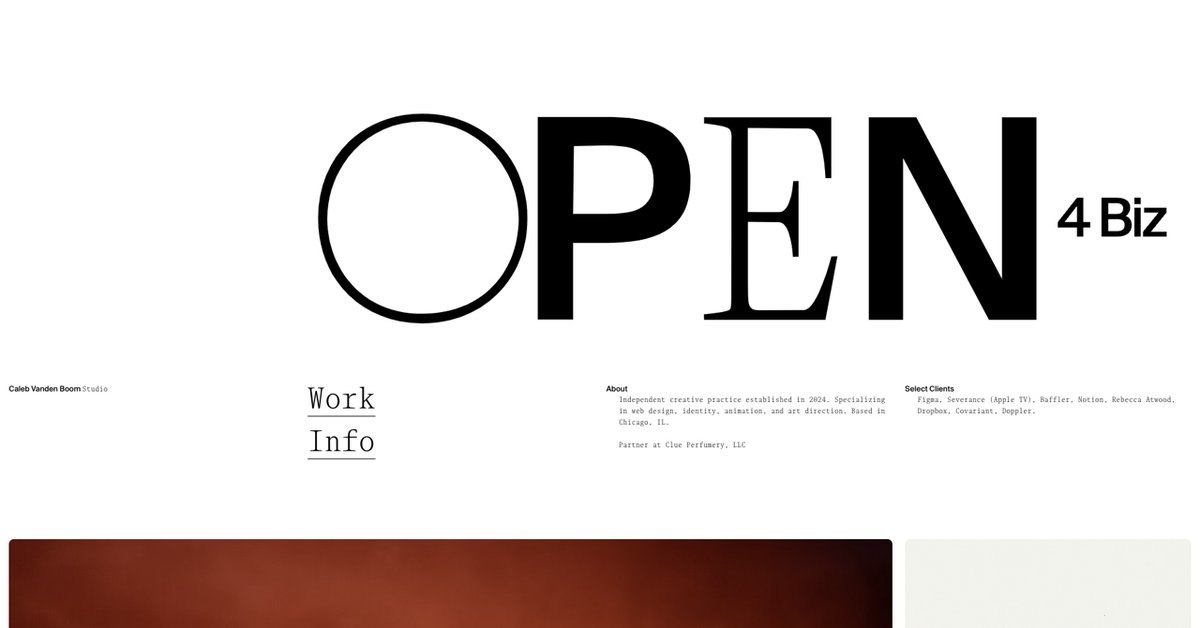
Caleb Vanden Boom Studio
ど頭に出てくる“OPEN”の力強さというか印象に対して、セリフ体(ArtCompanyMono)で組まれたテキストとの対比がとても美しく感じた。TopとInfoページのフッタエリアに行くと大きな花のエリアが登場にて最後に“Thank You”って書かれているのとても素敵。こちらこそありがとうございますってなった。
光がいっぱい入る部屋に引っ越したいって考える今日この頃。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
